已解决
ES6新增循环对象的四种方法(通俗易懂)
来自网友在路上 165865提问 提问时间:2023-10-27 15:25:53阅读次数: 65
最佳答案 问答题库658位专家为你答疑解惑
在我们ES6之前,我们一般都是用for…in来循环对象,现在我们ES6为我们新增了几种方法,让我为大家介绍一下吧!
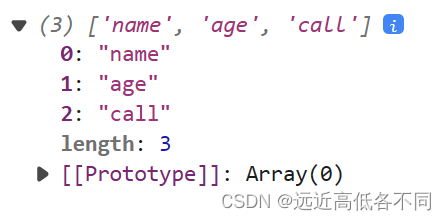
1.Object.keys()
静态方法返回一个由给定对象自身的可枚举的字符串键属性名组成的数组
const obj = {name:"zs",age:18,call(){console.log("hello")}}let result = Object.keys(obj)console.log(result)

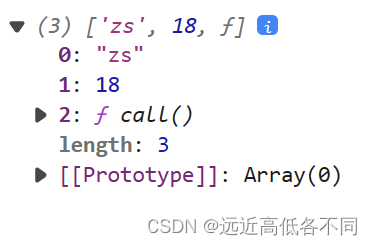
2.Object.values()
静态方法返回一个给定对象的自有可枚举字符串键属性值组成的数组
const obj = {name:"zs",age:18,call(){console.log("hello")}}let result = Object.values(obj)console.log(result)

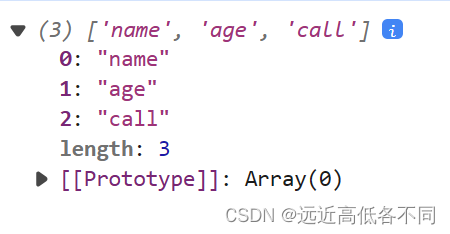
3.Object.getOwnPropertyNames()
静态方法返回一个数组,其包含给定对象中所有自有属性
const obj = {name:"zs",age:18,call(){console.log("hello")}}let result = Object.getOwnPropertyNames(obj)console.log(result)

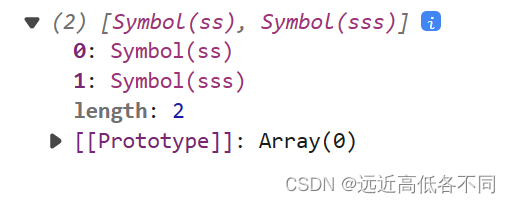
4.Object.getOwnPropertySymbols()
静态方法返回一个包含给定对象所有自有 Symbol
let s = Symbol("ss")let s1 = Symbol("sss")const obj = {name:"zs",age:18}obj[s] = "s"obj[s1] = "s"let result = Object.getOwnPropertySymbols(obj)console.log(result)

感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!
查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"ES6新增循环对象的四种方法(通俗易懂)":http://eshow365.cn/6-26135-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!