浏览器的四种缓存协议
最佳答案 问答题库628位专家为你答疑解惑
❤️浏览器缓存
在HTTP里所谓的缓存本质上只是浏览器和业务侧根据不同的报文字段做出不同的缓存动作而已
四种缓存协议如下
- Cache-Control
- Expires
- ETag/If-None-Match
- Last-Modified/If-Modified-Since
🎡Cache-Control

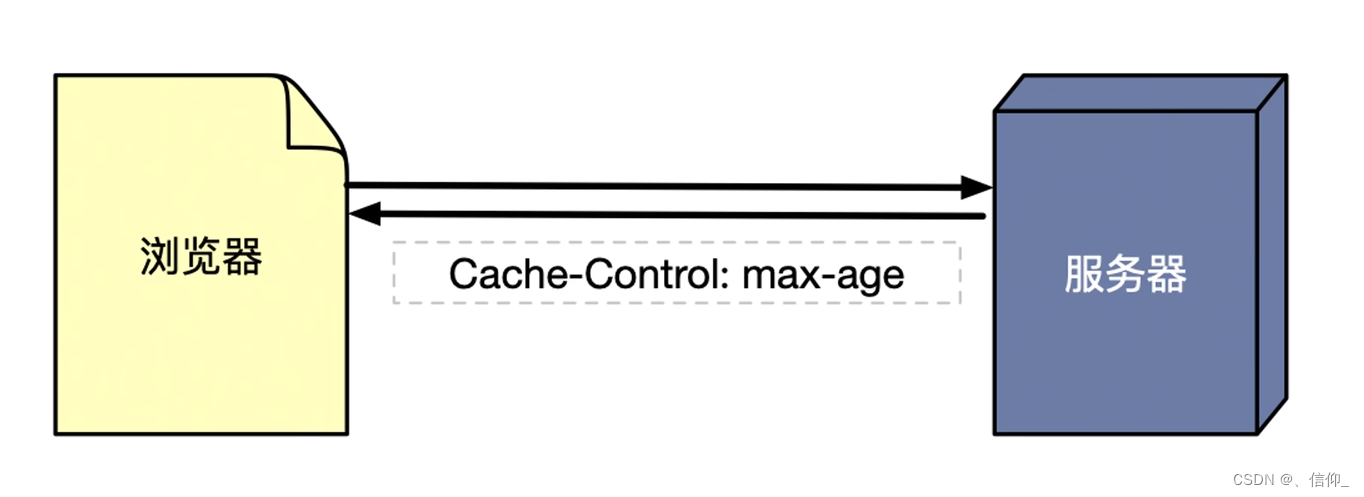
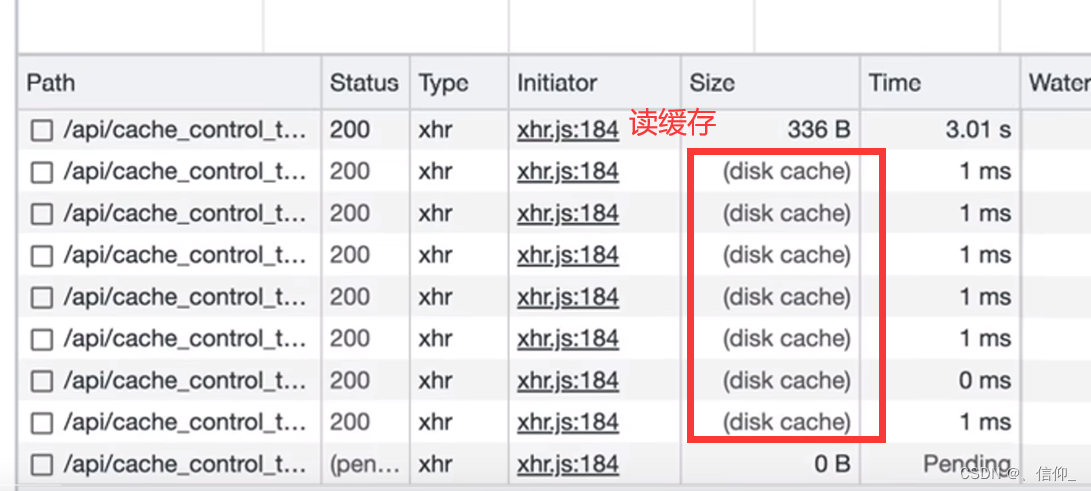
