员工福利平台设计方案
最佳答案 问答题库788位专家为你答疑解惑
需求背景:
1、杭州行政希望给员工有一个福利平台,可以通过该福利平台,一方面可以结合公司周围的实体店,给到员工一些福利的商品,员工可以自行去这些商家进行消费。
2、公司可以通过福利平台,给员工账户进行充值,充值后员工可进行消费,充值的金额除了可以在内购福利平台消耗,还可以在内购平台购物时进行消耗。
3、由于目前福利平台更多的是走的线下的商品/饭馆,不能和当前的商品添加流程一样,走供应商入驻、创建货品、投放的规则,需要和当前的供应商和商品流程区分开来。
4、结算流程公司将和线下合作的商家进行月结结算。
5、当前不涉及到售后的流程,由于都是外卖或者堂食,所以不涉及售后的操作,如外卖,则也是固定的地点进行选择,不支持选择其他的地址选择。
6、内购和福利中心的账户底层需要打通,商品和订单层的内容隔离开来,不融合在一起。
需求目标:
1、支持杭州公司周围的同事可以通过该福利平台进行福利消耗。
2、杭州公司同事可在内购小程序上购买线下福利商品。
3、员工可使用虚拟账户进行线下消耗和线上商品的消耗。
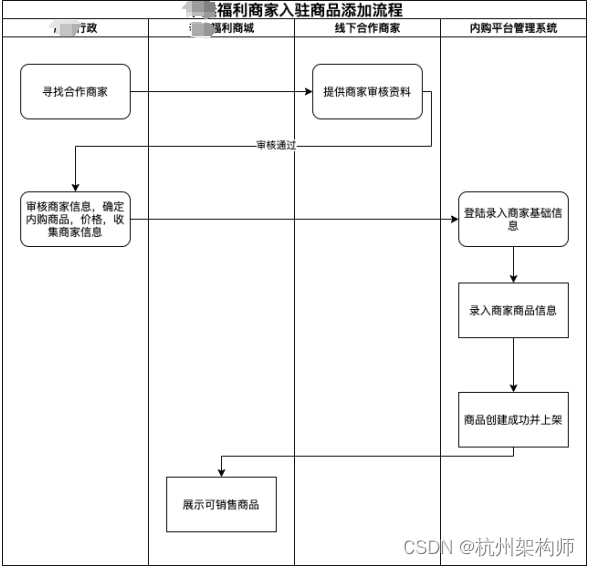
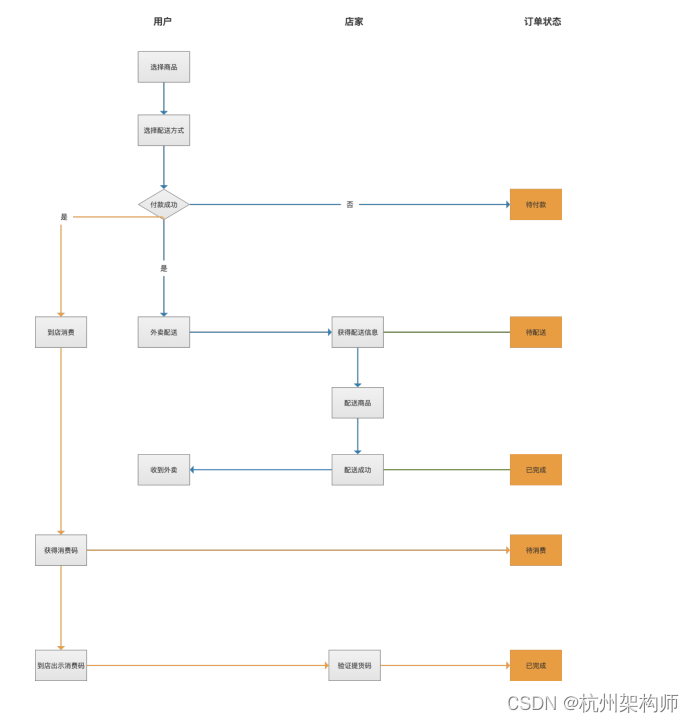
一、线下业务流程图:
1、商品添加入驻流程

