this指向详解
最佳答案 问答题库528位专家为你答疑解惑
目录
一:严格模式与非严格模式
1.严格模式的开启
2.this指向的一些情况:
二:如何指定this的值?
1.在调用时指定this的值
2.在创建时指定this的值
编辑三: 结尾
一:严格模式与非严格模式
在非严格模式下,总是指向一个对象,在严格模式下可以是任意的值。
1.严格模式的开启
在我们的日常开发中,所使用的一般都是非严格模式。如果要使用严格模式可以添加 use strict 代码。

注意:这一行代码不管是写在方法里还是全局,都要写在最上方,可以有注释,但是不能有别的代码。
2.this指向的一些情况:
1) 全局执行环境中,指向全局对象(无论是严格模式下还是非严格模式下)
<script>'use strict'console.log(this)</script>这里是开启了严格模式的,但是其实非严格模式也是指向的Window

2) 函数内部,取决于函数被调用的方式
(1)直接调用的this值
非严格模式下:全局对象(window)
严格模式下:undefined
// ----函数内部----// 直接调用-非严格模式function func(){console.log(this);}// 直接调用--严格模式function func_script(){'use strict'console.log(this);}func()func_script()
(2)对象方法调用的this值:调用者(两种模式都是)
//-----3. 对象方法调用 -----'use strict'const person = {name:'张三',out(){console.log(this);}}person.out()
这里写了严格模式,非严格模式下也是指向的调用者(person)
二:如何指定this的值?
1.在调用时指定this的值
call方法:func.call(thisArg,参数1,参数2....)
apply方法:func.apply(thisArg,[参数1,参数2....])
// ------1. 调用时指定this的值 ------function func(numA,numB){console.log(this);console.log(numA,numB);}const person = {name:'张三'}// 1.1 call方法func.call(person,1,2)// 1.2 apply方法-以数组的方式传入参数func.apply(person,[3,4])
可以看到,这里的 this 指向被我们主动改变,变成了指向person对象。否则的话,这里的this应当是指向Window。
2.在创建时指定this的值
bind方法:const bindFunc = func.bind(thisArg,绑定参数1,绑定参数2....)
箭头函数:() => {console.log(this)} 注意:这里的this找的是上级函数的this
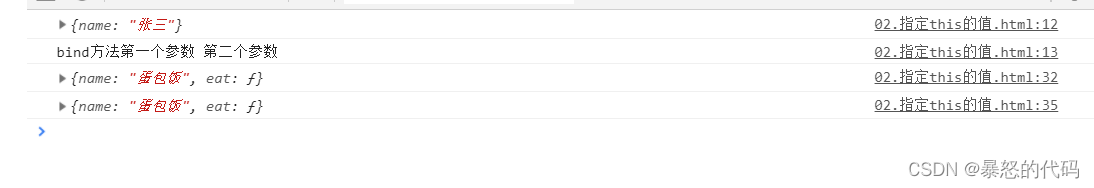
function func(numA,numB){console.log(this);console.log(numA,numB);}const person = {name:'张三'}// ------2. 调用时指定this的值 ------// // 2.1 bind方法const bindFunc = func.bind(person,'bind方法第一个参数')bindFunc('第二个参数')// // 2.2 箭头函数const food = {name:'蛋包饭',eat(){console.log(this);//这里是箭头函数,所以是上级作用域的对象,所以是foodsetTimeout(() => {console.log(this);}, 1000);// 下面不是箭头函数,所以是全局对象window// setTimeout(function(){// console.log(this);// }, 1000);}}food.eat() 三: 结尾
三: 结尾
this是开发过程中最为常用的,因此掌握好this的指向,是一个开发工程师所必不可少的,同时可以减少很多莫名其妙的Bug,后续会完善一些call,apply,bind的手写方法,有想法的小伙伴可以一起来学习哦!
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"this指向详解":http://eshow365.cn/6-19856-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: Jenkins UI 自动化持续化集成测试
- 下一篇: 网络代理技术的广泛应用和安全保障