通过响应头设置Cache-Control和max-age,指定该请求需要在浏览器缓存多久,在有效时间内重复请求则无需再次访问服务器,而是直接从缓存中读取数据
在服务器端设置 Cache-Control:max-age=10 表示在10s内重复请求从缓存内获取数据


🎐Expires
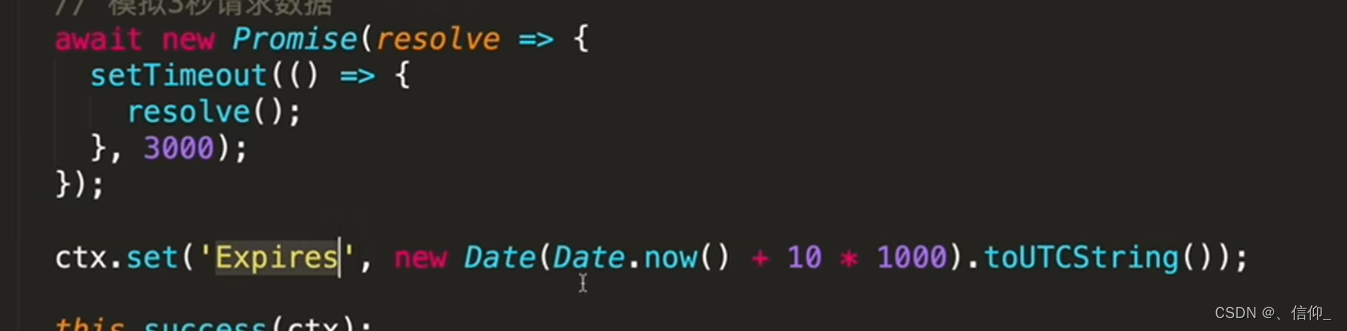
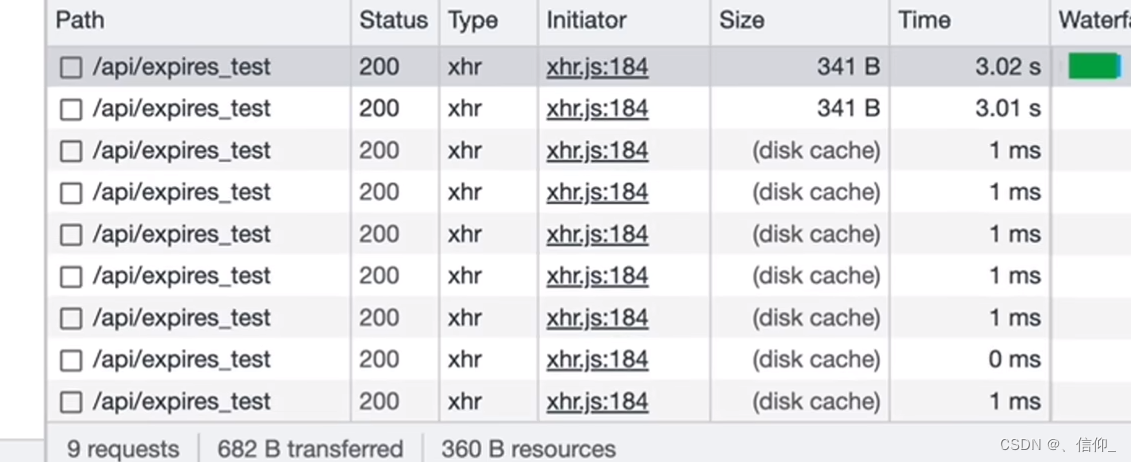
通过给响应头设置Expires字段,指定缓存过期时间,在过期之前重复请求,则无需再次访问服务器,直接从浏览器获取结果