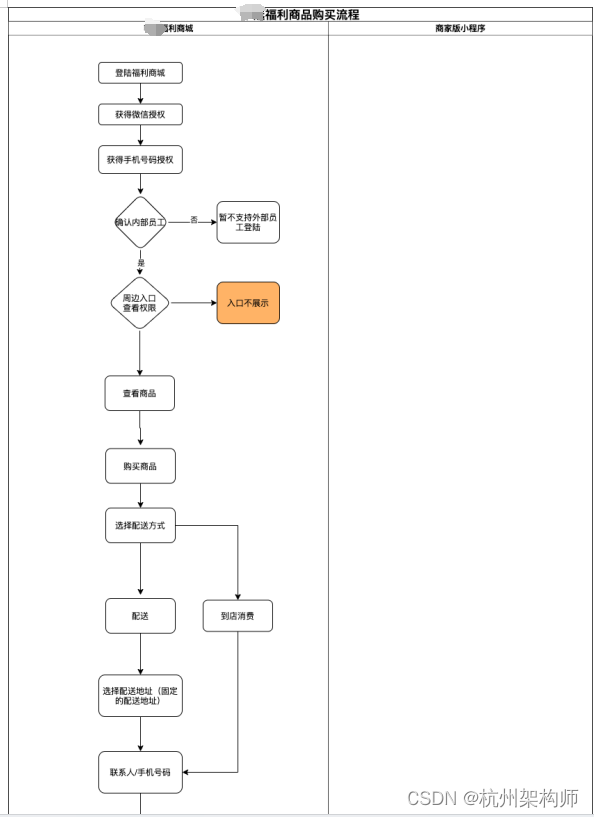
2、杭州福利商城购物流程


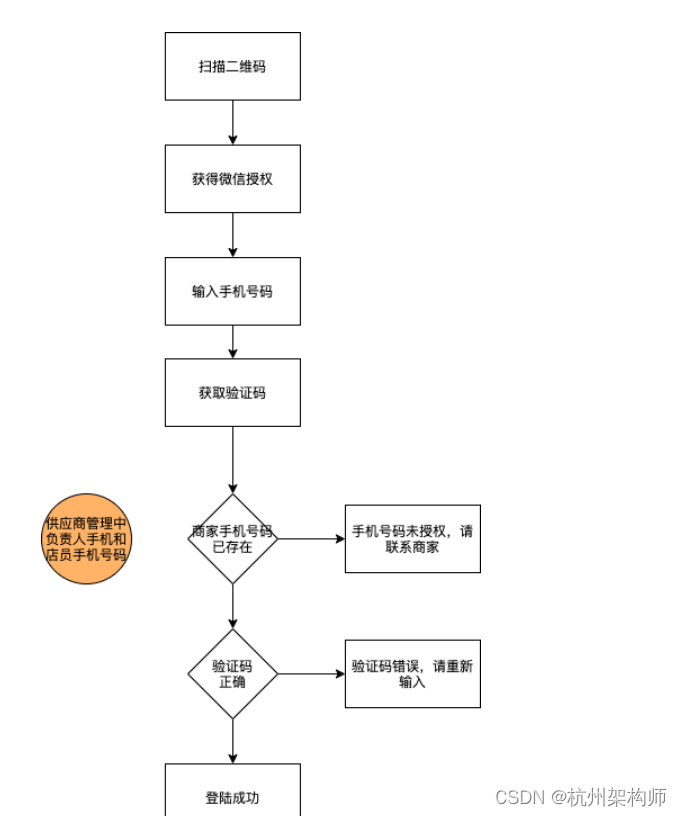
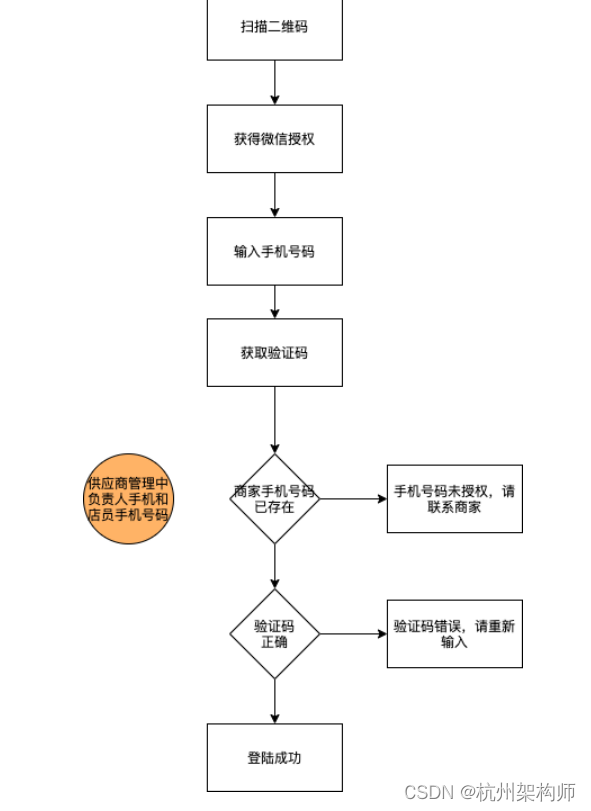
3、商家账号登陆流程

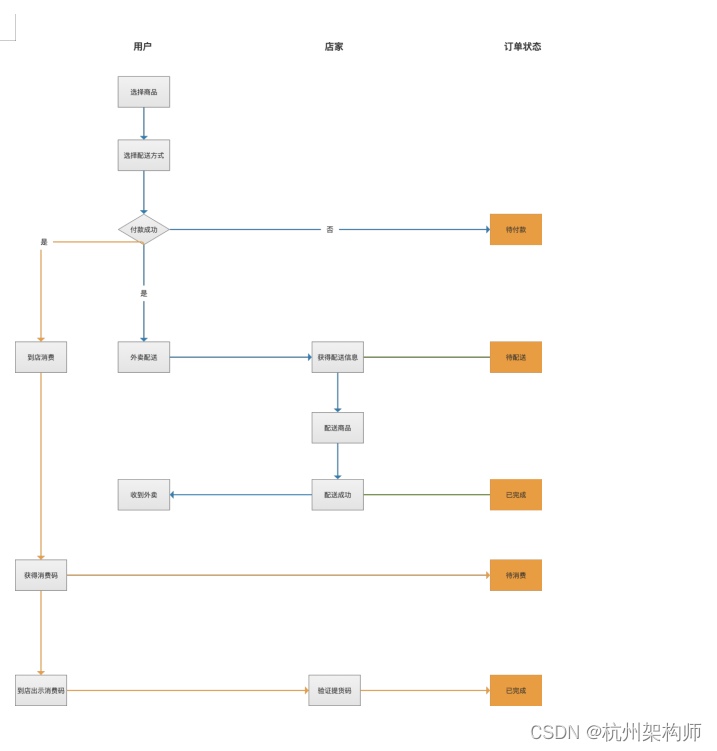
4、订单状态流转流程

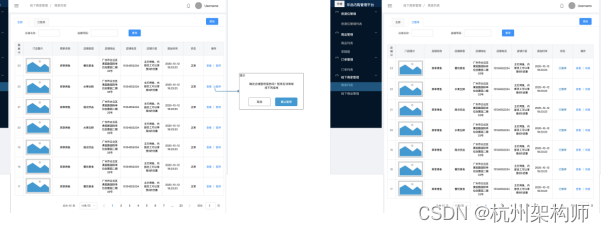
二、后台管理列表
在原内购小程序的管理后台,新增两个管理的入口:商家列表、线下商品管理
1、商家管理
1)商家列表


