已解决
Vue项目引入百度统计的正确操作步骤,亲测有效!
来自网友在路上 177877提问 提问时间:2023-10-27 14:04:33阅读次数: 77
最佳答案 问答题库778位专家为你答疑解惑
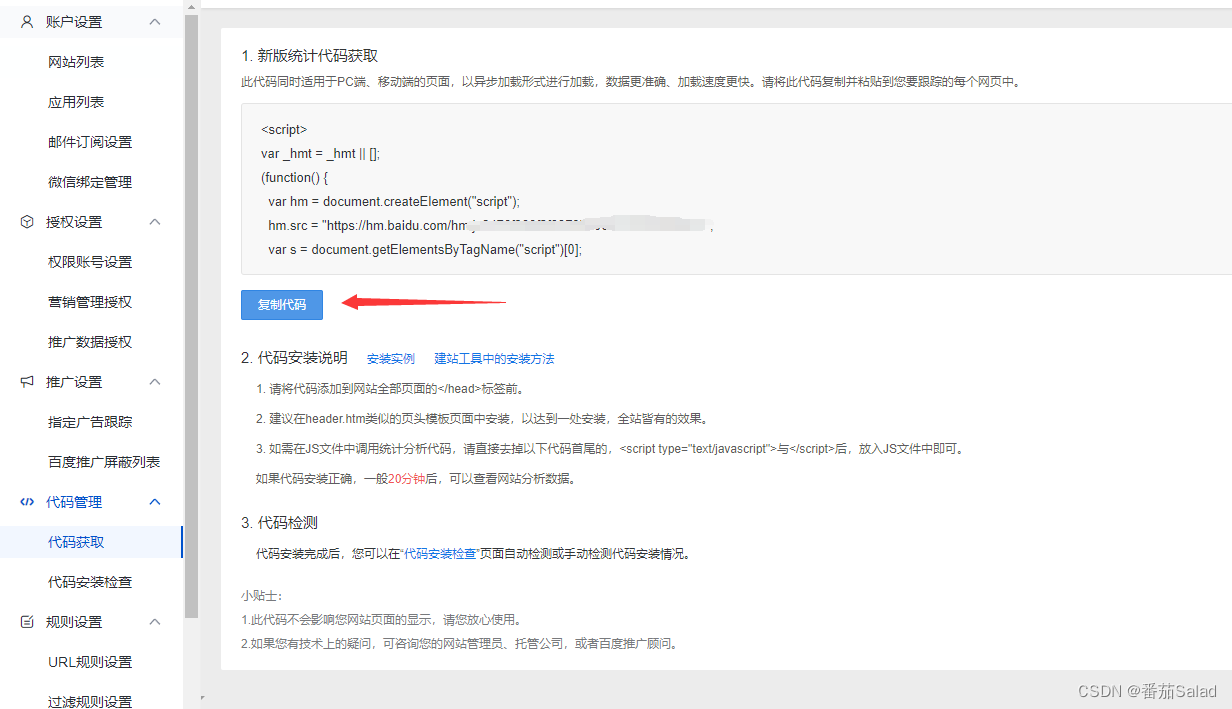
1、平台获取统计代码

2、在head和body中分别添加以下代码
head:
<script>var _hmt = _hmt || [];</script>
body:
<script>var _hmt = _hmt || [];(function () {var hm = document.createElement("script");hm.src = "https://hm.baidu.com/hm.js?476f388f2f9379b40dd120383cf08647";var s = document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm, s);})();</script>

