已解决
【uniapp】JavaScript基础学习-20231027
来自网友在路上 148848提问 提问时间:2023-10-31 04:38:25阅读次数: 48
最佳答案 问答题库488位专家为你答疑解惑
今天有找到一个比较好的网站
https://www.w3school.com.cn/js/index.asp
介绍也全面,内容也比较多。我觉得把最基本的语法看看,然后可以上手写代码了。其他的就是需要靠长期的学习和积累了。

基础语法的使用:
1、定义一个变量
2、对变量赋值
3、对变量进行操作
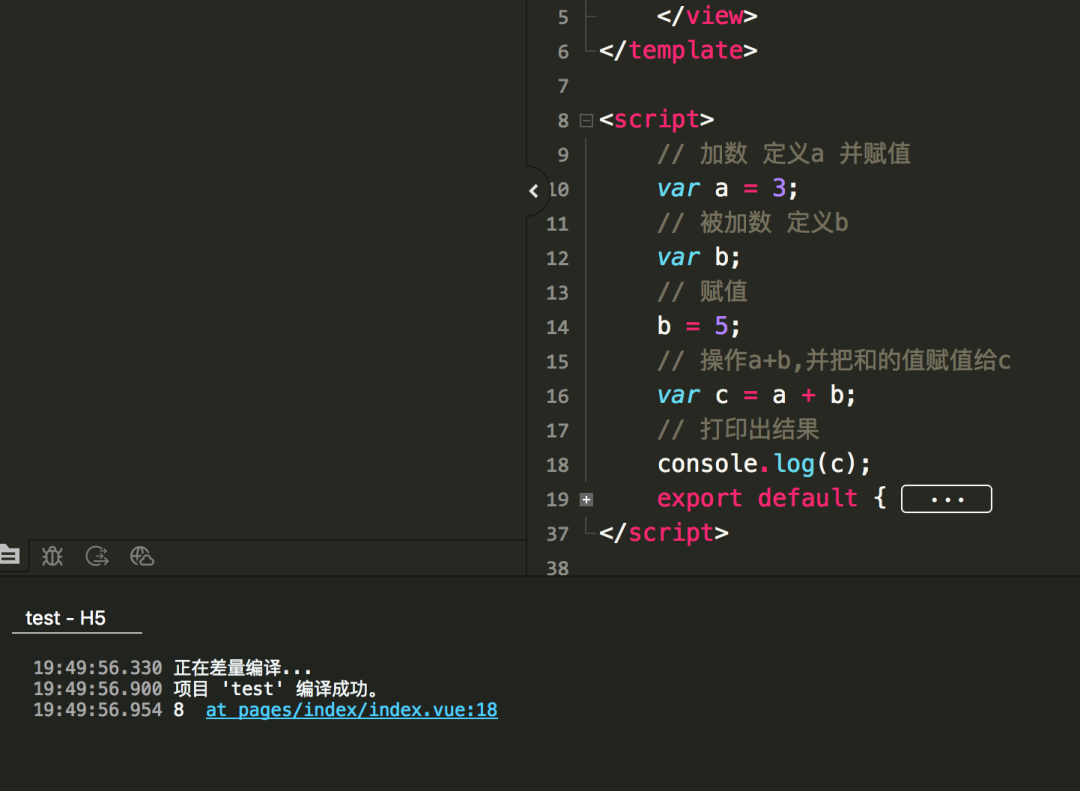
举个简单的例子吧,两个数相加的和,其中至少需要两个变量:加数和被加数,至于总和,也是可以用一个变量来处理的。
// 加数 定义a 并赋值var a = 3;// 被加数 定义bvar b;// 赋值b = 5;// 操作a+b,并把和的值赋值给cvar c = a + b;// 打印出结果console.log(c);
数据类型:

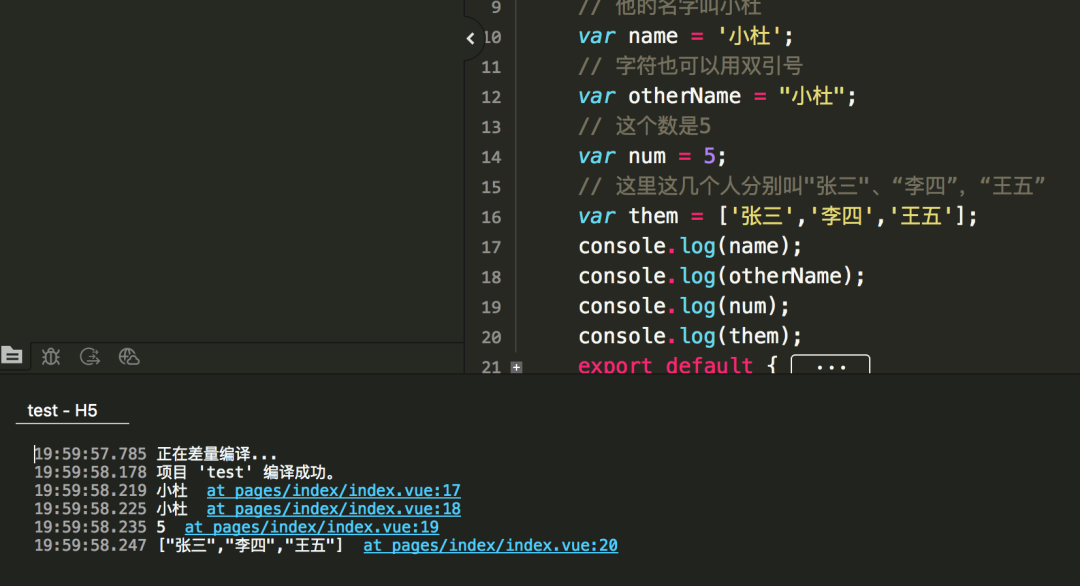
数据类型的定义根据你的需求来的,如果说你需要表达某个人的名字叫什么,那这个时候就定义一个字符串;要表达某个数是多少就用数字;要表达一堆名字就用数组。
// 他的名字叫小杜var name = '小杜';// 字符也可以用双引号var otherName = "小杜";// 这个数是5var num = 5;// 这里这几个人分别叫"张三"、“李四”,“王五”var them = ['张三','李四','王五'];
还有个比较重要的就是对象,对象带有多种上述的数据类型,比如一个人(对象)他有名字、年龄、小名等等