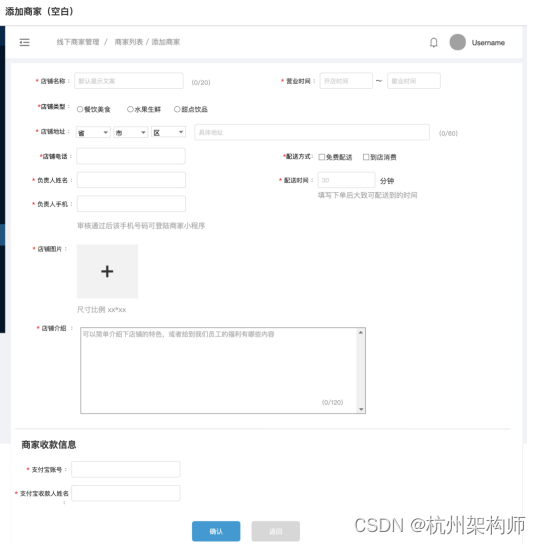
2)添加商家管理
商家的添加入口目前都是通过后台进行添加,无申请入口,添加成功后即算成功。


2、商品管理列表
前期商品都是由内部人员进行上传,暂不开放商家端小程序的开放入口,后台创建的商品,默认进入已审核待上架列表,需后台手动上架即可在前台展示。
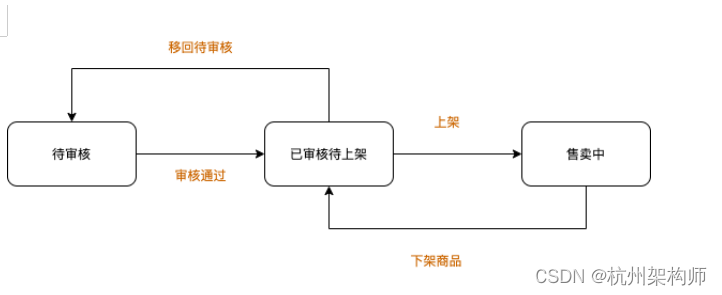
商品状态流转图:
待审核-草稿箱
已审核待上架——下架中
售卖中——在售商品

