已解决
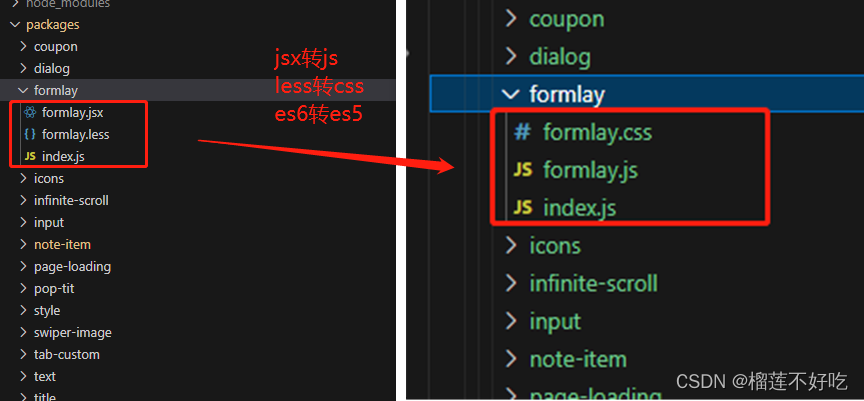
gulp打包vue3+jsx+less插件
来自网友在路上 175875提问 提问时间:2023-10-21 16:07:13阅读次数: 75
最佳答案 问答题库758位专家为你答疑解惑
最终转换结果如下

在根目录下添加gulpfile.js文件,package.json添加命令npm run gulp
var gulp = require('gulp')
var babel = require('gulp-babel')
var less = require('gulp-less')
var del = require('del');
var spawn = require('child_process').spawn;const outDir = "dist/"function es6toes5() {return gulp.src('packages/**/*.js').pipe(babel({presets: ["@babel/preset-env"],'plugins': [() => {return {visitor: {ImportDeclaration(path, source) {console.log(path);if (path.node.source.value.endsWith('.less')) {path.node.source.value = path.node.source.value.replace(/\.less$/, '.css')}},},}}]})).pipe(gulp.dest(outDir ));
}// function jsxtojs1() {
// return gulp.src("packages/**/*.jsx").
// pipe(babel({
// plugins: [
// ['@babel/plugin-transform-react-jsx', {
// "throwIfNamespace": false,
// }
// ]
// ]
// })).
// pipe(gulp.dest(outDir ));
// }
function jsxtojs() {return gulp.src("packages/**/*.jsx").pipe(babel({plugins: [['@vue/babel-plugin-jsx',{enableObjectSlots: false,},],],})).pipe(gulp.dest(outDir ));
}function lesstocss() {return gulp.src('packages/**/*.less').pipe(less({relativeUrls: true,})).pipe(gulp.dest(outDir ))
}function npmTask(cb) {spawn('npm.cmd', ['run', 'lib'], {}) // 'npm.cmd' : 'npm' 运行 npm run lib .on('error', cb).on('close', code => code ? cb(new Error(code)) : cb());
}exports.default = gulp.series(() => del([`./${outDir}/**`]),npmTask,jsxtojs,es6toes5,lesstocss);打包后的结果
查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"gulp打包vue3+jsx+less插件":http://eshow365.cn/6-20915-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 可以更改字体颜色的便签备忘录工具选择用哪个
- 下一篇: Linux系统编程04