已解决
关于使用 vxe-table 时设置了 show-overflow tooltip 不展示的问题(Dialog 组件和 table 同时使用)
来自网友在路上 170870提问 提问时间:2023-10-22 23:22:55阅读次数: 70
最佳答案 问答题库708位专家为你答疑解惑
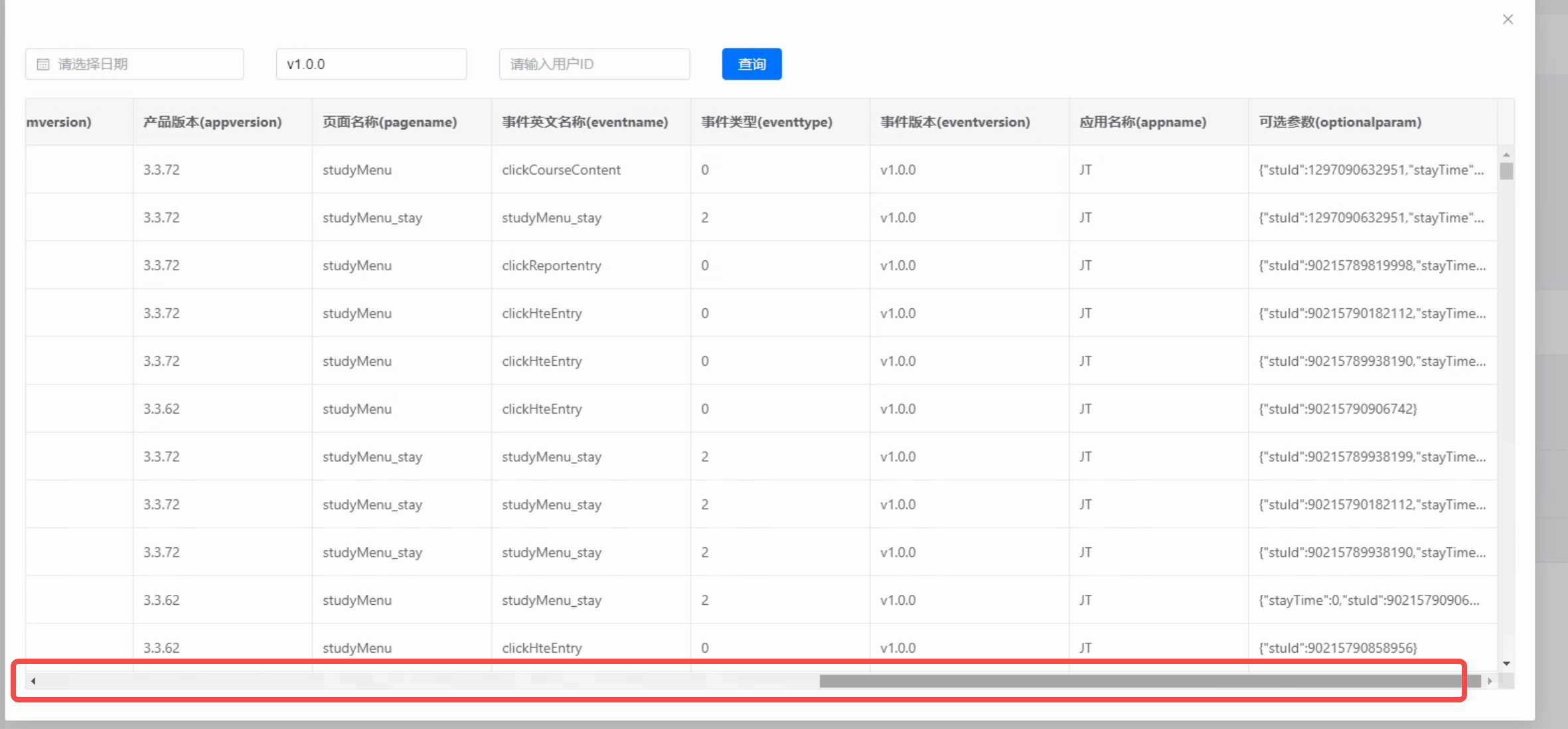
众所周知,vxe-table 是可以支撑万级数据渲染的表格组件,本质上还是用了虚拟滚动的实现。之前一直知道vxe-table, 但是基本没有机会用的上这个组件,最近在开发埋点数据的统计,后端一次性返回了上千条数据,elementui 的 table 组件就明显有点卡顿,因为每一行都有很多列。当后端说如果卡顿就限制下返回数据量的时候,我站出来了直接说我这边处理一下,最少接收个几千条还是没有问题的。vxe-table 就这样来到我的项目,下面是截图,看得出字段还是不少的。

遇到的问题
我在项目里面使用的场景是 ElementUI 的弹框组件(Dialog)结合 vxe-table 来使用的。当我设置了 show-overflow 的时候提示框无论如何都展示不出来,因为 Dialog 组件的层级太高了,在 vxe-table 里面 tooltip 的层级是100,而 Dialog 远远大于这个层级。
只需要配置下 tooltip 的层级就可以搞定了
VXETable.config({tooltip: {zIndex: 99999,},
})
查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"关于使用 vxe-table 时设置了 show-overflow tooltip 不展示的问题(Dialog 组件和 table 同时使用)":http://eshow365.cn/6-21982-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 单链表算法经典OJ题
- 下一篇: Milk-V Duo移植rt-thread smart