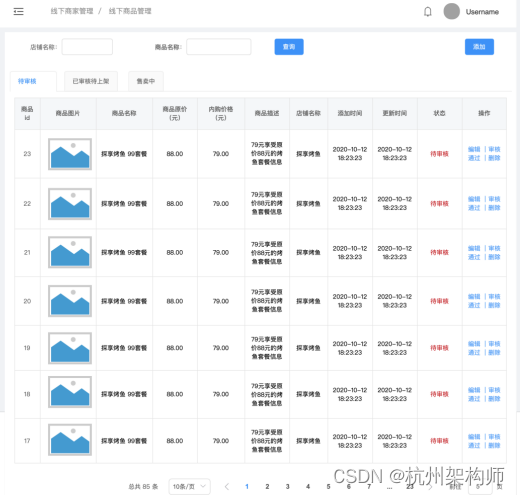
1)商品管理列表
待审核

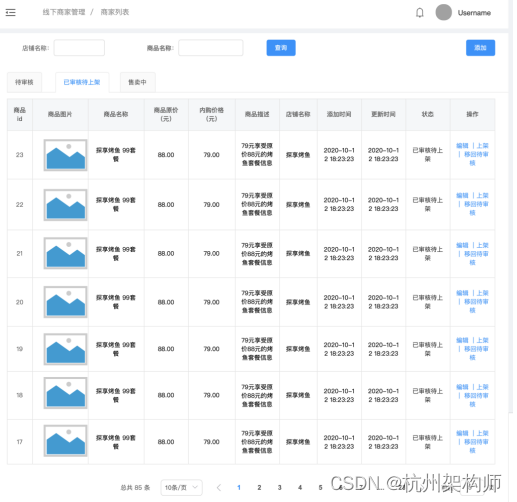
已审核待上架

售卖中

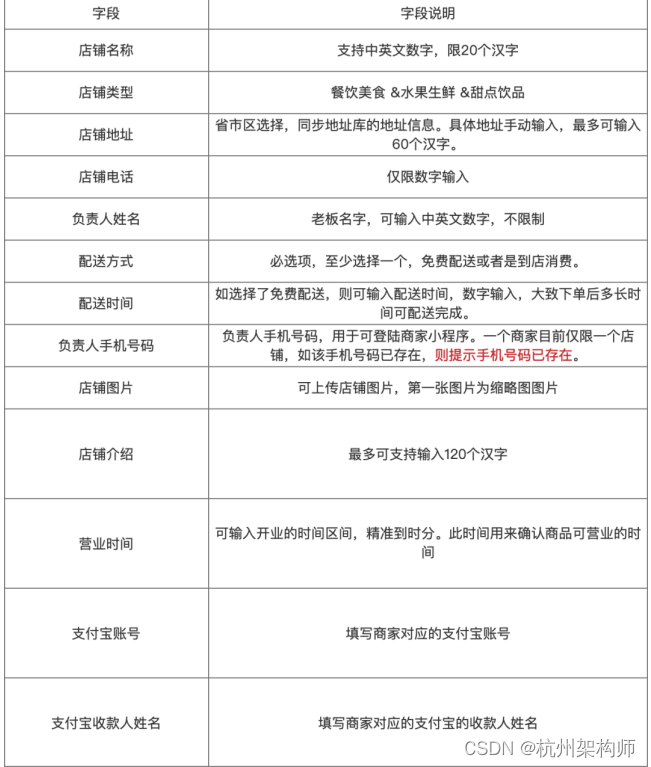
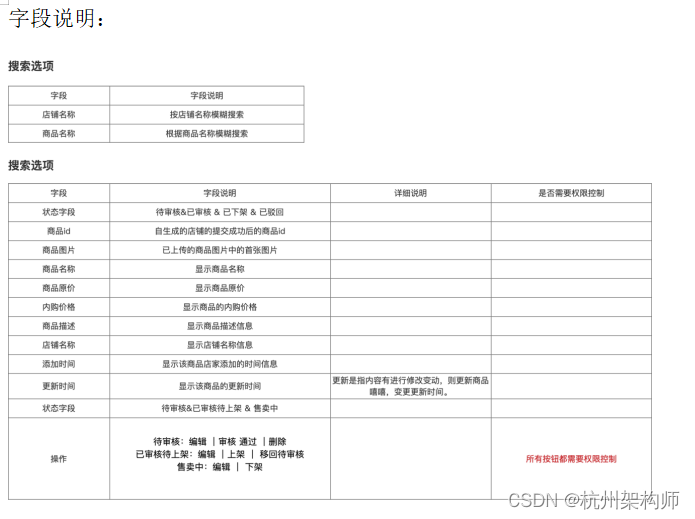
字段说明:

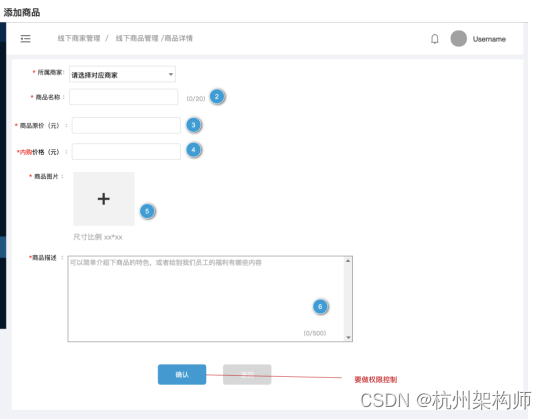
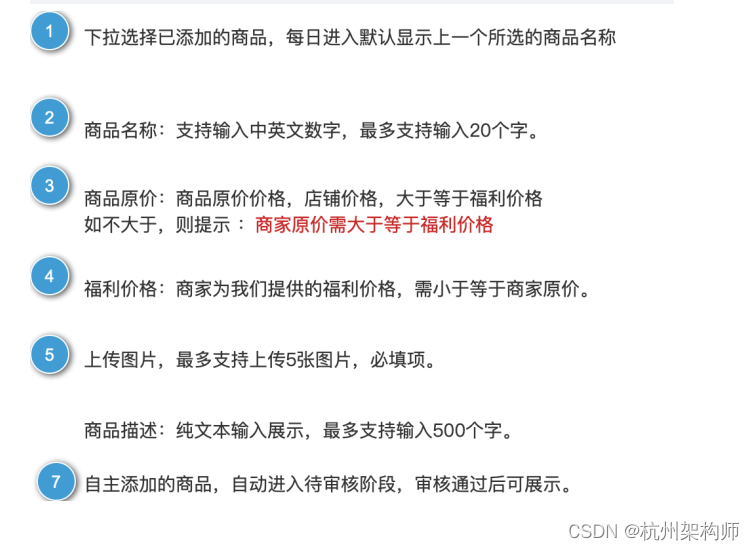
2)添加商品


