已解决
面试题之JavaScript经典for循环(var let)
来自网友在路上 150850提问 提问时间:2023-10-27 18:26:18阅读次数: 50
最佳答案 问答题库508位专家为你答疑解惑
如果你也在面试找工作,那么也一定遇到过这道for循环打印结果的题,下面我们来探讨下
var循环
for(var i = 0; i < 10; i++) {setTimeout(function(){console.log(i)}); }先把答案写出来

下面来讲一下原因:
划重点 ① var ②setTimeout()
重点1:你需要了解一下变量提升(hoisting)
var变量声明,无论发生在何处,都在执行任何代码之前进行处理。
用var声明的变量的作用域是它当前的执行上下文,它可以是嵌套的函数,也可以是声明在任何函数外的变量。如果你重新声明一个 JavaScript 变量,它将不会丢失其值。
然后上面的代码其实是这样的
var i = 0;for (; i < 10; i++) {setTimeout(function () {console.log(i)})
}重点2、setTimeout()
它总是在当前的同步代码执行完成后开始运行。(出自简书---一斤代码)
可以加入log进行跟踪验证:、
var i = 0;for (; i < 10; i++) {console.log('+++++', i)setTimeout(function () {console.log(i)})
}执行结果:
+++++ 0
+++++ 1
+++++ 2
+++++ 3
+++++ 4
+++++ 5
+++++ 6
+++++ 7
+++++ 8
+++++ 9
10
10
10
10
10
10
10
10
10
10由此可见,当开始执行setTimeout()中的代码时for循环外面的变量i就已经变成了10,使用console.log(i)从作用域查找到的i值就是10,然后循环十次10。
let循环
ES6的let/const,简单来说let/const是声明块级作用域的变量
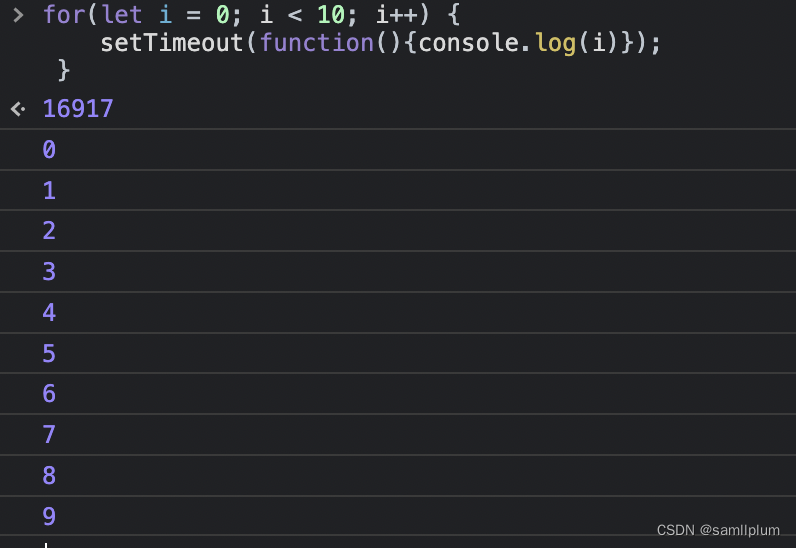
for(let i = 0; i < 10; i++) {setTimeout(function(){console.log(i)}); }
下面是打印结果:

查看全文
99%的人还看了
相似问题
- MeterSphere | 接口测试请求体中,int类型的入参实现动态化变量
- 【Vue】Node.js的安装与环境变量的配置
- C#中抽象类、抽象方法和接口暨内联临时变量的精彩表达
- ODBC配置数据源及相关问题(“找不到工程和库”“实时错误91对象变量或with块变量未设置”等)
- OpenLayers实战,WebGL图层根据Feature要素的变量动态渲染多种颜色的三角形,适用于大量三角形渲染不同颜色
- 全网最全jmeter接口测试/接口自动化测试看这篇文章就够了:跨线程组传递jmeter变量及cookie的处理
- Go——二、变量和数据类型
- 华为云cce中环境变量的使用
- Kotlin学习——hello kotlin 函数function 变量 类 + 泛型 + 继承
- ⑩⑤【DB】详解MySQL存储过程:变量、游标、存储函数、循环,判断语句、参数传递..
猜你感兴趣
版权申明
本文"面试题之JavaScript经典for循环(var let)":http://eshow365.cn/6-26220-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!