已解决
JavaScript项目3_Pig Game
来自网友在路上 162862提问 提问时间:2023-10-20 21:39:30阅读次数: 62
最佳答案 问答题库628位专家为你答疑解惑
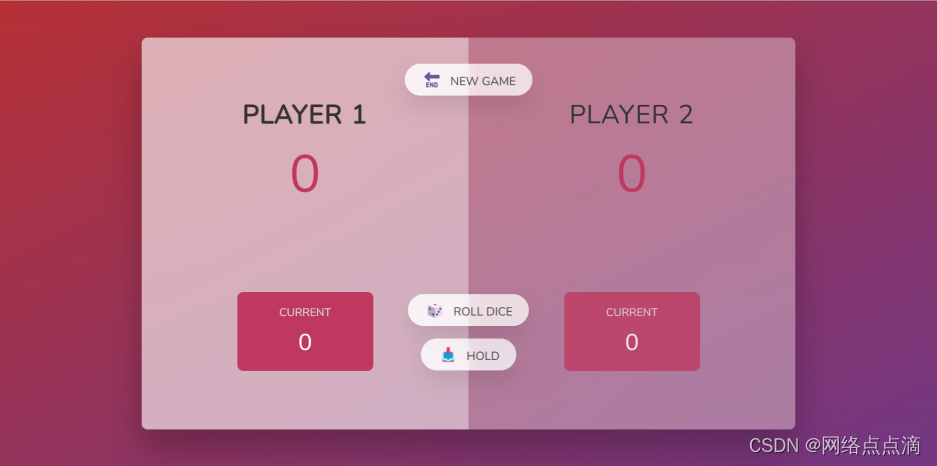
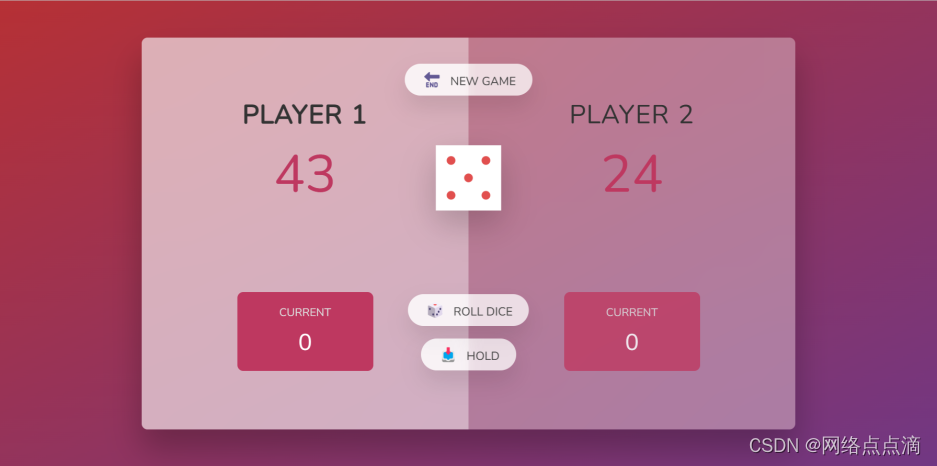
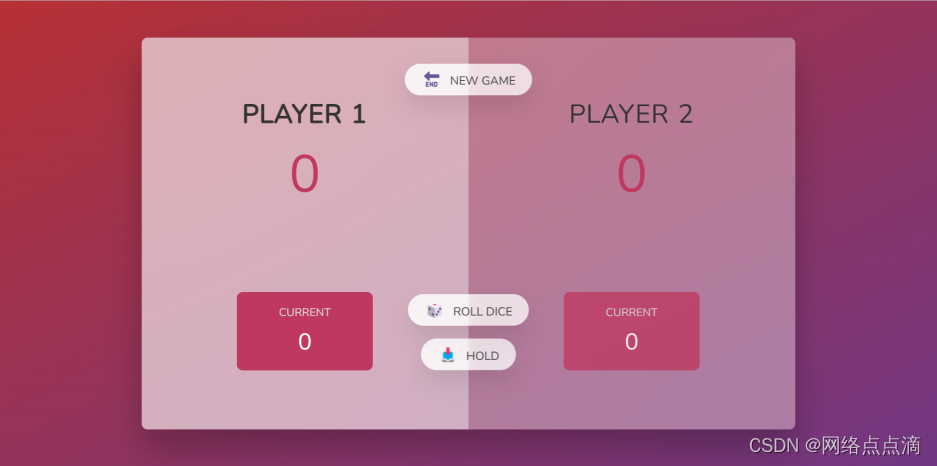
游戏界面