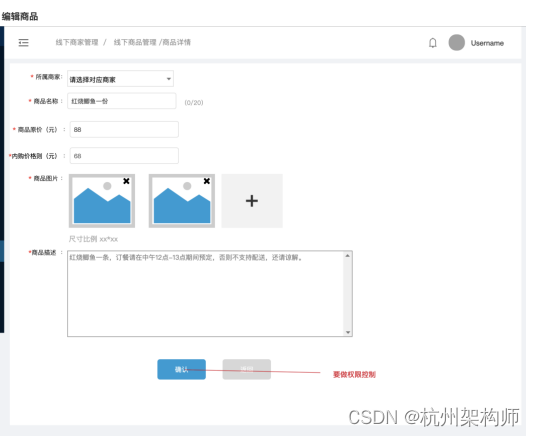
编辑商品

3、线下订单管理
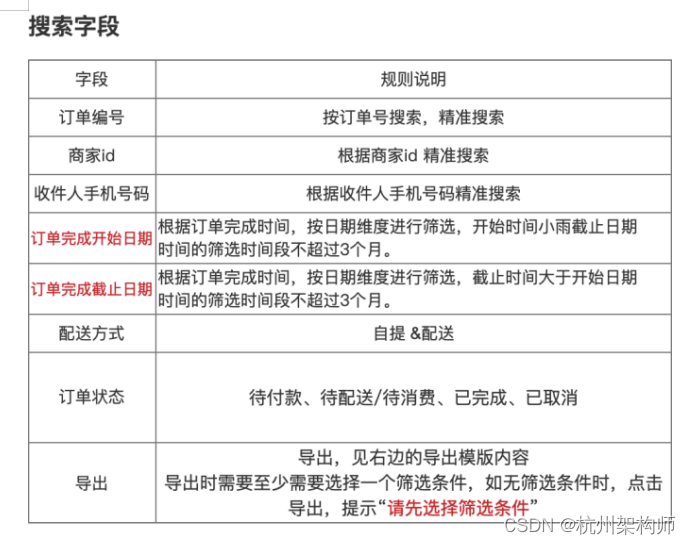
1)订单列表




三、前端界面修改(杭州端)
整体流程架构图

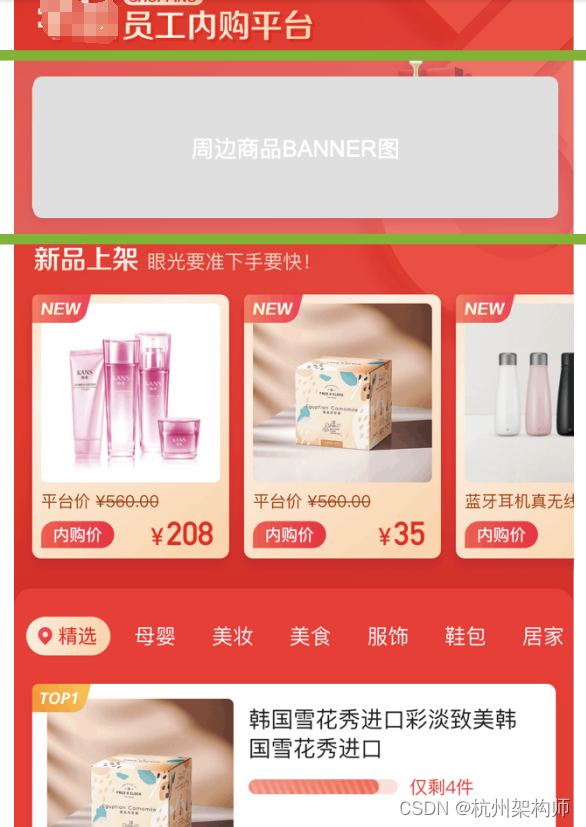
1、杭州内购首页
1)周边福利入口:
在首页banner位管理中,新增一个banner位,仅限杭州和瑞和杭州和宇两家公司的员工账号可看见此入口,非此两个公司的账号的员工看不见此入口,可做成配置项。
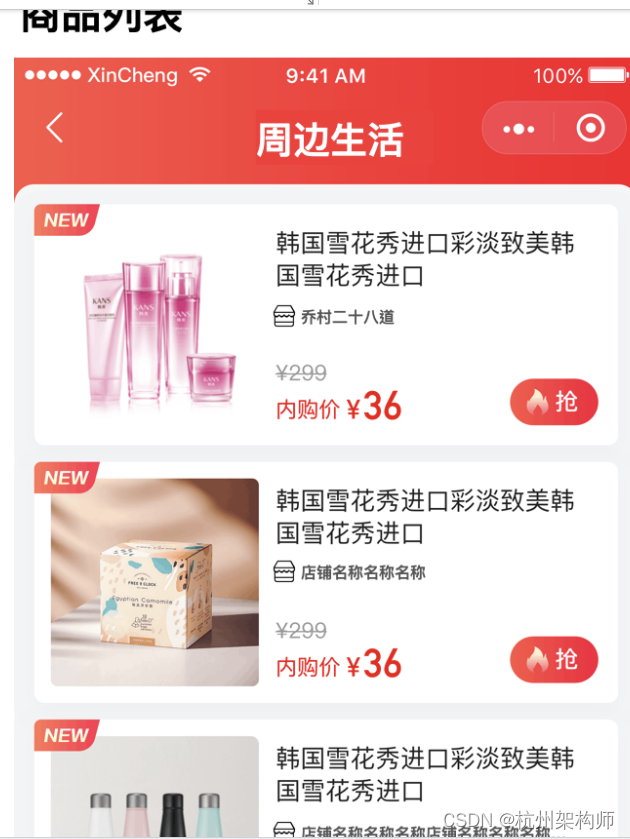
2)周边福利列表页面 :