//一个叫小杜的男人今年36岁var person = {name:"小杜", gender:"男", age:36};console.log('这个' + person.gender + '人'+ '叫' + person.name + ',今年' + person.age + '岁');
当然这些只是基础,要更强大,就要学习更多的东西。
有了上面这些基础,那就可以按照这个模式学习更深的知识了。多积累吧。
查看全文
99%的人还看了
相似问题
- C# - Opencv应用(2) 之矩阵Mat使用[矩阵创建、图像显示、像素读取与赋值]
- Java之反射获取和赋值字段
- [C++ 从入门到精通] 12.重载运算符、赋值运算符重载、析构函数
- Hive 定义变量 变量赋值 引用变量
- 解决React遍历每次渲染多个根元素导致无法为元素赋值key的问题
- python基础知识填坑之引用、推导式、结构赋值,id()函数
- try-catch-finally执行以及他们在有return的情况下,基本数据类型、对象以及有异步赋值情况异同分析
- 5、Python中的变量和表达式:变量的定义、赋值和数据类型转换
- 海康Visionmaster-全局脚本:通过全局脚本获取通讯输 入的参数并赋值给全局变量
- Python赋值给另一个变量且不改变原变量
猜你感兴趣
版权申明
本文"【uniapp】JavaScript基础学习-20231027":http://eshow365.cn/6-28286-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 10.27~10.29数电第三次实验分析与问题
- 下一篇: k8s 资源管理方式