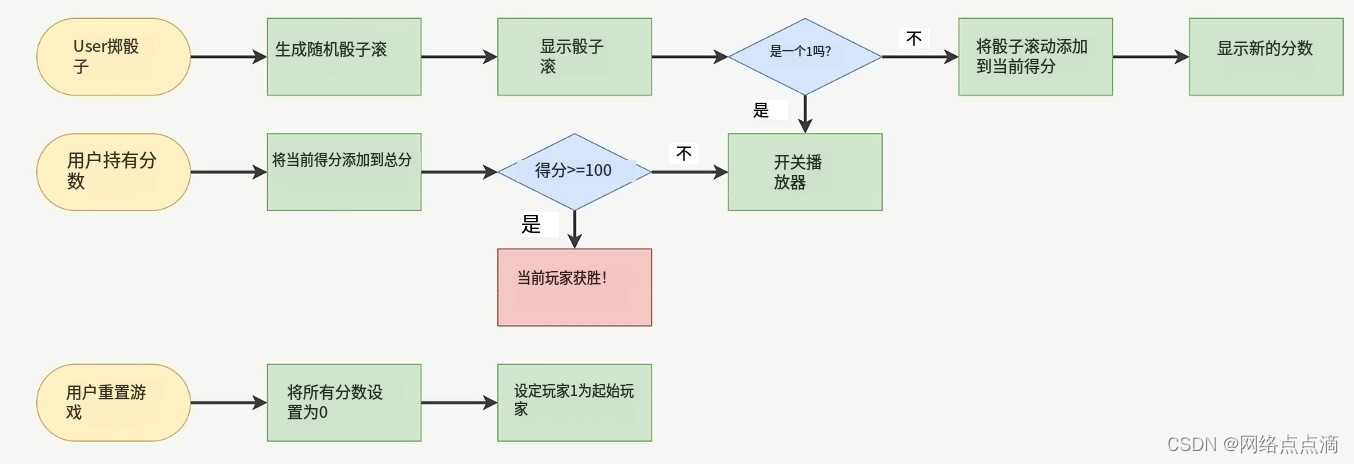
游戏规则
“Pig Game” 是一种简单的骰子游戏,也被称为 “猪游戏”。
猪游戏(Pig Game)是一种简单的骰子游戏。该游戏通常由两名玩家进行。
游戏规则如下:
- 游戏开始时,玩家轮流掷一个六面骰子。
- 每次掷骰子时,玩家可以选择将得到的点数累积到他们的得分中,或者继续掷骰子。
- 如果玩家掷到了1,那么他们的得分将归零,并且该玩家的回合结束。掷到1被称为 “猪”。
- 如果玩家选择继续掷骰子并且未掷到1,他们得到的点数将被累积到他们的总得分中。
- 玩家可以连续掷骰子,只要不掷到1。但是,如果玩家在某次掷骰子后选择停止并将点数累积到总得分中,那么他们的回合将结束并传递给下一位玩家。
- 第一个达到或超过设定的目标分数(通常是100分)的玩家获胜。

初始页面

● 当然我们得首先获取数字得DOM元素,然后将他置于0
const score0El = document.querySelector('#score--0');
加上#为获取元素得ID,我们也可以直接使用获取ID的方式
const score0El = document.querySelector('#score--0');
const score1El = document.getElementById('score--1');
//这两串代码的功能是差不多的
需要注意的是,querySelector 方法可以更强大,因为它可以使用各种 CSS 选择器来选择元素,而不仅仅限于 id。而 getElementById 方法专门用于通过元素的 id 来选择元素。
● 然后将两个数字置为0即可
score0El.textContent = 0;
score1El.textContent = 0;
//注意默认为字符串,但是JavaScript可以帮我们自动转换

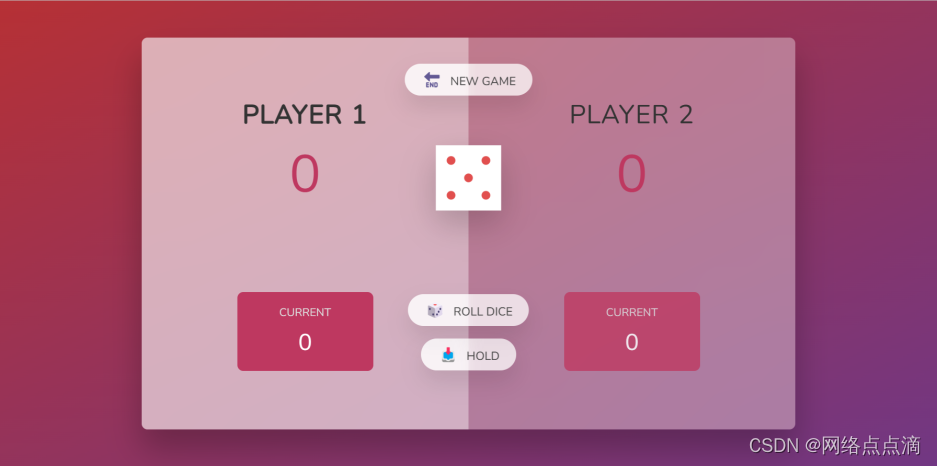
● 接着,我们把骰子隐藏,我们可以用之前的方法,添加一个隐藏式的class,再css样式表中添加
.hidden {display: none;
}
● 接着,我们给这个图标加上这个class属性就行
const score0El = document.querySelector('#score--0');
const score1El = document.getElementById('score--1');
const diceEl = document.querySelector('.dice');//开始游戏
score0El.textContent = 0;
score1El.textContent = 0;
diceEl.classList.add('hidden');

查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"JavaScript项目3_Pig Game":http://eshow365.cn/6-20411-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!