已解决
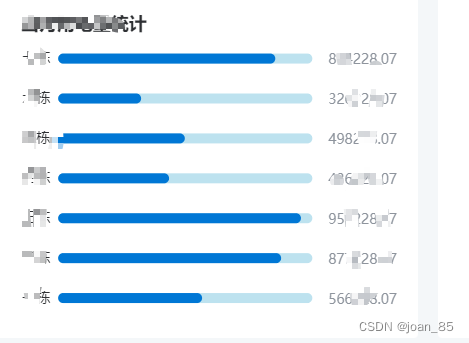
echarts-进度条
来自网友在路上 155855提问 提问时间:2023-10-26 15:52:48阅读次数: 55
最佳答案 问答题库558位专家为你答疑解惑
echarts-进度条

option = {title: {text:"xxxx统计",left: '1%',top: '0%',textStyle: {color: "#2E3033",fontSize:18,},},tooltip: {axisPointer: {type: "shadow",},},grid: {top: '9%',left: "12%",right:"22%",bottom:"0%",},xAxis: {type: 'value',splitLine: {show: false //去掉辅助线},axisLine: {show: false,},axisLabel: {show: false,}},yAxis: {type: 'category',data: ['栋','xx','xx','xx','xx','xx','xx'],//y轴数据splitLine: {show: false //去掉辅助线},axisLine: {show: false,},axisTick: {show: false},axisLabel: {color: '#2E3033',fontSize:14,}},series: [{data: [566228.07,877228.07,955228.07,436228.07,498228.07,326228.07,854228.07],type: 'bar',showBackground: true,backgroundStyle: {color: '#BDE2EF',borderRadius:5,},barWidth: 10,itemStyle: {normal: {color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{offset: 0,color: '#25B9EB'},{offset: 1,color: '#25B9EB'}], false),barBorderRadius: [5, 5, 5, 5],}},label: {normal: {show: true,position: [270, 0], //value的位置color: '#8E949D', //值的颜色fontSize: 14,}}}]};查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"echarts-进度条":http://eshow365.cn/6-25202-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!