已解决
CSS常见选择器总结
来自网友在路上 165865提问 提问时间:2023-10-27 02:16:47阅读次数: 65
最佳答案 问答题库658位专家为你答疑解惑
1.简单选择器
简单选择器是开发中使用最多的选择器,包含:
-
元素选择器,使用元素的名称
-
类选择器,使用.类名
-
id选择器,使用#id

id注意事项:
一个HTML文档里面的id值 是唯一的,不能重复
- id值如果由多个单词组成,单词之间可以用中划线-、下划线_连接,也可以使用驼峰标识
- 最好不要用标签名作为id值
2.属性选择器
[att] 选择拥有att属性的元素
[att=val] 选择拥有属性att并且属性值为val的元素
<style>[title] {color: red;}[title=div] {background-color: blue;}</style><div>我是div元素</div><div title="div">我也是div元素</div><p>我是p元素</p><h2 title="h2">我是h2元素</h2>3.后代选择器
-
选中所有后代(用 空格 分隔)
<style>/* 所有后代选择器 */.home span {color: red;font-size: 30px;}</style><div class="home"><span>啦啦啦啦</span> //选中<div class="box"><p>我是p元素</p><span class="home-item">呵呵呵呵</span> //选中</div>-
选中直接后代(使用 > 分隔)
<style>/* 所有后代选择器 */.home > span {color: red;font-size: 30px;}</style><div class="home"><span>啦啦啦啦</span> //选中<div class="box"><p>我是p元素</p><span class="home-item">呵呵呵呵</span> //未选中</div>4.兄弟选择器
-
相邻兄弟选择器(使用 + 连接)
<style>.box + .content {color: red;}</style><div class="home"><div>叽叽叽叽</div><div class="box">呵呵呵呵</div><div class="content">哈哈哈哈</div> //选中<p>我是p元素</p></div>选中class="box"的元素的具有class="content "的直接兄弟元素,直接兄弟和class="content "要同时满足,只会选中一个。
-
普遍兄弟选择器(使用 ~ 连接)
<style>.box ~ div {background-color: #f6b8b8;}</style><div class="home"><div>叽叽叽叽</div><div class="box">呵呵呵呵</div><div class="content">哈哈哈哈</div> //选中<div>嘻嘻嘻嘻</div> //选中<div>嘿嘿嘿嘿</div> //选中<p>我是p元素</p></div>选中class="box"元素的后面的兄弟元素,并且这些兄弟是div元素 ,选中同时满足两个条件的元素,可以选中多个。
5.组合选择器
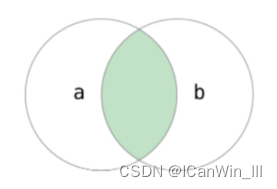
交集选择器(两个选择器紧密相连)
选中同时满足两个条件的元素:

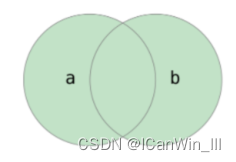
<style>div.box {color: red;font-size: 30px;}</style><div class="box">我是box里面的div元素</div> //选中<div>我是普通div元素</div><p class="box">我是p元素</p>并集选择器(两个选择器以,分隔)
只要符合其中一个条件就选中