在服务器端设置Expires为十秒后,则表示在10s内重复请求从缓存内获取数据


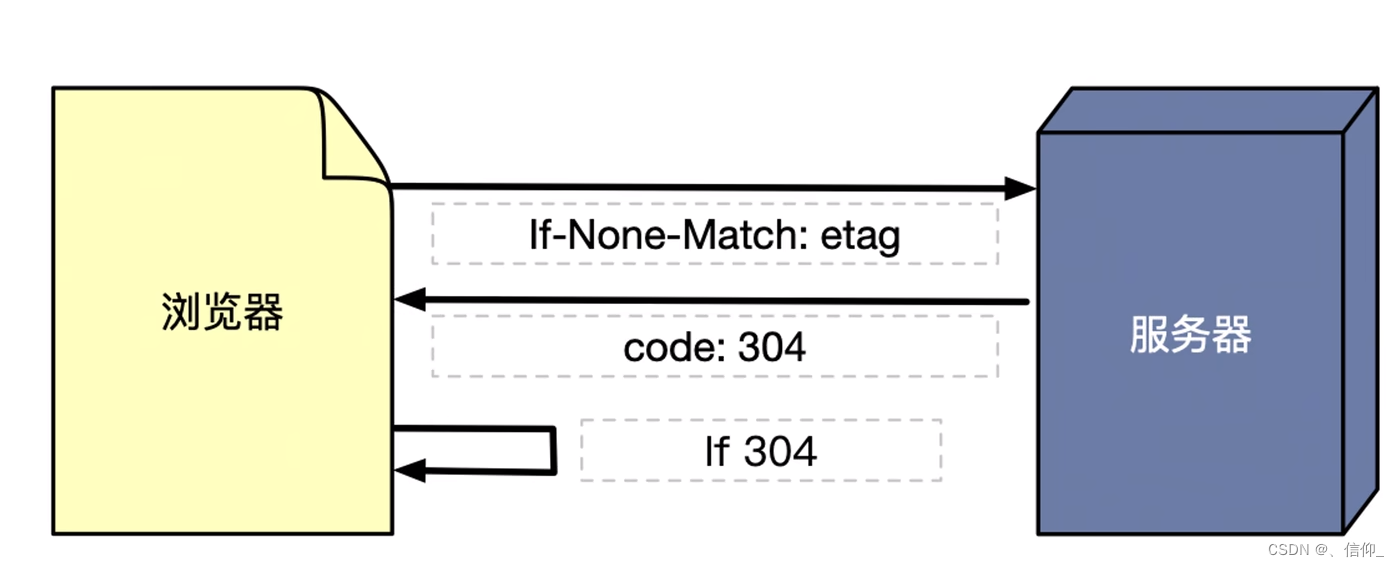
🎀ETag/If-None-Match

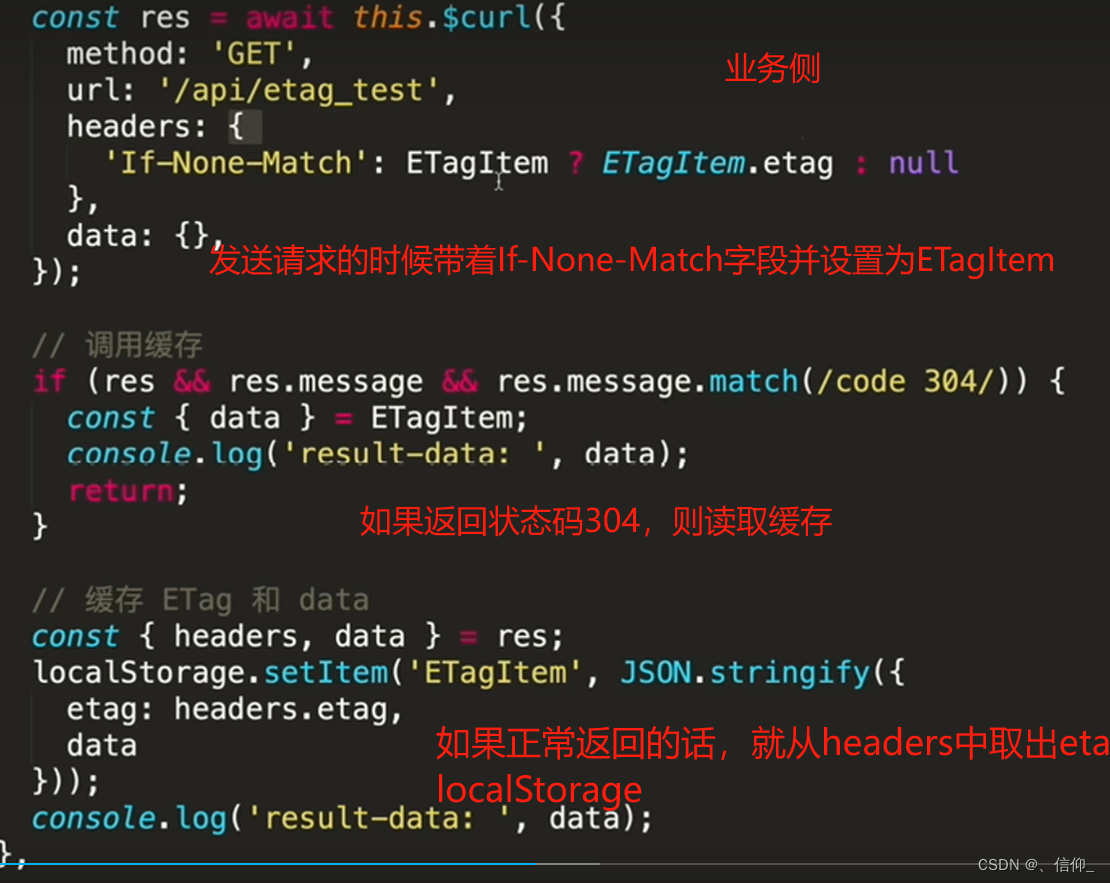
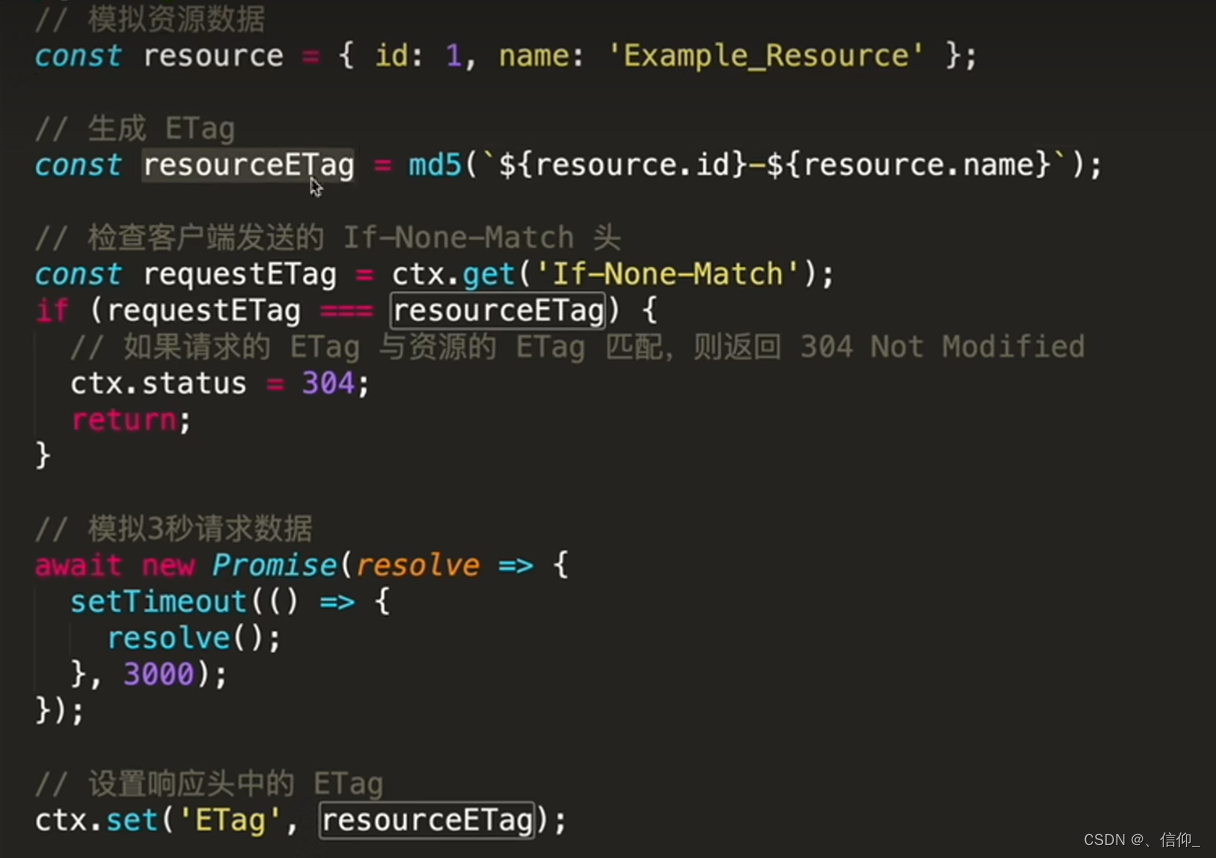
ETag需要搭配If-None-Match使用,在首次请求资源时,服务端会把结果签名缓存在服务端,并设置在响应头ETag字段中返回给浏览器,业务侧则需要缓存ETag和结果数据,并且在下次请求的时候带在请求头if