react配置 axios
最佳答案 问答题库568位专家为你答疑解惑
配置步骤(基本配置):
1.安装 axios
cnpm install axios --save
2.src/utils 新建一个 request.js文件(没有utils就新建一个目录然后再建一个request.js)
3.request代码如下:
这个是最简单的配置了,你可以根据自己的需求配置 请求拦截里的东西。
import axios from 'axios'// axios的配置文件, 可以在这里去区分开发环境和生产环境等全局一些配置const devBaseUrl = 'http://api.k780.com/'const proBaseUrl = 'http://xxxxx.com/'// process.env返回的是一个包含用户的环境信息,它可以去区分是开发环境还是生产环境export const BASE_URL = process.env.NODE_ENV === 'development' ? devBaseUrl : proBaseUrlexport const TIMEOUT = 5000var request = axios.create({baseURL:BASE_URL,//基准地址timeout:TIMEOUT
})
//拦截请求
request.interceptors.request.use((config)=>{return config
})
//拦截响应
request.interceptors.response.use((response)=>{return response
},function (error){//对响应的错误做点什么return Promise.reject(error);
}
)export default request;使用时就是:
import request from "@/utils/request";request.get("/api/fund_home/select_by_fund?fund=1001").then(res=>{console.log(res);})
当然 你也可以不叫 request 你可以叫 $axios 全看自己。
上面我给的配置说最简单的,一般来说 需要在 请求拦截里加上一些判断比如 错误提示,根据code值提示一下。可以借用 ui库的message组件 message.error(xxx)。还有 如果你需要加上token 还得统一加上token。
比如:我就在响应拦截里做了统一处理,status =200 并且 respnse.data.code=000000时才代表数据成功返回(这个需要根据你自己的接口规范来定)。否则 就需要 提示错误信息。Toast是antd-mobile里的,你可以根据自己需求变。
//拦截响应
request.interceptors.response.use((response) => {console.log(response, "res");if (response && response.status == "200") {if (response.data && response.data.code == "000000") {//接口成功才返回数据return Promise.resolve(response.data);} else {Toast.show({content: response.data&&response.data.message,duration:2000,position: "top",});}}else{return Promise.reject(response.message)}},function (error) {//对响应的错误做点什么Toast.show({content: '网络异常',duration: 0,position: 'top',})return Promise.reject(error);}
);
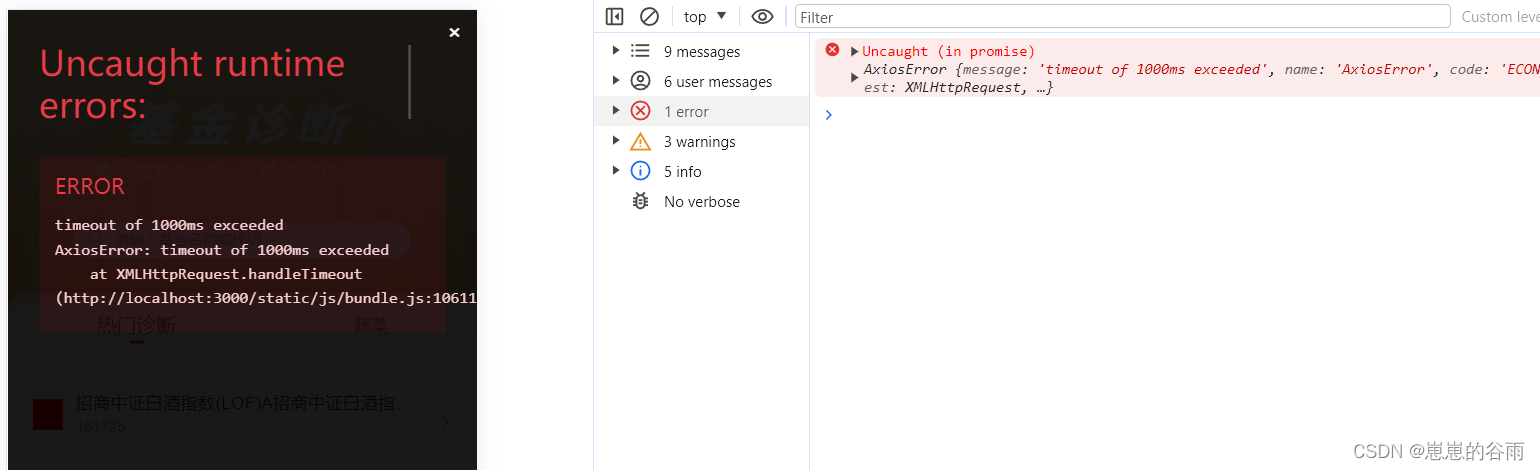
还需呀注意的时使用 axios的时候一定要用catch捕获一下错误,要不然接口出错一定会导致页面直接有个遮罩层显示错误信息。
比如:
接口超时了,页面直接显示错误信息,但其实应该是显示页面才对,这样太影响用户体验了。

可以用的时候then后面加个catch,就不会直接显示在页面上了。
request.get("/api/fund_home/select_by_fund", {params: {fund: "混合",},}).then((res) => {console.log(res);})// .catch((error) => {// console.log(error);// });
抽出到servers(模块化):
不过一般 项目里都会抽出来一个server模块(umi、antd-pro都是这样的),这样更加简洁。
1.在 src目录新建一个servers目录。
2.在 src/servers新建一个文件。
这个文件名 对应的就是模块名,比如:我现在写的是home页,那我就新建 home.js 。 后面写 其他模块就新建对应的js就行。
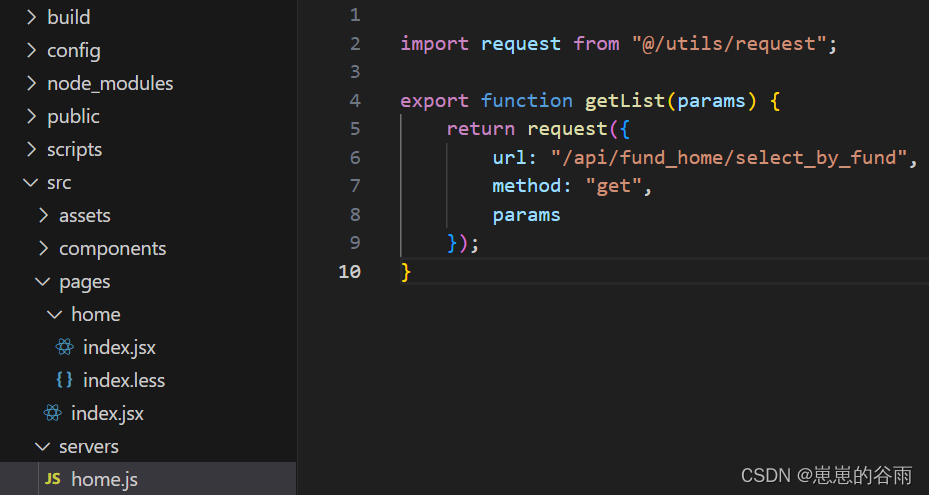
3.在 home.js里引入 封装好的 request,写上axios请求。
大致如下:你需要根据你自己的实际需求来写(@代表src,这个需要配置一下,如过你没配置就用相对路径引入就行)。
import request from "@/utils/request";export function getList(params) {return request({url: "/api/fund_home/select_by_fund",method: "get",params});
}

然后就可以在 home页里使用了。
import {getList} from "@/servers/home";getList({fund:"混合"}).then((res) => {console.log(res);}).catch((error) => {console.log(error);});
一般来说axios 还需要配合 proxy代理使用:React create-react-app 里配置代理(解决跨域)
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"react配置 axios":http://eshow365.cn/6-21424-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 单目3D目标检测论文汇总
- 下一篇: 【Java】迭代器的next方法