已解决
微信小程序:js处理一段文字,根据句号或者分号进行换行
来自网友在路上 162862提问 提问时间:2023-10-26 17:14:46阅读次数: 62
最佳答案 问答题库628位专家为你答疑解惑
一、根据句号和分号进行换行
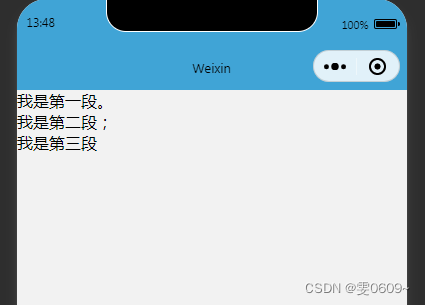
效果

代码
wxml
<view><text>{{remark}}</text>
</view>js
核心代码
var repalce_remark = remark.replace(/[;。]/g, "$&\n"); // 使用正则表达式进行替换
remark是待替换的字符串。/[;。]/g是一个正则表达式,表示匹配所有的中文分号和句号。"$&\n"是替换字符串的格式,其中$&表示匹配到的字符串本身,\n表示换行符。这样,替换操作会将匹配到的字符串后面添加一个换行符。
完整代码
Page({data: {remark: '我是第一段。我是第二段;我是第三段'},onLoad(options) {var remark = this.data.remarkvar repalce_remark = remark.replace(/[;。]/g, "$&\n"); // 使用正则表达式进行替换console.log(repalce_remark)this.setData({remark : repalce_remark})},
})扩展:循环数据的换行处理(现在指定remark是数组info的一项)
res.data.info.forEach(item => {item.remark= item.remark.replace(/[;。]/g, "$&\n"); // 使用正则表达式进行替换console.log(item.remark)
});查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"微信小程序:js处理一段文字,根据句号或者分号进行换行":http://eshow365.cn/6-25265-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 传奇黑客斯诺登,现状如何了?
- 下一篇: C++基础:函数模板