字段
字段说明
备注
商品图片
取线下商品管理中,对应商品的商品主图第一张图。结构同内购的商品图结构一样。
商品标题
取线下商品管理中,商品的商品标题,最多展示两行。
店铺名称
显示该商品对应的店铺商家名称
划线价
取商品原价
内购价格
取内购价格
排序规则
根据单品的商品总销量从高到底进行排序,销量
店铺名称
点击店铺名称,进入该店铺的商品列表,商品列表按店铺内的销量从高到低排序,如销量一样,则按上架时间倒序排列。
店铺商品列表页面标题显示为店铺名称。
已经在店铺商品列表页后,点击店铺名称不再进行跳转。
12.15日新增需求
3)商品详情页
商品详情页在原内购商品详情页的基础上,有两个改动点
a.增加了店铺信息的字段
b.取消加入购物车和查看购物车的功能,目前仅限单商品的处理,不做购物车合并支付的逻辑。
c.商品没有sku的信息,以单品为一个维度,sku信息给予一个默认的sku信息。
字段
字段说明
备注
商品图片
读取后台配置的商品图片,最多显示5张图片。
内购价格
取该商品配置的内购价格
划线价
取该商品的商品原价
商品标题
取商品配置的商品标题,换行显示,最多两行
店铺名称
取商家管理中 店铺名称的字段
点击店铺名称,进入该店铺的商品列表,商品列表按店铺内的销量从高到低排序,如销量一样,则按上架时间倒序排列。
店铺商品列表页面标题显示为店铺名称。
12.15新增需求
联系电话
取商品管理中的 店铺电话 字段
店铺地址
取商品管理中的 店铺地址的字段,完整显示 省市区 具体地址
营业时间
显示该商品中商家配置的营业的字段,以24小时的字段展示。
配送方式
取商家配置的配送方式,免费配送&到店消费
商品信息
取商品字段上的 商品描述的字段
客服
同当前的客服操作,调整小程序在线客服
购物车
在线下福利商品中,移除该商品的查看购物车的按钮。
不展示
加入购物车
在线下福利商品中,移除该商品的放入购物车的按钮。
不展示
立即购买
点击立即购买,弹出sku面板,可显示立即购买的按钮,默认sku名称为 默认,点击并默认选中
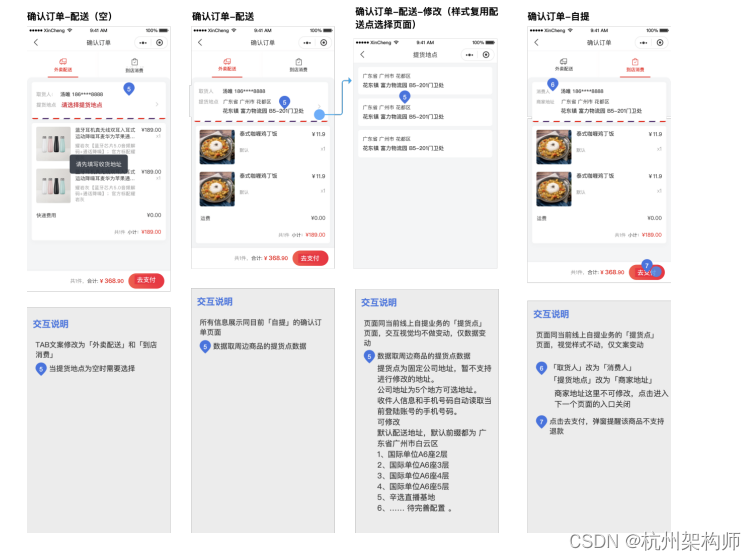
4)确认订单页面
确认订单页面复用原确认订单页面的结构信息,做一定的改动,改动如下:
a.针对线下商品,增加外卖配送&到店消费的逻辑,底层可默认都使用原自提的订单页面。
b.外卖配送的地址可自行选择,地址可进行配置,不可自己添加地址。
c.增加支付方式弹窗面板,增加余额支付的选项,如该账号无余额支付,则不展示余额这一项,直接唤起微信支付进行支付。

字段
字段说明
备注
配送方式
外卖配送 &到店消费 ,根据该商品对应的商家配送方式进行展示,仅外卖配送,仅到店消费,或者两个都满足。
外卖配送
1、配送地址为固定公司地址,暂不支持进行修改的地址。
2、收件人信息和手机号码自动读取当前登陆账号的手机号码。
可修改默认配送地址,默认前缀都为 广东省广州市白云区
1、国际单位A7座2层
2、国际单位A7座4层
3、国际单位A6座5层
4、国际单位B2座201
5、国际单位B2座301
6、国际单位B3-202
7、国际单位D7-301
8、国际单位D7-302
9、杭州直播基地
1、选择默认的配送点
商品信息字段
1、同原订单确认页的结构信息,商品信息从线下商品信息中获取。字段为:
商品默认sku图片(取商品第一张商品图片)、商品标题、内购价格、购买数量。
2、默认运费为0元。
去支付
1、如该用户可看见周边福利的入口,则支付方式的选择时可弹出支付方式选择面板,可选择使用微信支付还是余额支付。
2、当余额支付不足以支付当前商品时,只能选择微信支付,暂不支持混合支付。
3、当周边商品支付时,先需要唤起一个当前商品不可退款的弹窗,确定后再进行支付方式的选择,否则不进行支付。
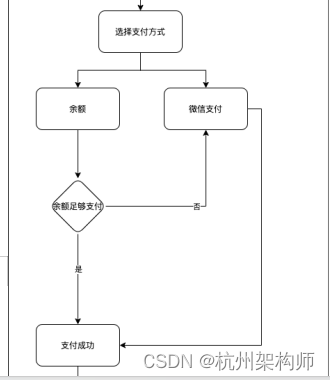
1、支付链路流程
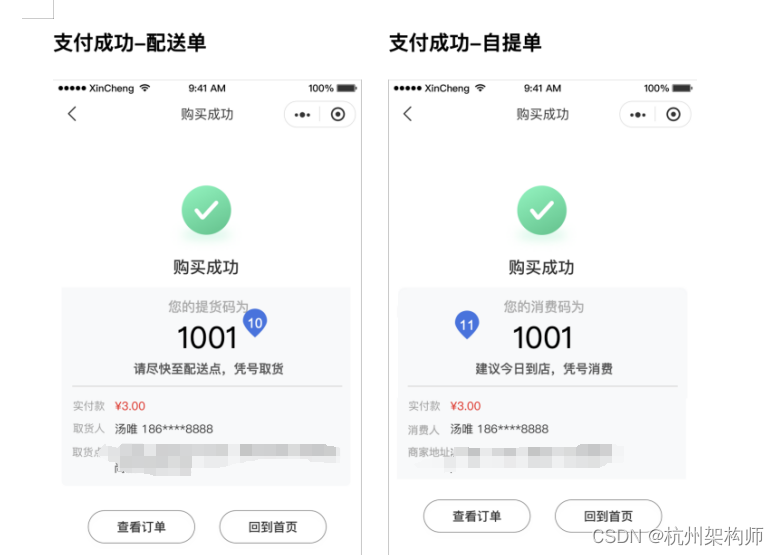
5、支付成功页面
支付成功按配送方式,展示外卖配送的支付成功和到店消费的支付成功页面
1)外卖配送支付成功页