-none-match字段中,服务端再次接收到请求后,判断ETag和If-None-Match是否相等,如果相等,则意味着数据结果并没有发生变化,直接返回304,业务侧接收到304后,直接访问之前的缓存结果数据。
客户端

服务器端
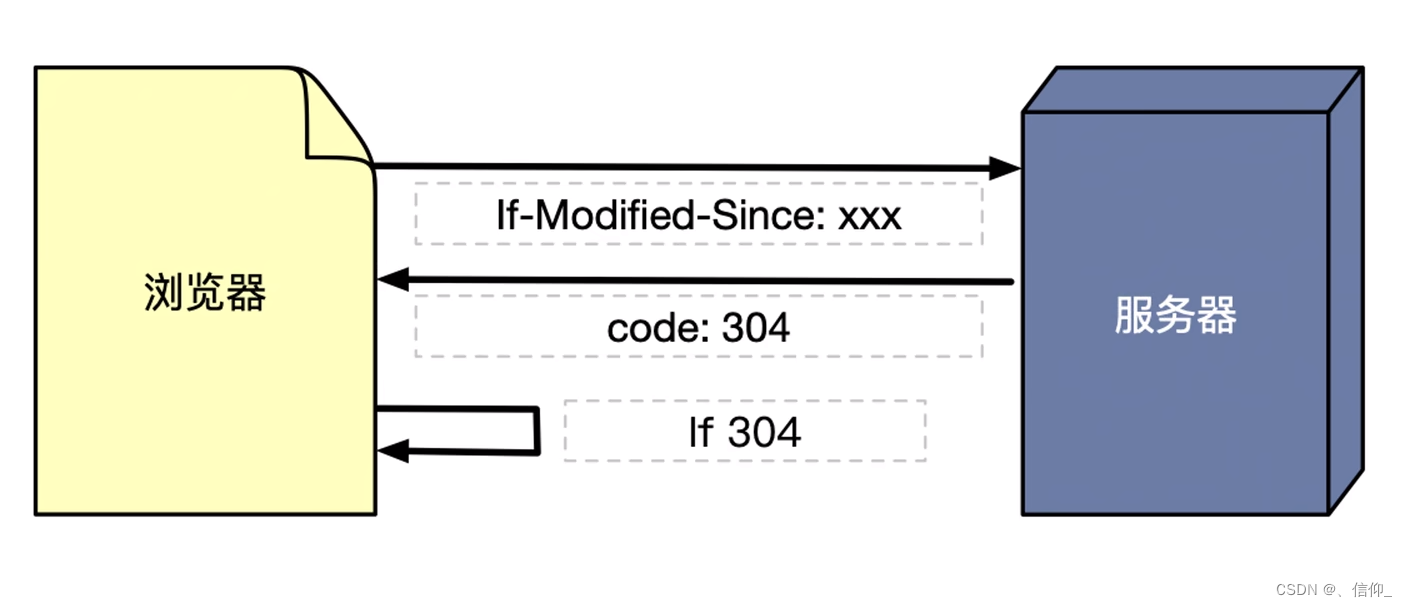
✨Last-Modified/If-Modified-Since
在首次请求资源的时候服务端会在响应头中设置last-modified字段,返回给浏览器,业务侧把last-Modified和结果数据缓存到浏览器,并在下一次请求的时候带上请求头If-Modified-Since,服务端再次接受到请求后判断If-Modified-Since是否大于等于Last-Modified,如果是则意味着结果数据并没有发送变化直接返回304,浏览器接收到304后,直接访问之前缓存的结果数据

99%的人还看了
猜你感兴趣
版权申明
本文"浏览器的四种缓存协议":http://eshow365.cn/6-20842-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 自动化测试07Selenium01
- 下一篇: JS判断一个字符串中出现次数最多的字符 统计这个次数