uni-app:解决异步请求返回值问题
最佳答案 问答题库688位专家为你答疑解惑
可以使用 Promise 或者回调函数来处理异步请求的返回值。
方法一: Promise处理异步请求的返回值
使用 Promise 可以将异步请求的结果通过 resolve 和 reject 返回,然后通过 .then() 方法获取成功的结果,通过 .catch() 方法获取错误信息。
一、在common.js中写入请求后台的操作

核心代码
return new Promise((resolve, reject) => {
//请求操作
});
success: res => {
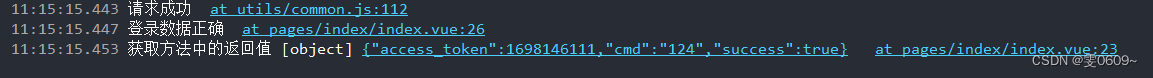
console.log('请求成功')
resolve(res.data); // 返回成功的结果
},
fail(res) {
console.log(res)
reject(res); // 返回失败的结果
}
完整代码
//http方式进行登录
function login_httpmode(username, password, cmd) {return new Promise((resolve, reject) => {uni.request({url: ip + 'sys/user/login',data: {cmd: cmd,usrname: username,passwd: password},method: 'POST',dataType: 'json',header: {"content-type": "application/json"},success: res => {console.log('请求成功')resolve(res.data); // 返回成功的结果},fail(res) {console.log(res)reject(res); // 返回失败的结果}});});
}二、在页面调用common.js中的方法
核心代码
// 调用方法
common.login_httpmode(username, password, cmd)
.then(info => {
console.log('获取方法中的返回值',info); // 获取到正确的返回值
})
.catch(error => {
console.log(error); // 获取到错误信息
});
完整代码
<template><view><button @click="getdata">点我获取异步请求数据</button></view>
</template>
<script>import common from "@/utils/common.js"export default {data() {return {}; },methods: {getdata(){//定义几个测试数据var username = "admin";var password = "admin"var cmd = "124"// 调用方法common.login_httpmode(username, password, cmd).then(info => {console.log('获取方法中的返回值',info); // 获取到正确的返回值//下面可以执行获取到异步数据的方法if(info.success == true){console.log("登录数据正确")} else{console.log("登录数据错误")}}).catch(error => {console.log(error); // 获取到错误信息});}},};
</script>
<style></style>方法二:回调函数来处理异步请求的返回值
使用回调函数时,将回调函数作为参数传递给异步请求方法,在请求成功时调用 callback(null, res.data) 返回成功的结果,在请求失败时调用 callback(res) 返回错误信息。
一、在common.js中写入请求后台的操作
核心代码
//参数中写入 callback
function login_httpmode(username, password, cmd, callback) {}
//请求成功与失败时
success: res => {
callback(null, res.data); // 返回成功的结果
},
fail: res => {
callback(res); // 返回失败的结果
}
完整代码
function login_httpmode(username, password, cmd, callback) {uni.request({url: ip + 'sys/user/login',data: {cmd: cmd,usrname: username,passwd: password},method: 'POST',dataType: 'json',header: {"content-type": "application/json"},success: res => {console.log('请求成功');console.log(res.data);callback(null, res.data); // 返回成功的结果},fail: res => {console.log(res);callback(res); // 返回失败的结果}});
}二、在页面调用common.js中的方法
核心代码
common.login_httpmode(username, password, cmd, (error, info) => {
if (error) {
console.log(error); // 获取到错误信息
} else {
console.log(info); // 获取到正确的返回值
}
});
完整代码
<template><view><button @click="getdata">点我获取异步请求数据</button></view>
</template>
<script>import common from "@/utils/common.js"export default {data() {return {}; },methods: {getdata(){//定义几个测试数据var username = "admin";var password = "admin"var cmd = "124"// 调用方法common.login_httpmode(username, password, cmd, (error, info) => {if (error) {console.log(error); // 获取到错误信息} else {console.log(info); // 获取到正确的返回值}});}},};
</script>
<style></style>99%的人还看了
相似问题
- Kotlin学习——kt里的集合,Map的各种方法之String篇
- Office文件在线预览大全-Word文档在线预览的实现方法-OFD文档在线预览-WPS文件在线预览
- composer切换全局镜像源的方法
- Python通过selenium调用IE11浏览器报错解决方法
- 测试用例的设计方法(全):正交实验设计方法|功能图分析方法|场景设计方发
- Java8新特性 ----- Lambda表达式和方法引用/构造器引用详解
- C#中抽象类、抽象方法和接口暨内联临时变量的精彩表达
- ChatGLM2 大模型微调过程中遇到的一些坑及解决方法(更新中)
- 类方法,静态方法和实例方法的区别及应用场景
- 【链表的说明、方法---顺序表与链表的区别】
猜你感兴趣
版权申明
本文"uni-app:解决异步请求返回值问题":http://eshow365.cn/6-24181-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 如何查询MAC 的本地IP出口
- 下一篇: vue如何使用冻结对象提升代码效率及其原理解析