字段
说明
说明
提货码/取餐码
1、外卖配送时根据对应的提货码进行取餐
2、每个商家生成一个字母代号,A\B\C\D...,排除I,L两个字母。如超过26个字母,则按2个随机字母生成。
2、提货码生成规则,每个商家每天按照交易流水默认进行生成取餐码。如A1001,A1002,A1003,A1004,1005。以1为开头,不管是外卖配送还是到店消费都以该顺序进行。
提示信息
外卖配送:请领取外卖时根据取餐码领取
到店消费:建议今日到店,凭号消费
实付款
实际支付的价格
配送地址
1、外卖配送:配送地址显示收件人信息、手机号码、选择的公司配送信息
2、到店消费:消费地址显示提取人信息、手机号码、商家对应留的店铺地址信息。
6、订单详情页
在原订单详情的基础上,收件地址做了对应的修改

字段
字段说明
备注
订单状态
外卖配送:待付款、待配送、交易成功、已取消
到店消费:待付款、待消费、交易成功、已取消
收件人信息区
取货人:对应的收件人姓名手机号码
提货地点:
1、外卖配送:选择的公司配送信息
2、到店消费:商家对应留的店铺地址信息。
提货码
已付款的订单,显示自动生成的提货码信息,待付款和已取消订单不展示提货码字段。
商品展示区
1、同原订单确认页的结构信息,商品信息从线下商品信息中获取。字段为:
商品默认sku图片(取商品第一张商品图片)、商品标题、内购价格、购买数量。
2、运费价格默认为0元。
点击商品可进商品详情页
订单参数信息
1、订单号:周边商品自动生成的订单号,和原内购的订单信息区分开来。
2、支付方式:余额支付&微信支付
3、支付单号:由财务中心提供支付的支付单号,规则以财务中心提供的流水号为准。@郭茂业
4、交易单号:周边交易商品的交易单号。
5、配送方式:外卖配送&到店消费
6、下单时间:订单生成时间
7、付款时间:支付成功的时间
底部操作项
待付款:联系客服 | 去付款
其他状态下都只有 联系客服 按钮
订单状态流转变化:

7、我的页面
我的页面尽量在原订单列表的基础上,新增周边商品的订单,订单和原订单混在一起,用标签做区分。
1)新增 外卖配送、到店消费
2)新增余额字段
有相关浏览权限的账号,可见 余额字段,无权限的账号不显示余额字段。
8、我的余额
字段
说明
备注
可用余额
显示当前可用总余额
余额明细
余额明细分 购物消费、福利充值两个字段。
排序规则:根据发生时间倒序排列,最新发生的明细排在最上面。
1)购物消费:展示余额消耗时对应的消费时间、订单号、消费余额金额
2)福利充值:展示充值时间、充值金额。
四、商家端小程序
为了方便商家进行订单的履约操作,生成一个简化版的商家端小程序,仅包含订单管理、收益管理的功能。
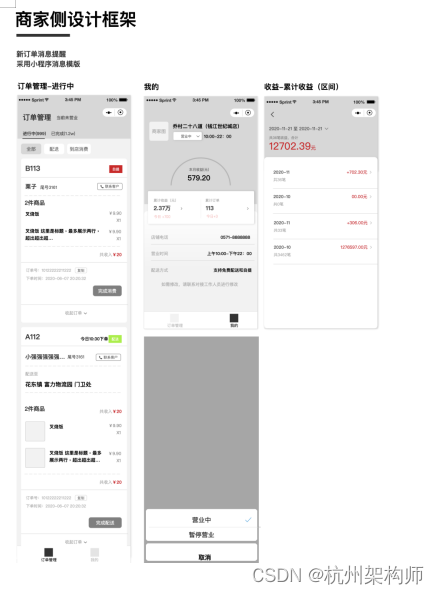
整体架构图:

