已解决
微信小程序实现类似于 vue中ref管理调用子组件函数的方式
来自网友在路上 153853提问 提问时间:2023-10-24 15:53:30阅读次数: 53
最佳答案 问答题库538位专家为你答疑解惑
微信小程序中确实有类似于 vue 中 ref管理子组件的方式、
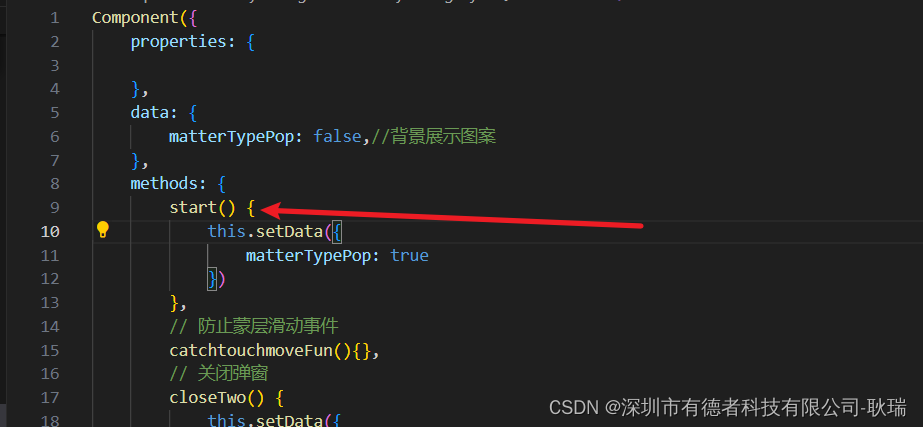
这里 我给子组件定义了一个 class 只要是 css选择器拿得到的 都没什么问题

但你要保证唯一性 建议前端开发还是慎重一点 就算是不能重复也尽量用class 因为id总还是有风险的
然后 我在子组件中顶一个了一个函数 start 用来展开组件

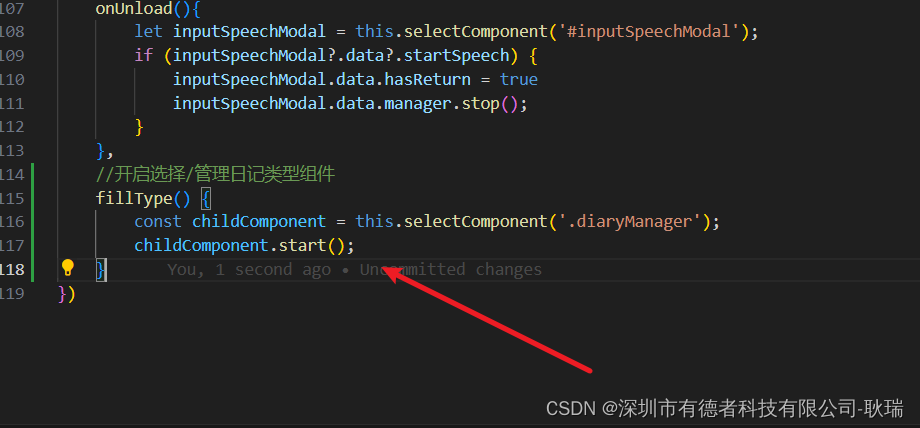
然后父组件 在需要调用子组件函数的位置这样写
const childComponent = this.selectComponent('.diaryManager');
childComponent.start();
通过 .diaryManager 的类名 找到元素 然后调用其中的 start 函数

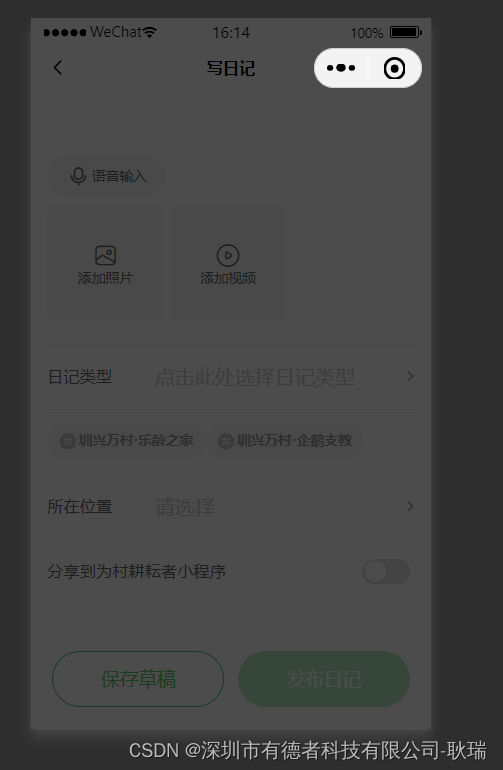
运行代码 然后点击按钮

我子组件的弹窗就出来了 因为也是开发阶段组件没有写那么多内容还

查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"微信小程序实现类似于 vue中ref管理调用子组件函数的方式":http://eshow365.cn/6-23447-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 经管博士科研基础【26】海塞矩阵
- 下一篇: 安全渗透测试网络基础知识之路由技术