已解决
微信小程序设计之主体文件app-wxss/less
来自网友在路上 160860提问 提问时间:2023-10-26 13:25:02阅读次数: 60
最佳答案 问答题库608位专家为你答疑解惑
一、新建一个项目
首先,下载微信小程序开发工具,具体下载方式可以参考文章《微信小程序开发者工具下载》。
然后,注册小程序账号,具体注册方法,可以参考文章《微信小程序个人账号申请和配置详细教程》。
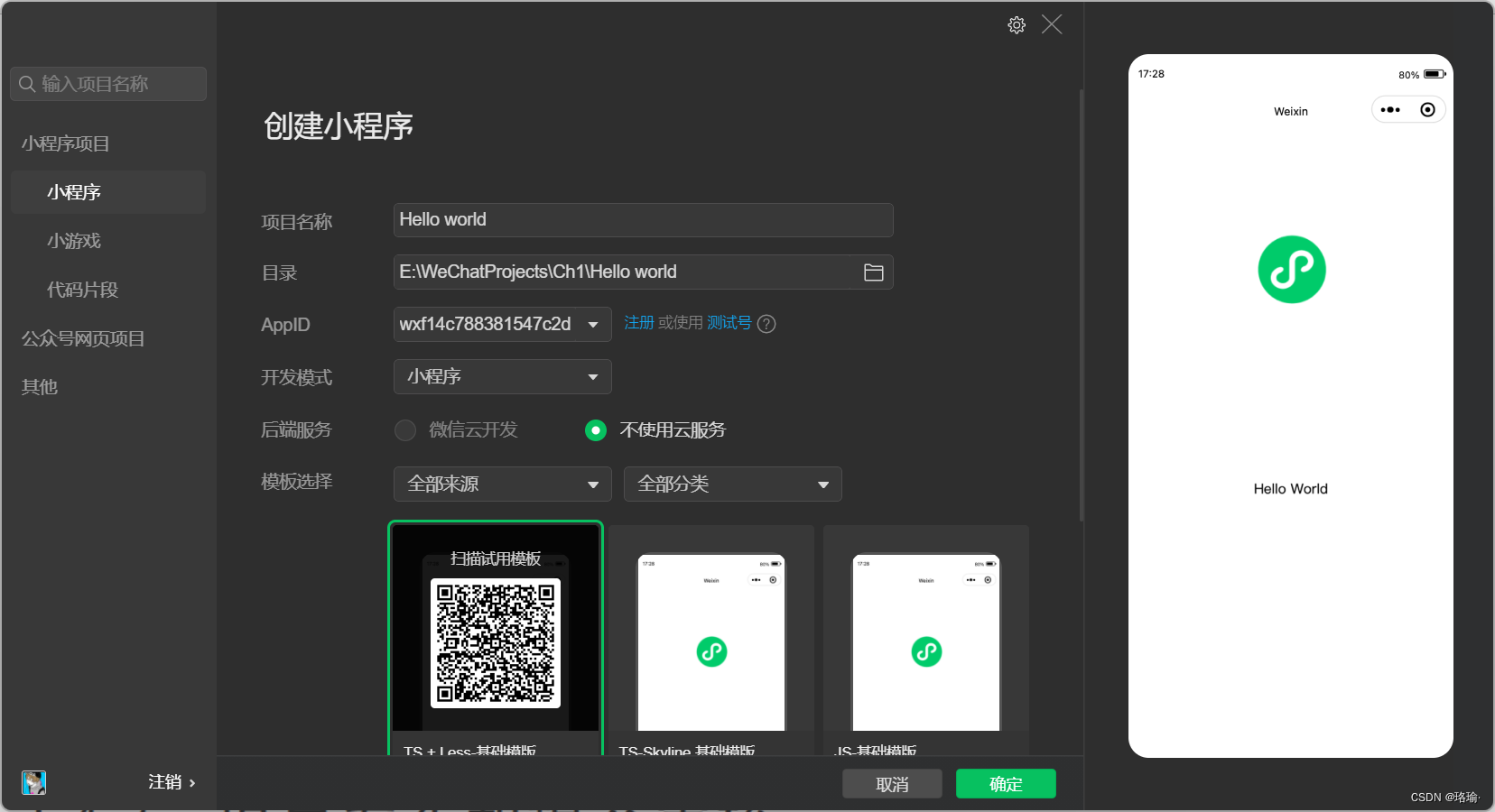
在得到了测试号的账号信息之后,可以在开发者工具中使用此账号信息创建项目进行开发。

