已解决
前端开发中遇到的复杂数据求和问题
来自网友在路上 173873提问 提问时间:2023-10-21 15:54:01阅读次数: 73
最佳答案 问答题库738位专家为你答疑解惑
在js中常用的数学计算库就是Math,但是Math库中没有能够进行求和的方法
那我们有两种解决办法
1.可以使用另外一种库:BigDecimal.js…或者可以去寻找更合适的库进行操作
2.使用reduce函数
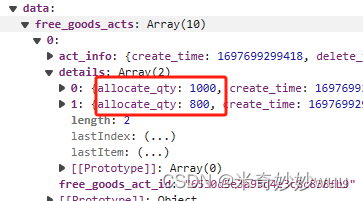
首先我们的数据结构大概是这样子,detials里边的数据可能有一条也可能多条,我们需要对红框中的数字进行相加渲染到列表中 
解决办法:
{title: '投放数量',search: false,render: (_, record: any, dom) => (record.details.length !== 1 ? (record.details?.reduce((sum, curr) => {return <Text>{sum.allocate_qty ? (sum.allocate_qty * 1 + curr.allocate_qty * 1) : (curr.allocate_qty)}</Text>})) : (record.details.map((item: any) => {return <Text key={item.detail_id}>{item.allocate_qty}</Text>})))},
查看全文
99%的人还看了
相似问题
- 前后端分离项目跨域请求的问题与解决办法
- chatGPT PLUS 绑卡提示信用卡被拒的解决办法
- VMware Workstation 与 Device/Credential Guard 不兼容 解决办法
- Idea2023 Springboot web项目正常启动,页面展示404解决办法
- 安装第三方包报错 error: Microsoft Visual C++ 14.0 or greater is required——解决办法
- opencv将32位深图片合成视频跳帧解决办法
- springboot项目中没有识别到yml文件解决办法
- kernel32.dll丢失都有什么解决办法,帮助大家解决kernel32.dll丢失的问题
- RabbitMQ多线程配置和异常解决办法
- IProgress not found.Please update jupyter and ipywidgets.解决办法
猜你感兴趣
版权申明
本文"前端开发中遇到的复杂数据求和问题":http://eshow365.cn/6-20896-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!