已解决
使用vue3 搭建一个H5手机端访问的项目
来自网友在路上 166866提问 提问时间:2023-10-25 12:02:12阅读次数: 66
最佳答案 问答题库668位专家为你答疑解惑
首先说明,我本地之前运行过vue的项目,所以具有一些基础的运行环境,这里直接按步骤讲我项目框架搭建的过程。
这个不建议使用驼峰,按规范单词中间加横杠就可以。一般会出现选择项,按方向键选择,我这边选择了vue3;出现这个选项的原因我猜测是因为安装了两个版本的vue。

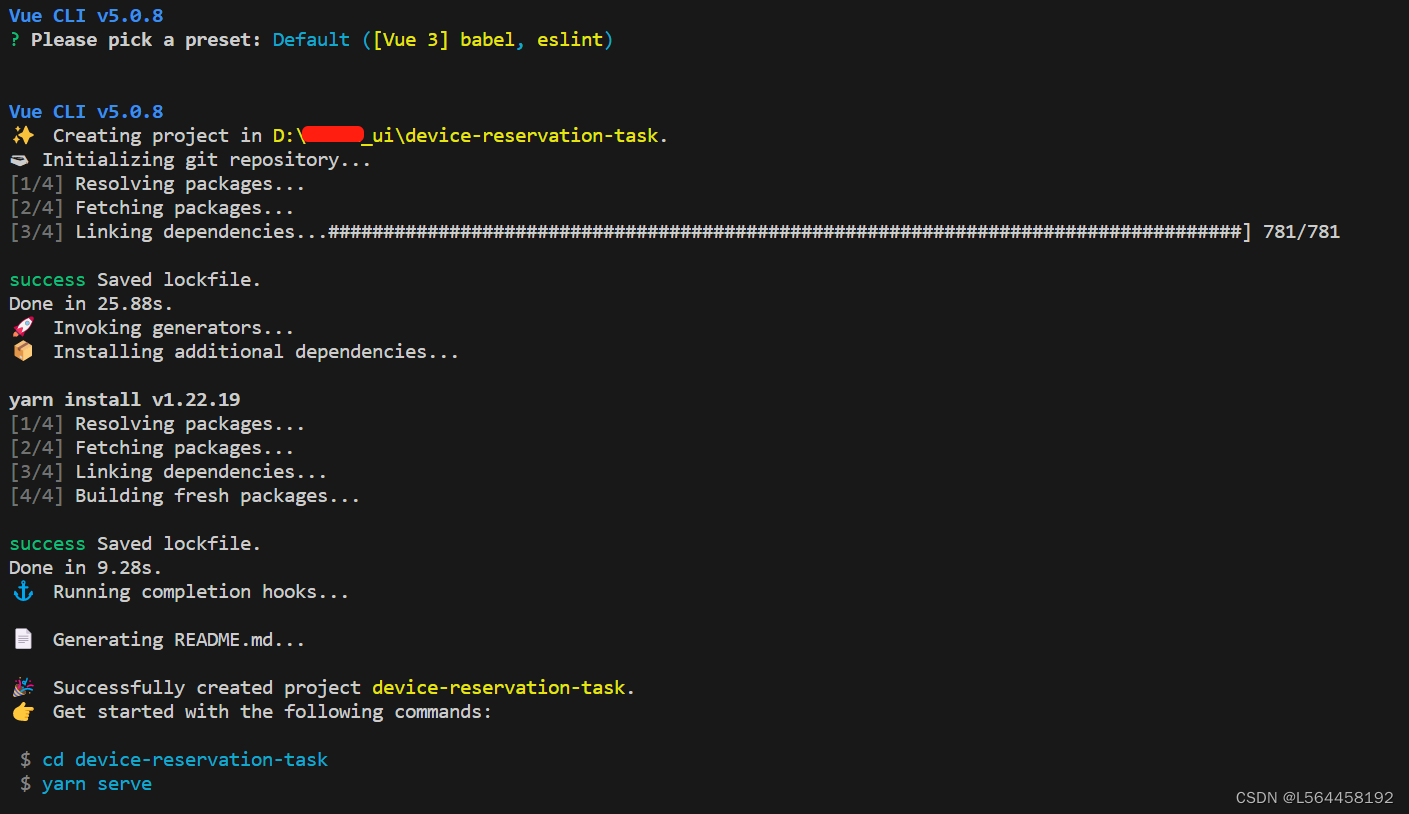
创建完成后控制台的输出

然后cd device-reservation-task目录中
接下来引入依赖项:
npm install vue-router@3.0.7
npm install axios
npm i -S amfe-flexible
npm install postcss postcss-pxtorem --save-dev
npm install postcss-px-to-viewport --save-dev
npm install --save less-loader less
再往后就是具体的环境配置了,可以参考 https://www.jb51.net/article/259307.htm,我之前的步骤也是参考这个来的
查看全文
99%的人还看了
相似问题
- 写论文的步骤有没有?正确的顺序是什么?
- 什么是Jmeter ?Jmeter使用的原理步骤是什么?
- K8S1.23.5部署(此前1.17版本步骤囊括)及问题记录
- 矩阵运算_矩阵的协方差矩阵/两个矩阵的协方差矩阵_求解详细步骤示例
- Linux+qt:创建动态库so,以及如何使用(详细步骤)
- python趣味编程-5分钟实现一个贪吃蛇游戏(含源码、步骤讲解)
- IDEA 搭建 SpringCloud 项目【超详细步骤】
- 确保软件供应链安全,不容忽略的三大步骤
- 超聚变服务器关闭超线程CPU的步骤(完整版)
- 轻松搭建短域名短链接服务系统,可选权限认证,并自动生成证书认证把nginx的http访问转换为https加密访问,完整步骤和代码
猜你感兴趣
版权申明
本文"使用vue3 搭建一个H5手机端访问的项目":http://eshow365.cn/6-24188-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 如何将本地 PDF 文件进行翻译
- 下一篇: 万宾科技智能井盖传感器怎么使用?