已解决
vue中如何给后端过来的数组中每一个对象加一个新的属性和新的对象(不影响后端的原始数据)
来自网友在路上 140840提问 提问时间:2023-10-29 00:48:26阅读次数: 40
最佳答案 问答题库408位专家为你答疑解惑
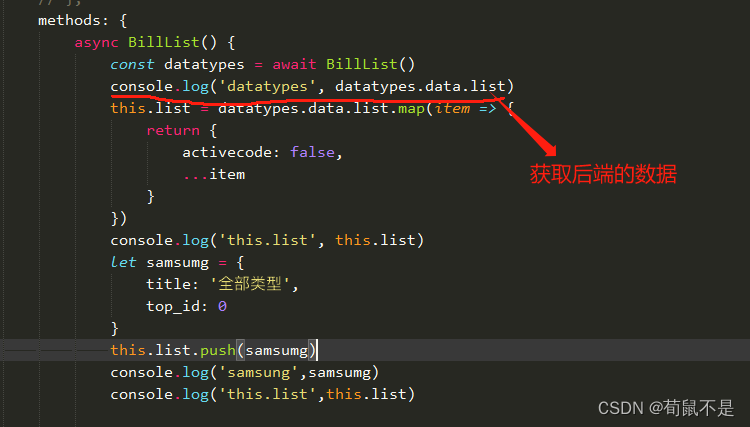
方法:
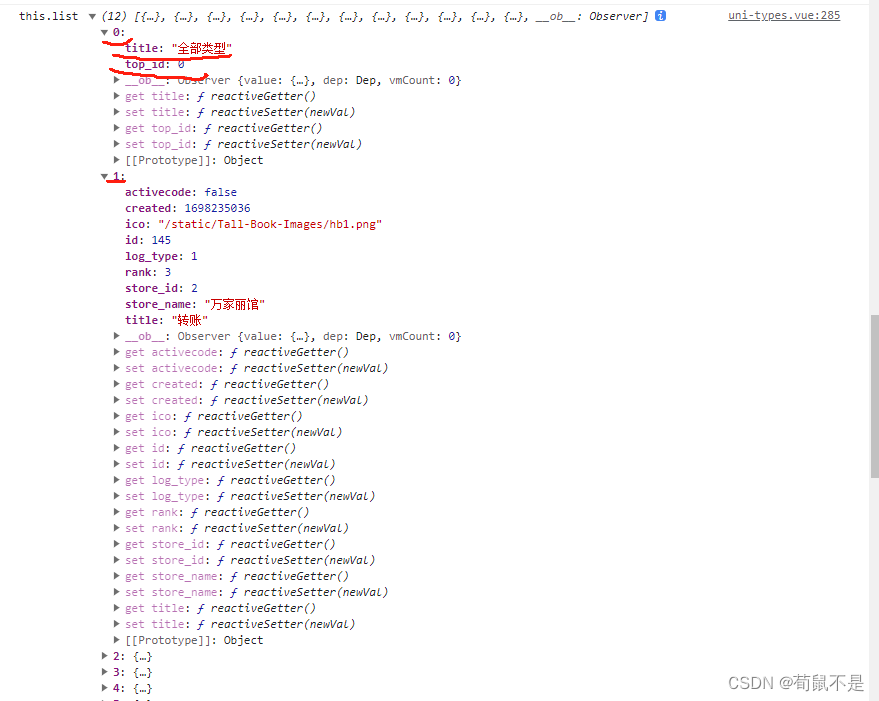
先看后端的原数据


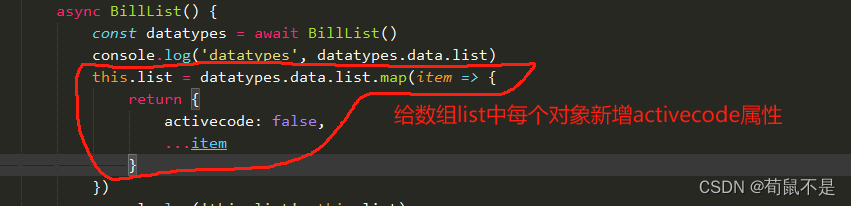
1、给数组中每一个对象加一个新的属性:

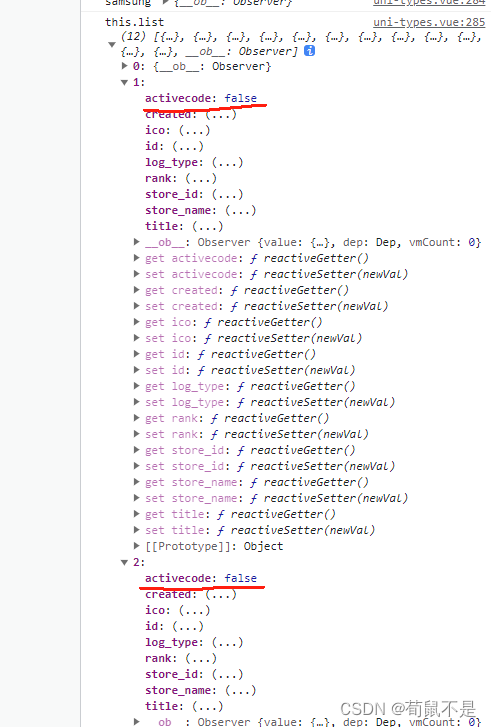
输出查看数组list的值:

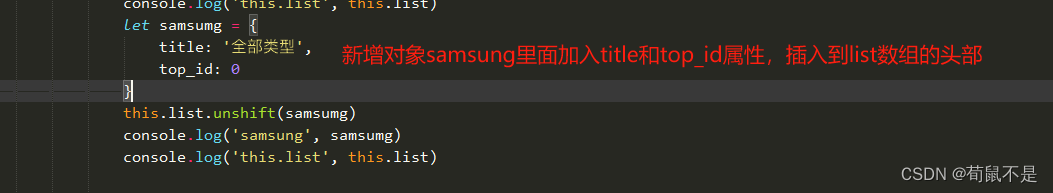
2、给数组list加入新的对象:

输出结果:

3、总结:
如果是数组中每个对象新增属性就用map遍历每个对象加入新增的属性,如果是给数组插入新的对象就使用push或者unshift总头或者尾部插入对象。
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"vue中如何给后端过来的数组中每一个对象加一个新的属性和新的对象(不影响后端的原始数据)":http://eshow365.cn/6-27251-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 单例模式详解【2023年最新】
- 下一篇: Docker 启动远程服务访问不了