已解决
微信小程序实现文章内容详情
来自网友在路上 166866提问 提问时间:2023-10-27 19:17:25阅读次数: 66
最佳答案 问答题库668位专家为你答疑解惑
方案一、使用微信小程序官方提供的webview
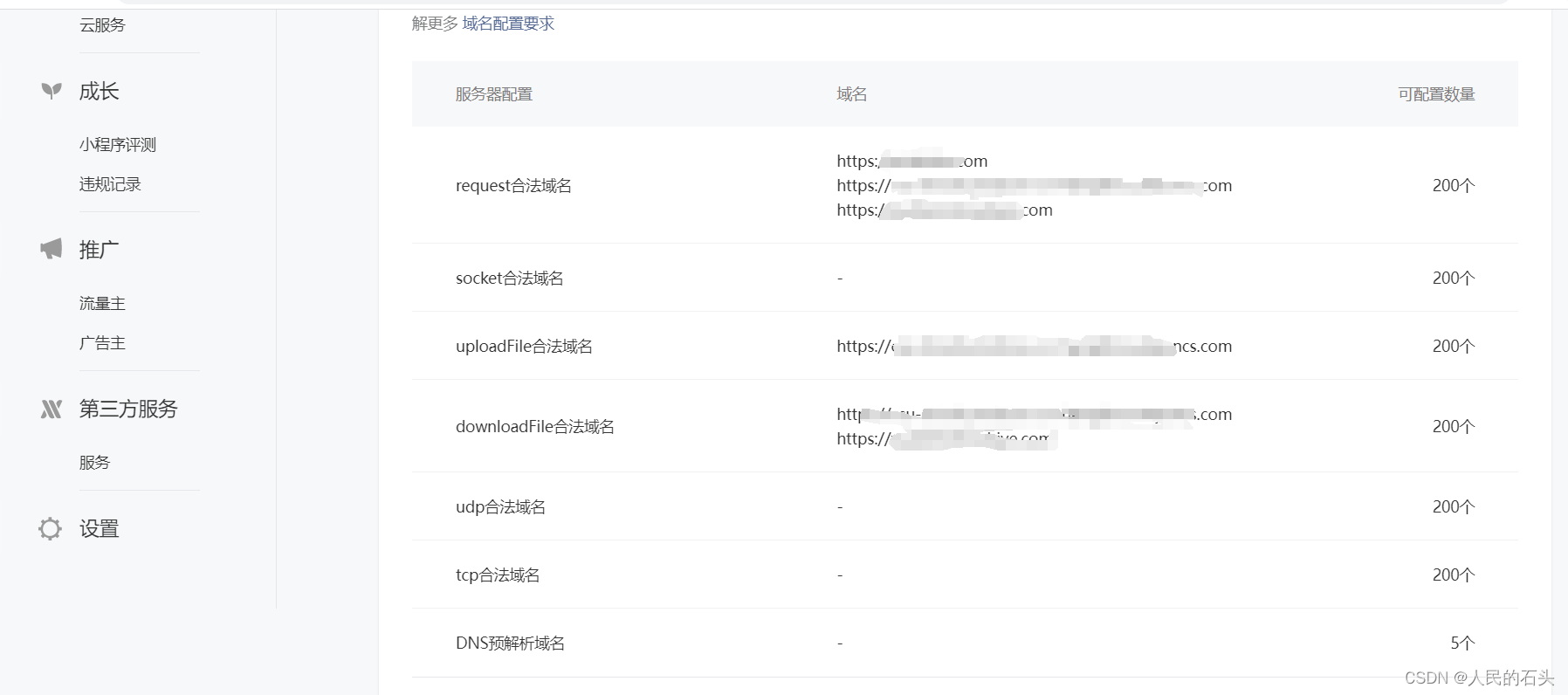
前提已经在微信公众平台开发管理配置好了安全域名即:

方案二、把网页转成pdf直接展示
前提已经在微信公众平台开发管理配置好了安全域名即:

实现思路是发起网络请求拿到pdf下载地址,然后wx.downloadFile下载文件,最后调用微信小程序官网提供的wx.openDocument打开文件。
wx.downloadFile({url: pathUrl,//可以是后台传过来的路径filePath: wx.env.USER_DATA_PATH + '/' + file, // 本地,success: function (res) {let filePath = res.filePath;// console.log("下载文件成功==" + JSON.stringify(res.data))wx.openDocument({filePath: filePath,showMenu: false,success: function (res) {//成功// console.log("打开文件成功==" + JSON.stringify(res))},fail: function (res) {// console.log("打开文件失败==" + JSON.stringify(res))}})},fail: function (res) {// console.log("下载文件失败==" + JSON.stringify(res.data))}})查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"微信小程序实现文章内容详情":http://eshow365.cn/6-26267-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!