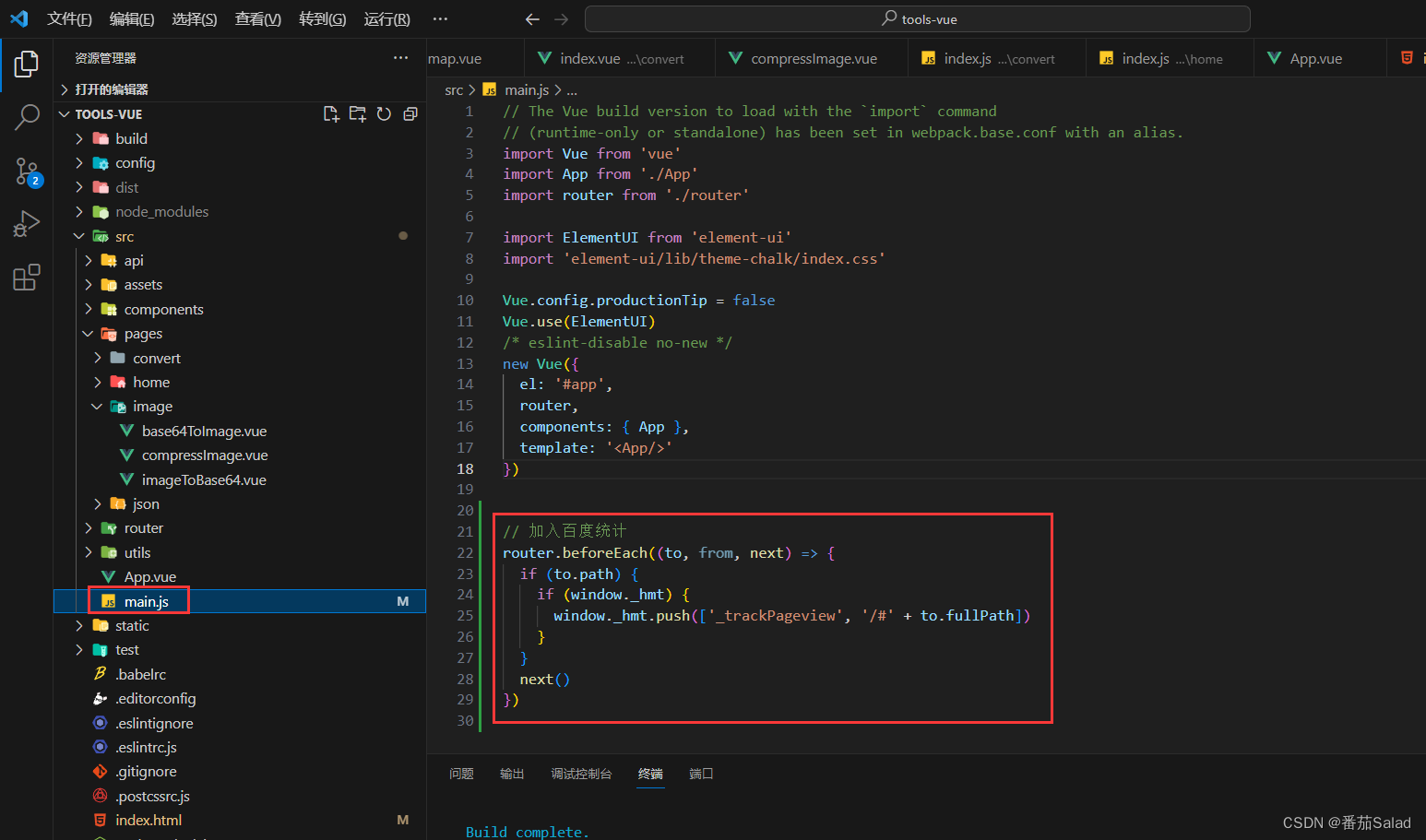
3、在main.js中添加以下代码
// 加入百度统计
router.beforeEach((to, from, next) => {if (to.path) {if (window._hmt) {window._hmt.push(['_trackPageview', '/#' + to.fullPath])}}next()
})

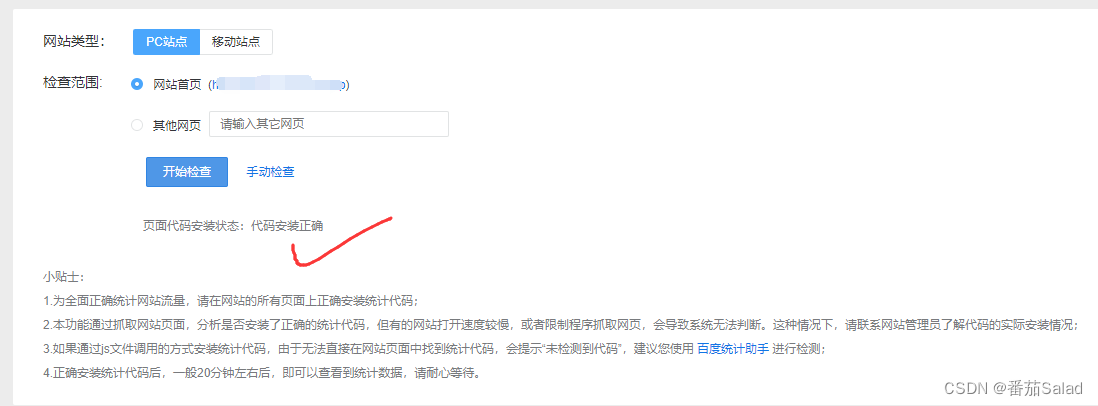
重新build构建部署到服务器上并重启nginx即可,回到百度统计页面代码安装成功!

查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"Vue项目引入百度统计的正确操作步骤,亲测有效!":http://eshow365.cn/6-26084-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!