已解决
uni-app:引用文件的方法
来自网友在路上 155855提问 提问时间:2023-10-26 03:15:42阅读次数: 55
最佳答案 问答题库558位专家为你答疑解惑
绝对定位
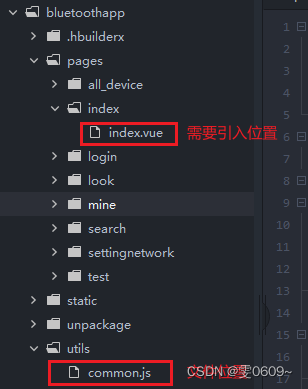
①import common from "@/utils/common.js"
②import common from "utils/common.js"
<template><view></view>
</template>
<script>import common from "@/utils/common.js"export default {data() {return {}; },methods: {},onLoad() {console.log(common.generateRandomNumber())}};
</script>
<style></style><template><view></view>
</template>
<script>import common from "utils/common.js"export default {data() {return {}; },methods: {},onLoad() {console.log(common.generateRandomNumber())}};
</script>
<style></style>相对定位
import common from "../../utils/common.js"
<template><view></view>
</template>
<script>import common from "../../utils/common.js"export default {data() {return {}; },methods: {},onLoad() {console.log(common.generateRandomNumber())}};
</script>
<style></style>查看全文
99%的人还看了
相似问题
- 图数据库Neo4J 中文分词查询及全文检索(建立全文索引)
- MongoDB 全文检索
- ElasticSearch 实现 全文检索 支持(PDF、TXT、Word、HTML等文件)通过 ingest-attachment 插件实现 文档的检索
- 2023年AI行业报告(附全文下载)
- mysql 全文检索 demo
- 软件开发全文档归档,开发、管理、实施、运维、服务巡检、信息安全、安全运维
- Android启动优化-全文详细
- 如何实现 Es 全文检索、高亮文本略缩处理
- Elasticsearch实现全文搜索的步骤和实现原理
- Elasticsearch(Es搜索(简单使用、全文查询、复合查询)、地理位置查询、特殊查询、聚合操作、桶聚合、管道聚合)
猜你感兴趣
版权申明
本文"uni-app:引用文件的方法":http://eshow365.cn/6-24709-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: Docker harbor私有仓库部与管理
- 下一篇: linux中好玩的数据流定向和管道命令一