Unity学习shader笔记[二百]仿马赛克效果碎片画思路
最佳答案 问答题库648位专家为你答疑解惑

最近看到个场景的图片,对他的生成有点兴趣,就想了解。
清晰的画面经过后处理后变成这种。思路和马赛克基本一样。
美术处理
这种图片处理 本身ps就有,美术方便的话,可以让美术给图,然后给出的网格里面uv分布是0到1,每个网格都是他覆盖里面的uv的随机取值。这样就生成了一个网格状的uv碎片分布图。
采样的时候先采样这张图然后采样的颜色作为uv再去采样主图就得到类似的效果。
如果需求是在运动中的,那么美术方便的话,也是可以让美术出和连续运动的图的,看起来连续就行。只是每个图的uv是要随着他的运动,一直采样他覆盖的范围的某个地方的uv。否则会出现右上角的格子运动到左上角的时候采样的还是右上角的uv。这样看起来是整个格子图片往左移动了一样。
这里可以多备几类这样的运动序列图。来实现每次运动的时候运动的趋势和上次不同。
有了美术支持,熟手shader基本没难度
实时计算
美术处理实际上可以覆盖了大多数需求情况。
但是如果要求每次动态网格运动的时候,不能重复之前做过的任何运动趋势。或者要节省下载或者运行内存或者硬盘容量等, 就要实时计算了。这时压力给到了GPU。
实时计算主要是怎么构造网格,和网格所对应的uv。可以把ps里面的计算搬到unity
自己思考了好久,几个方法都某个步骤无解了,后来感觉是图算法的一种,找了一遍没找到。问GPT具体举例。
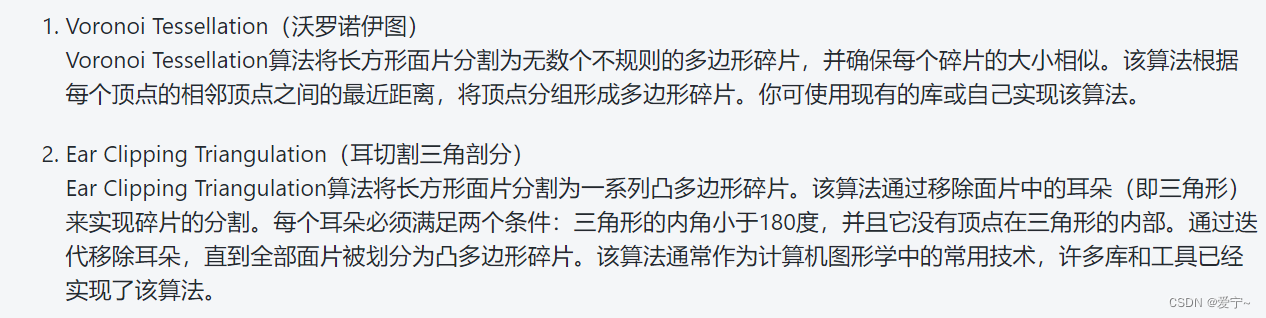
一个长方形的面片用什么算法,使得其破碎,但是每个碎片的大小差不多,都是有四到六条边的凸多边形

后看到英文想起沃洛诺伊是shader常用的一个噪声算法。 参考 罗诺伊图(Voronoi):迷人的世界【1/2】
形状生成了 后面都好办了。
99%的人还看了
相似问题
- 2023-11-22 LeetCode每日一题(网格中的最小路径代价)
- 动态规划:2304. 网格中的最小路径代价
- CSS3 多媒体查询、网格布局
- JavaFX入门和网格布局面板的使用,Dao层交互,舞台与场景切换以及其他控件的使用
- 基于OCC+OSG集成框架下的GMSH之二阶网格划分探索
- 【计算系统】5分钟了解超算,高性能计算,并行计算,分布式计算,网格计算,集群计算以及云计算的区别
- 从入门到精通:深入了解CSS中的Grid网格布局技巧和应用!
- 通过引入插件Grid Masschange实现批量修改交互网格数据
- 【Qt】盒子布局、网格布局、表单布局和堆栈布局
- 【AIGC核心技术剖析】用于高效 3D 内容创建生成(从单视图图像生成高质量的纹理网格)
猜你感兴趣
版权申明
本文"Unity学习shader笔记[二百]仿马赛克效果碎片画思路":http://eshow365.cn/6-22275-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 认识网络安全
- 下一篇: word修改公式默认字体并打出漂亮公式