1、商家端登陆流程
商家通过手机号验证码的方式登陆,店铺负责人登记的手机号码可登陆商家端小程序,非登记的手机号码不能登陆商家端小程序。

2、订单管理 -进行中
字段
说明
备注信息
店铺状态
1、休息中:店铺状态正常、非营业时间内。此时不可接单。
2、暂停营业:店铺状态暂停,不管是否是营业时间内。此时不可接单。
3、营业中:店铺状态正常,在营业时间段内。此时可接单。
订单状态
1、进行中:已生成了订单,状态还是待消费、待配送的订单。
2、已完成:订单状态为已完成的订单。
待付款、已取消订单不在此展示。
进行中订单列表
1、根据订单产生时间正序排列,最新产生的订单排在后面,新产生待履约的订单排在后面。
2、提货码:取订单上的提货码。
3、订单标签:自提——到店消费;配送——外卖配送。
4、用户姓名:展示收货人的姓名
5、手机尾号:展示收件人的手机尾号信息
6、商品信息:显示下单的商品标题、数量、金额
7、订单号:读取订单号信息
8、操作项:
外卖配送——完成配送
到店消费——完成消费
点击后订单状态变更为 已完成。
3、我的
字段
说明
备注
商家图
读取商家的店铺图片
店铺名称
读取店铺名称信息
店铺状态
1、休息中:店铺状态正常、非营业时间内。此时不可接单。
2、暂停营业:店铺状态暂停,不管是否是营业时间内。此时不可接单。
3、营业中:店铺状态征程,在营业时间段内。此时可接单。
1、店铺状态展示
2、店铺状态点击后可修改
营业中和休息中,默认点击进入为 营业中 的选择。
本月收益
显示本月该店铺的收益情况,统计当月1日-当前时间段内,所有已付款订单的订单总金额汇总。
收益计算规则:当订单状态变更为 已完成时,才累计收益,下单付款后不累计收益数据。
点击详情,时间区间默认为本月1日~今日的汇总收益明细
累计收益
1、显示截止店铺开通后,到当前时间段内,所有已付款订单的订单总金额汇总。
2、今日收益:显示今日所有已完成订单的订单总金额汇总。无则不显示
点击详情,展示累计到当月的以月维度统计的收益情况。点击每个月进入对应月份日维度的收益数据。
累计订单
1、显示截止店铺开通后,到当前时间段内,所有已完成订单数的汇总。
2、今日订单:显示今日的订单数,无则不显示
店铺电话
读取商家后台配置的店铺电话,暂不支持修改
营业时间
读取商家后台配置的营业时间,暂不支持修改
配送方式
读取商家后台配置的配送方式,暂不支持修改
消息通知接收人
1、当消息通知接收人为空时,每天打开商家端小程序时,默认自动出现是否允许消息通知的默认弹窗。每日只出现一次,日按自然日来计算。
2、当消息通知接收人为空时,我的页面显示未绑定的状态。点击后主动出现允许消息通知的弹窗。
3、当消息通知接收人有时,则显示当前绑定的微信的微信昵称和头像。如点击修改,则再次出现消息允许通知的弹窗,如允许,则该手机号码绑定的openid更改为当前的openid。
3、消息通知
发送时机
发送对象
可选用模版
模版内容
跳转页面
外卖订单下单成功
商家端
ynF
商品名称:xxxxxx(读取下单商品名称)
订单类型:外卖配送
订单金额:订单总金额
取单号:对应的提货码
配送地址:读取配送的客户地址信息
商家端 订单列表页
自提订单下单成功
商家端
ywGHnDQM
商品名称:xxxxxx(读取下单商品名称)订单类型:到店消费
取单号:读取消费码
订单金额:订单总金额
客户信息:姓名+手机号码(中间四位隐藏处理)
商家端 订单列表页
自提订单下单成功
商家端
8qJVNByGOouKTI52hBB57RDk4ZNRJFpcUeY0sLt9O7A
套餐名称:xxxxxx(读取下单商品名称)
订单类型:到店消费
取餐码:读取消费码
订单金额:订单总金额
温馨提示:姓名+手机号码(中间四位隐藏处理)
商家点击 完成配送
下单人
NdJuKUDJEyJlgaenS_sVEi7jgx3xJiJ-1-2vl8NvbhA
商品名称:xxxxx
订单金额:订单总金额
收货人:xxx
收货地址:xxx配送的收货地址
温馨提示:你的订单已完成配送,请根据提货码领取商品
订单详情页
商家点击 完成消费
下单人
OgKiDJdj9LDqCkSmbDOlAm-pMN8-38EE1qbswoAFDYw
订单编号:xxxxxx
商品名称:xxxxxxx
支付金额:订单总金额
完成时间:对应订单完成消费的时间
服务门店:对应的服务的门店的店铺名称
订单详情页
商家点击 完成消费
下单人
eZM5oz5-M0WrbpUuXNq419Cpd9c0oyCnCbVxP9Xqpqw
订单编号:xxxx
商品名称:xxxxx
提货码:取消费码
提货时间:对应订单完成消费的时间
自提门店:对应的服务的门店的店铺名称
99%的人还看了
相似问题
- 京东商品详情数据接口【京东API接口开发系列】,监控京东价格走势,接口代码示例,可高并发批量获取
- 怎么实现在微信公众号秒杀商品的功能呢
- 基于Java+Vue+uniapp微信小程序商品展示系统设计和实现
- 高教社杯数模竞赛特辑论文篇-2023年C题:基于历史数据的蔬菜类商品定价与补货决策模型(附获奖论文及R语言和Python代码实现)(下)
- 基于JavaWeb+SpringBoot+微信小程序的酒店商品配送平台系统的设计和实现
- 各种业务场景调用API代理的API接口教程(附带电商平台api接口商品详情数据接入示例)
- 通过商品ID获取到京东商品详情页面数据,京东商品详情官方开放平台API接口,京东APP详情接口,可以拿到sku价格,销售价演示案例
- “探秘!根据关键词搜索商品列表的虾皮API大揭露!“
- 【原创学位论文】基于python和定向爬虫的商品比价系统.docx
- 酷开科技智能大屏OS Coolita亮相第134届中国进出口商品交易会
猜你感兴趣
版权申明
本文"员工福利平台设计方案":http://eshow365.cn/6-25214-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!