已解决
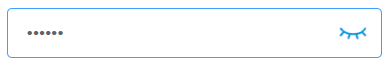
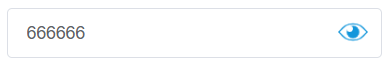
Element UI 密码输入框--可切换显示隐藏,自定义图标
来自网友在路上 175875提问 提问时间:2023-10-23 20:18:54阅读次数: 75
最佳答案 问答题库758位专家为你答疑解惑


<el-form-item prop="password"><el-input@keyup.enter.native="login"placeholder="密码"v-model="formData.password":type="showPassword ? 'text' : 'password'"><i slot="suffix" @click="switchPassword"><imgv-if="showPassword"class="input_icon"src="@/assets/icons/password_show.png"/><imgv-elseclass="input_icon"src="@/assets/icons/password_hide.png"/></i></el-input></el-form-item>
.input_icon {cursor: pointer;width: 24px;padding-top: 8px;padding-right: 6px;
}
data 中
// 是否显示密码showPassword: false,
methods 中
switchPassword() {this.showPassword = !this.showPassword;}
图片素材


查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"Element UI 密码输入框--可切换显示隐藏,自定义图标":http://eshow365.cn/6-22684-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!