已解决
【vue3 】 创建项目vscode 提示无法找到模块
来自网友在路上 167867提问 提问时间:2023-10-27 10:47:01阅读次数: 67
最佳答案 问答题库678位专家为你答疑解惑
使用命令创建 vue3 创建新应用
npm create vue@latest
会看到一些可选功能的询问?
√ 请输入项目名称: … vue-project
√ 是否使用 TypeScript 语法? … 否 / 是
√ 是否启用 JSX 支持? … 否 / 是
√ 是否引入 Vue Router 进行单页面应用开发? … 否 / 是
√ 是否引入 Pinia 用于状态管理? … 否 / 是
√ 是否引入 Vitest 用于单元测试? … 否 / 是
√ 是否要引入一款端到端(End to End)测试工具? » 不需要
cd vue-project
npm install
npm run format
npm run dev
进入目录运行启动项目
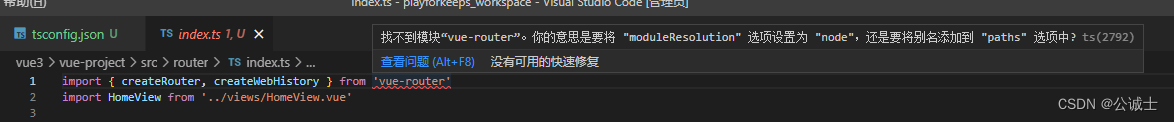
运行之后发现vscode 在一些引入的语句,会提示错误,如下图:
我们需要在tsconfig.json里面进行配置
{"compilerOptions": {"target": "esnext","module": "esnext","useDefineForClassFields": true,"moduleResolution": "node","strict": true,"jsx": "preserve","sourceMap": true,"skipLibCheck": true,"resolveJsonModule": true,"esModuleInterop": true,"lib": ["esnext", "dom"],"baseUrl": "./","paths": {"@": ["src"],"@/*": ["src/*"]}},"include": ["src/**/*.ts","src/**/*.d.ts","src/**/*.tsx","src/**/*.vue","*.ts"],"references": [{ "path": "./tsconfig.node.json" }]
}查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"【vue3 】 创建项目vscode 提示无法找到模块":http://eshow365.cn/6-25963-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!