已解决
简单了解一下:NodeJS的WebSocket网络编程
来自网友在路上 143843提问 提问时间:2023-10-27 18:09:38阅读次数: 43
最佳答案 问答题库438位专家为你答疑解惑
NodeJS的webSocket网络编程。
那什么是WebSocket呢?WebSocket是HTML5提供的一种浏览器和服务器进行通信的网络技术。两者之间,只需要做一个握手动作,就可以在浏览器和服务器之间开启一条通道,就可以进行数据相互传输。
实现WebSocket网络编程,分为三个步骤:
- 创建WebSocket服务器
- 创建WebSocket客户端
- 服务器和客户端通信
创建WebSocket服务
在NodeJS创建WebSocket,需要借助http模块的createServer:
const fs = require("fs");
const http = require("http");
const Ws = require("ws").Server;const service = http.createServer((request, response) => {if (request.url == '/') {fs.readFile("./index.html", (err, data) => {if (err) { return };response.writeHead(200, { "Content-Type": "text/html" });response.end(data);});}
})
service.listen(34421, () => {console.log("监听地址:http://127.0.0.1:34421")
})let wsServer = new Ws({ server: service });
wsServer.on("connection", function (socket) {console.log("连接成功");socket.on("message", msg => {console.log("客户端信息", msg)socket.send("客户端发送的信息:" + msg + "," + new Date().getTime())})
})WebSocket服务器端有这些事件:
- connection:客户端连接服务器
- disconnect:客户端断开连接
- message:获取客户端发送的信息
- error:发生错误
WebSocket客户端
这里的客户端就是前端页面:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
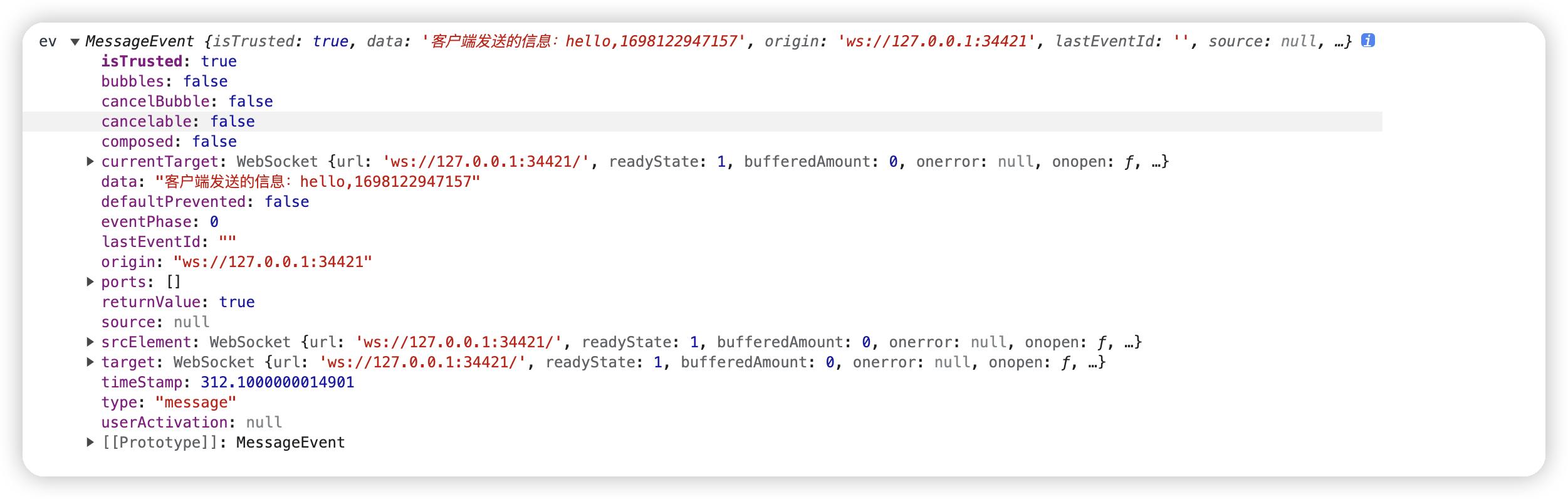
</head><body><script>const ws = new WebSocket("ws://127.0.0.1:34421")ws.onopen = () => {ws.send("hello")}ws.onmessage = (ev) => {console.log("ev", ev)}</script>
</body></html>
前后端都启动后,打开前端页面的控制台,效果如下:

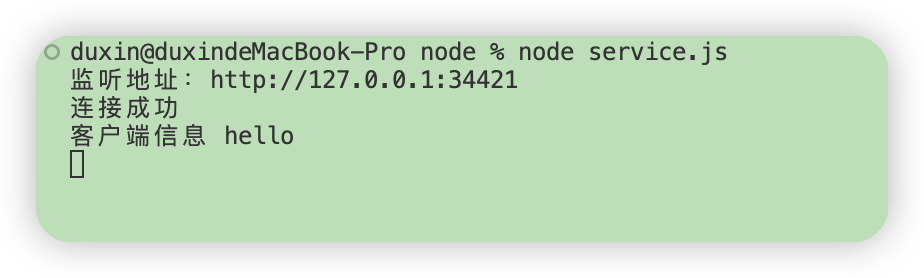
后端的日志:

这就是NodeJS的WebSocket网络编程
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"简单了解一下:NodeJS的WebSocket网络编程":http://eshow365.cn/6-26212-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!