已解决
微信小程序 picker-view 组件构建一个上下拖动选择器
来自网友在路上 167867提问 提问时间:2023-10-23 22:41:42阅读次数: 67
最佳答案 问答题库678位专家为你答疑解惑
picker-view是官方的一个选择器组件
支持多级选择 当然也可以单项选择 我们先来看看是个什么东西吧
简单写一个
wxml代码
<view><picker-view bindchange="pickerChange" style="width: 300rpx; height: 200rpx; font-size: 20px;"><!-- picker-view 的子组件 picker-view-column 表示选择器的一列 --><picker-view-column><!-- picker-view-column 的子组件 picker-view-column-item 表示选择器的一项 --><picker-view-column-item>选项1</picker-view-column-item><picker-view-column-item>选项2</picker-view-column-item><picker-view-column-item>选项3</picker-view-column-item></picker-view-column><picker-view-column><picker-view-column-item>选项A</picker-view-column-item><picker-view-column-item>选项B</picker-view-column-item><picker-view-column-item>选项C</picker-view-column-item></picker-view-column></picker-view>
</view>
js定义一个事件
Page({data: {},onLoad: function () {},pickerChange(e) {// 通过 e.detail.value 获取选择器当前选中的索引值const value = e.detail.value;console.log("选择器的值:", value);}
});
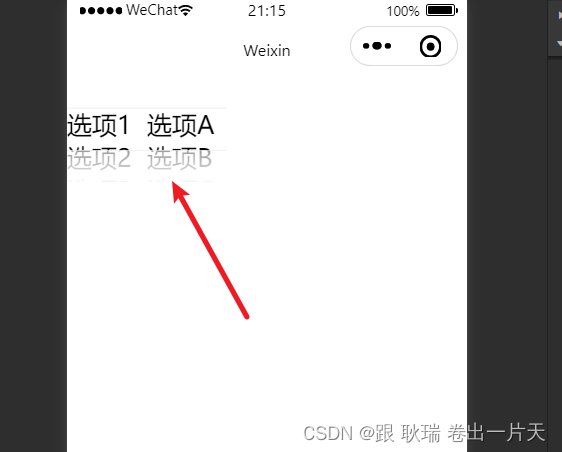
然后 界面效果就是这样的

我们可以鼠标往上拖 例如 我们第二个选择B

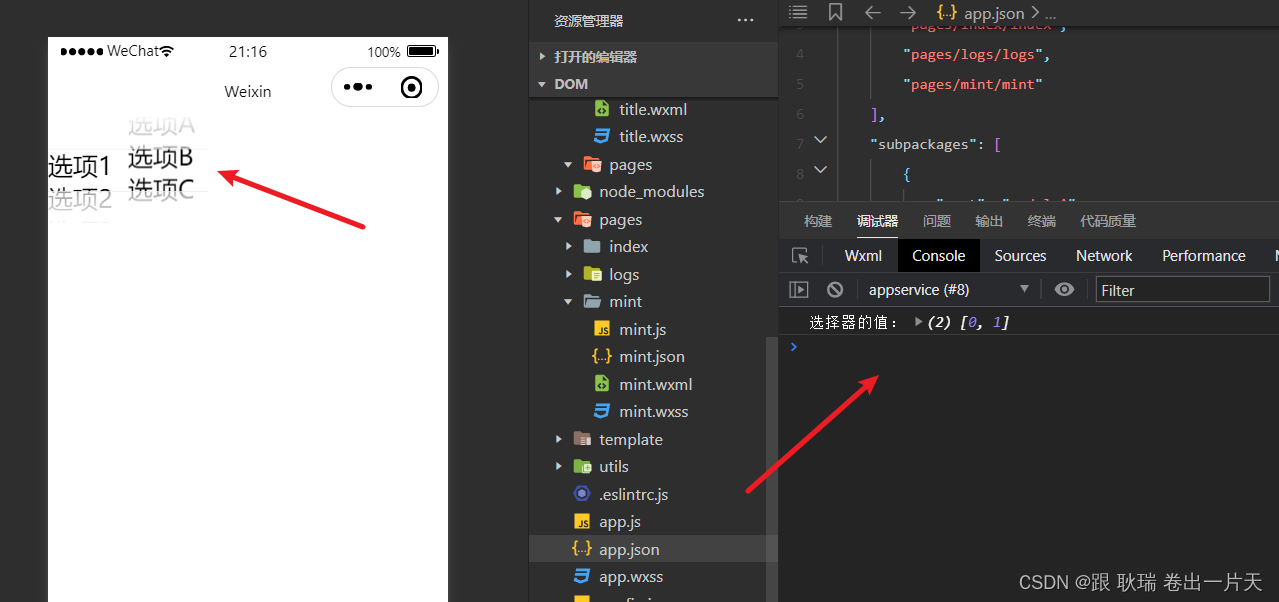
当我们鼠标拖动后 松开那一刻 pickerChange就会触发
他会给你一个数组 里面就对应你的子项 那么 第一个 还停在第一项 对应下标0 第二个 被我们移动到了 B位置 就是 第二个元素 1下标
然后这里 我们可以通过wx:for 来循环多数据上去
查看全文
99%的人还看了
相似问题
- Win10 电源选项那选择“关闭显示器“为1分钟,1分钟后就锁屏了?怎么才能关闭显示器后不锁屏
- css实现原生form表单label必填选项红色*样式,以及js控制必填校验
- QEMU显示虚拟化的几种选项
- 2023版Idea创建JavaWeb时,右键new没有Servlet快捷键选项
- 在 Python 中使用 Selenium 从下拉菜单中选择选项
- [MT8766][Android12] 系统设置隐藏休眠时间和锁屏选项
- 4-爬虫-selenium(等待元素加载、元素操作、操作浏览器执行js、切换选项卡、前进后退异常处理)、xpath、动作链
- Bash 4关联数组:错误“声明:-A:无效选项”
- MySQL 启动选项和字符集
- day39(VueJS)vuejs的概念与要点,选项种类,经典案例,双向绑定的底层原理
猜你感兴趣
版权申明
本文"微信小程序 picker-view 组件构建一个上下拖动选择器":http://eshow365.cn/6-22774-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!