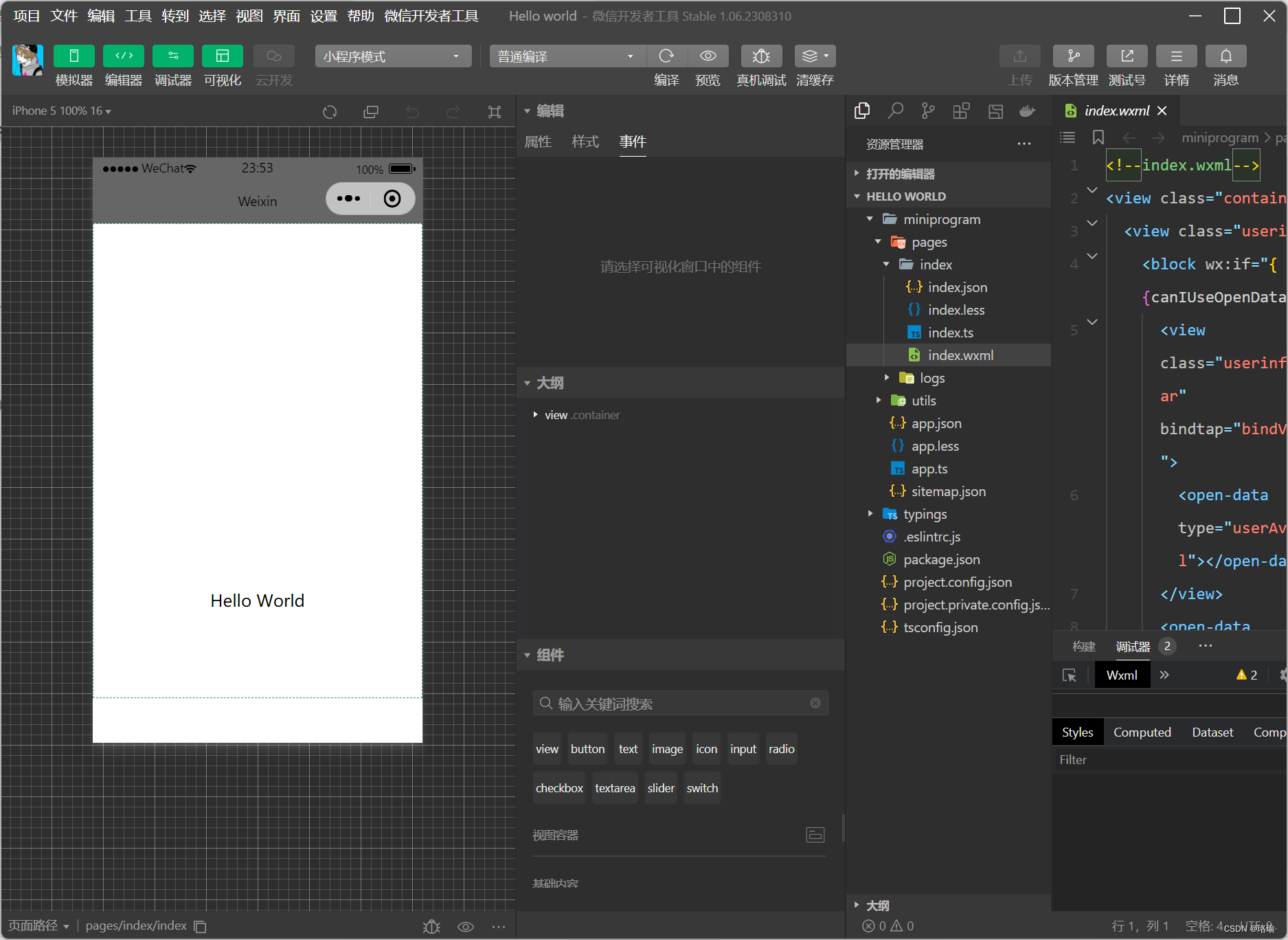
点击确定后,可以在左侧看到小程序的主要界面【Hello World】。

二、app.wxss/less介绍
1、app.wxss/less
老版本是app.wxss,现在新版本是app.less。所以看书上写的基本是app.wxss,内容适用于app.less。

app.wxss/less 文件是小程序的全局样式文件。app.wxss/less 文件用于规定所有页面都可用的样式效果 , 该文件是可选文件,如果没有全局样式规定,可以省略不写 。
2、文件代码
/**app.wxss**/
.container {height: 100%;display: flex;flex-direction: column;align-items: center;justify-content: space-between;padding: 200rpx 0;box-sizing: border-box;
}
更多内容:
微信小程序开发笔记_珞瑜·的博客-CSDN博客
微信小程序开发者工具下载-CSDN博客
微信小程序个人账号申请和配置详细教程-CSDN博客
微信小程序设计之主体文件app-json-pages-CSDN博客
微信小程序设计之主体文件app-json-window-CSDN博客
微信小程序设计之主体文件app-json-tabBar-CSDN博客
微信小程序设计之主体文件app-ts/js-CSDN博客
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"微信小程序设计之主体文件app-wxss/less":http://eshow365.cn/6-25129-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 一个注解让 Spring Boot 项目接口返回数据脱敏
- 下一篇: STM32:TTL串口调试