已解决
uni-app:实现picker下拉列表的默认值设置
来自网友在路上 161861提问 提问时间:2023-10-28 19:23:41阅读次数: 61
最佳答案 问答题库618位专家为你答疑解惑
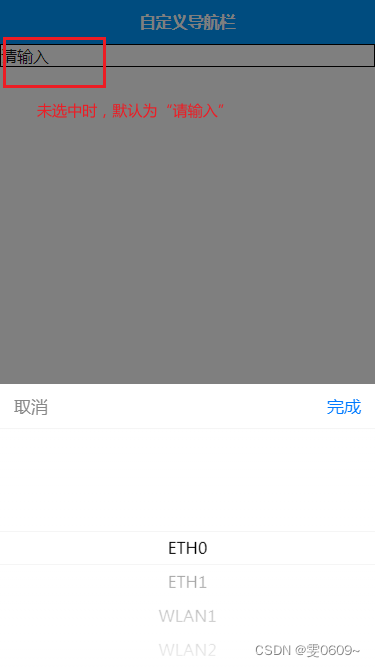
效果

分析
1、在data中将index8的初始值设置为-1,表示未选择任何选项:
index8: -1, //选择的下拉列表下标
2、在bindPickerChange8事件处理函数中添加条件判断。如果选择的值是-1,则将this.index8设置为"请输入",否则将其设置为选择的下标值
bindPickerChange8: function(e) {
if (e.detail.value === -1) {
this.index8 = '请输入';
} else {
this.index8 = e.detail.value;//更新选择的下拉下标
this.ifname = this.selectDatas8[e.detail.value]; // 更新选择的数据
}
// 其他逻辑...
}
3、在模板中使用{{selectDatas8[index8]}}来显示选择的值。如果index8为-1,则会显示"请输入"
{{index8 === -1 ? '请输入' : selectDatas8[index8]}}
完整代码
<template><view><picker style="border:1px solid black" name="ifname" @change="bindPickerChange8" :value="index8" :range="selectDatas8"><view>{{index8 === -1 ? '请输入' : selectDatas8[index8]}}</view></picker></view>
</template>
<script>export default {data() {return {index8: -1, //选择的下拉列表下标,selectDatas8: ['ETH0', 'ETH1', 'WLAN1', 'WLAN2'], //下拉数组ifname: '', //网口选择};},methods: {//下拉列表选择模式bindPickerChange8: function(e) {console.log('picker发送选择改变,携带下标为', e.detail.value)console.log('picker发送选择改变,携带值为' + this.selectDatas8[e.detail.value]) if (e.detail.value === -1) {this.index8 = '请输入';} else {this.index8 = e.detail.value;//更新选择的下拉下标 this.ifname = this.selectDatas8[e.detail.value]; // 更新选择的数据}},},};
</script>
<style></style>
查看全文
99%的人还看了
相似问题
- 【PyQt小知识 - 3】: QComboBox下拉框内容的设置和更新、默认值的设置、值和下标的获取
- 关于js中数组push之后长度明明有但是获取长度和随意的数组下标的时候不正常的问题
- 【C语言】数组下标为啥从0开始?下标越界访问一定报错吗?
- 寻找二维数组的最大值和对应下标 | C语言代码
- C++可以使用负数作为下标索引
- Python---字符串在计算机底层的存储形式---涉及索引下标
- 在excel中如何打出上标、下标
- 介绍一下标准的 CSS 的盒子模型?低版本 IE 的盒子模型有什么不同的?
- 代码随想录算法训练营二十四期第九天|LeetCode28. 找出字符串中第一个匹配项的下标、LeetCode459. 重复的子字符串
- axios的get请求时数组参数没有下标
猜你感兴趣
版权申明
本文"uni-app:实现picker下拉列表的默认值设置":http://eshow365.cn/6-27054-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 接口测试到底怎么做,5分钟时间看完这篇文章彻底搞清楚
- 下一篇: 基于元数据的无代码平台存储设计