<style>h1, h2 {color: red;font-size: 40px;}</style><p>我是p元素</p> //选中 <h1>我是h1元素</h1> //选中
6.伪类选择器
伪类是 选择器的一种 ,它用于选择处于特定状态的元素。
常见的伪类有:
1.动态伪类
- a:link 未访问的链接
- a:visited 已访问的链接
- a:hover 鼠标挪动到链接上(重要)
- a:active 激活的链接(鼠标在链接上长按住未松开)
<style>/* a元素的链接从来没有被访问过 */a:link {color: red;}/* a元素被访问过了颜色 */a:visited {color: green;}/* a元素鼠标放到上面 */a:hover {color: blue;}/* 点下去了, 但是还没有松手 */a:active {color: purple;}/* 所有的状态下同样的样式 */a {color: orange;}/* a/input元素聚焦(获取焦点) */input:focus {color: yellow;}</style><a href="http://www.mi.com">小米</a><a href="http://www.baidu.com">百度一下</a> 使用注意
- :hover必须放在:link和:visited后面才能完全生效
- :active必须放在:hover后面才能完全生效
所以建议的编写顺序是 :link、:visited、:hover、:active
除了a元素,:hover、:active也能用在其他元素上
<style>/* 鼠标放到div元素上面 */div:hover {color: blue;}/* 点下去了, 但是还没有松手 */div:active {color: purple;}</style><div>我是div元素</div>动态伪类(:focus)
选中前拥有输入焦点的元素(能接收键盘输入),适用于 input 和 a 元素(a元素可以被键盘的Tab键选中聚焦)
/*-------- a/input元素聚焦(获取焦点)-------- */<style> input:focus {background-color: #ea3f9d;color: yellow;}a:focus{background-color: #ea3f9d;color: yellow;}</style><a href="http://www.baidu.com">百度一下</a><input type="text"> 动态伪类的编写顺序建议为:
:link、:visited、:focus、:hover、:active
直接给a元素设置样式,相当于给a元素的所有动态伪类都设置了
- 相当于a:link、a:visited、a:hover、a:active、a:focus的color都是设置了相同样式
2.结构伪类
:nth-child
◼ :nth-child(1)
- 是父元素中的第1个子元素
◼ :nth-child(2n)
- n代表任意正整数和0 (0,1,2,3...)
- 是父元素中的第偶数个子元素(第2、4、6、8......个)
- 跟:nth-child(even)同义
◼ :nth-child(2n + 1)
- n代表任意正整数和0 (0,1,2,3...)
- 是父元素中的第奇数个子元素(第1、3、5、7......个)
- 跟:nth-child(odd)同义
◼ nth-child(-n + 2)
- 代表前2个子元素
<style>ul li:nth-child(3) {color: red;}/* 0, 1, 2, 3, 4, 5...... */ul li:nth-child(2n) {color: green;}ul li:nth-child(2n + 1) {color: rgb(102, 235, 72);} */div > div:nth-child(4n + 1) {color: orange;}div > div:nth-child(4n + 2) {color: purple;}div > div:nth-child(4n + 3) {color: red;}div > div:nth-child(4n) {color: blue;}/* 前几个 */div > div:nth-child(-n + 5) {font-size: 20px;}</style><ul><li>列表元素1</li><li>列表元素2</li><li>列表元素3</li><li>列表元素4</li><li>列表元素5</li><li>列表元素6</li></ul><div><div>列表元素1</div><div>列表元素2</div><div>列表元素3</div><div>列表元素4</div><div>列表元素5</div><div>列表元素6</div><div>列表元素7</div><div>列表元素8</div><div>列表元素9</div><div>列表元素10</div></div>
:nth-last-child( )
从最后一个子元素开始往前计数
- :nth-last-child(1),代表倒数第一个子元素
- :nth-last-child(-n + 2),代表最后2个子元素
:nth-of-type( )
不同点是:nth-of-type()计数时只计算同种类型的元素
:nth-last-of-type( )
不同点是:nth-last-of-type()从最后一个这种类型的子元素开始往前计数
3.否定伪类
4.伪元素选择器
常用的伪元素有
- ::before
- ::after
::before和::after用来在一个元素的内容之前或之后插入其他内容(可以是文字、图片)
常通过 content 属性 来为一个元素添加修饰性的内容。
/* 伪元素 */<style>.item::before {content: "321";color: orange;font-size: 20px;}.item::after {content: url("../images/hot_icon.svg");font-size: 20px;position: relative; /* 相对定位 */left: 5px;top: 2px;}</style><div class="item">我是box3</div>![]()
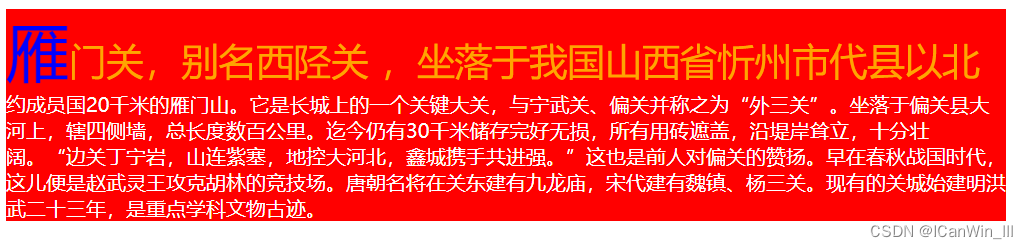
- ::first-line(选中第一行)
- ::first-letter (选中第一个字母)
<style>.box {width: 800px;background-color: #f00;color: #fff;}.box::first-line {font-size: 30px;color: orange;}.box::first-letter {font-size: 50px;color: blue;}</style><div class="box">雁门关,别名西陉关 ,坐落于我国山西省忻州市代县以北约成员国20千米的雁门山。它是长城上的一个关键大关,与宁武关、偏关并称之为“外三关”。坐落于偏关县大河上,辖四侧墙,总长度数百公里。迄今仍有30千米储存完好无损,所有用砖遮盖,沿堤岸耸立,十分壮阔。“边关丁宁岩,山连紫塞,地控大河北,鑫城携手共进强。”这也是前人对偏关的赞扬。早在春秋战国时代,这儿便是赵武灵王攻克胡林的竞技场。唐朝名将在关东建有九龙庙,宋代建有魏镇、杨三关。现有的关城始建明洪武二十三年,是重点学科文物古迹。</div>
为了区分伪元素和伪类,建议伪元素使用2个冒号::
查看全文
99%的人还看了
相似问题
- 〖大前端 - 基础入门三大核心之JS篇㊲〗- DOM改变元素节点的css样式、HTML属性
- CSS中常用的伪元素选择器
- XmlElement注解在Java的数组属性上,以产生多个相同的XML元素
- Web 自动化神器 TestCafe(二)—元素定位篇
- 代码随想录算法训练营第一天|数组理论基础,704. 二分查找,27. 移除元素
- 代码随想录算法训练营第五十九天 | LeetCode 739. 每日温度、496. 下一个更大元素 I
- JAXB:用XmlElement注解复杂类型的Java属性,来产生多层嵌套的xml元素
- Arcgis js Api日常天坑问题3——加载geojson图层,元素无属性
- 〖大前端 - 基础入门三大核心之JS篇㊳〗- DOM访问元素节点
- 力扣.82删除链表中的重复元素(java语言实现)
猜你感兴趣
版权申明
本文"CSS常见选择器总结":http://eshow365.cn/6-25619-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 高级深入--day41
- 下一篇: WORD中的表格内容回车行距过大无法调整行距