已解决
uniapp collapse动态生成多个折叠面板手动展开收起(包括uni-ui版)
来自网友在路上 157857提问 提问时间:2023-10-20 22:44:24阅读次数: 57
最佳答案 问答题库578位专家为你答疑解惑
前言
官方文档没有暴露出相关api,那就看看组件源码。
以下示例均通过
vue-cli创建的uni-apph5 项目
uView(1.x)版本
源码
node_modules\uview-ui\components\u-collapse-item\u-collapse-item.vue

这个方法是用来改变折叠面板子组件收起还是展开的,根据改变 isShow 的值来实现
方法
<block v-for="item in 10"><u-collapse :accordion="true" :arrow="false"><u-collapse-item :ref="`panel${item}`" :index="item" @change="changeCollapse" title="折叠面板"></u-collapse-item></u-collapse>
</block><script>
export default {name: '',data() {return {}},methods: {//监听折叠面板changeCollapse(obj) {let { index, show } = objthis.$nextTick(() => {for (let i = 1; i < 11; i++) {this.$refs[`panel${i}`][0].isShow = false}})this.$nextTick(() => {if (show) {this.$refs[`panel${index}`][0].isShow = true}})}}
}
</script>uni-ui版本
源码
node_modules\@dcloudio\uni-ui\lib\uni-collapse-item\uni-collapse-item.vue

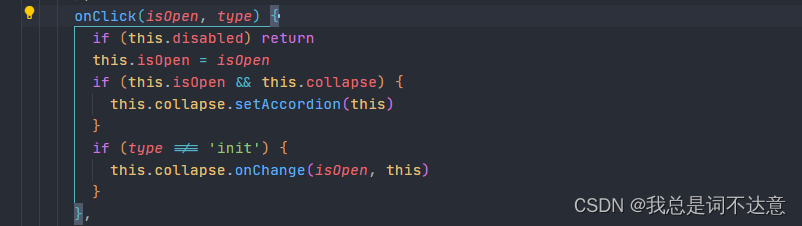
这个方法是用来改变折叠面板子组件收起还是展开的,根据改变 isOpen 的值来实现
<block v-for="item in 10"><uni-collapse @change="changeCollapse($event, String(item))" accordion><uni-collapse-item :ref="`panel${item}`" title="折叠面板"></uni-collapse-item></uni-collapse>
</block><script>
export default {name: '',data() {return {}},methods: {//监听折叠面板changeCollapse(e, index) {this.$nextTick(() => {for (let i = 1; i < 11; i++) {this.$refs[`panel${i}`][0].isOpen = false}})this.$nextTick(() => {if (e) {this.$refs[`panel${index}`][0].isOpen = true}})}}
}
</script>查看全文
99%的人还看了
相似问题
- 【MySQL】宝塔面板结合内网穿透实现公网远程访问
- Linux CentOS+宝塔面板工具结合内网穿透实现网站发布至公网可访问
- Linux宝塔面板搭建Discuz论坛, 并内网穿透实现公网访问
- grafana面板介绍
- Qt调起Mac“系统设置”面板
- Typecho用宝塔面板建站(保姆级教程)
- Docker 可视化面板 ——Portainer
- JavaFX入门和网格布局面板的使用,Dao层交互,舞台与场景切换以及其他控件的使用
- 最新宝塔面板第三方云端站点程序源码/第三方宝塔面板PHP源码/全开源ThinkPHP框架
- josef约瑟低电压继电器 DY-110 10-109V 辅助电源·DC110V 嵌入式面板安装
猜你感兴趣
版权申明
本文"uniapp collapse动态生成多个折叠面板手动展开收起(包括uni-ui版)":http://eshow365.cn/6-20469-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: Excel文件带有密码的只读模式,如何设置?
- 下一篇: C++——无锁链表的探索