已解决
Nginx部署前端网页,Nginx搭建静态资源服务器
来自网友在路上 148848提问 提问时间:2023-10-12 08:02:59阅读次数: 48
最佳答案 问答题库488位专家为你答疑解惑
文章目录
- 一、准备静态网页
- 二、安装nginx
- 三、部署网页
- 四、显示文件及文件夹目录信息
一、准备静态网页
我们以dlib静态网页为例,使用nginx部署前端网页:
下载地址:http://dlib.net/
下载完成之后上传至linux服务器。

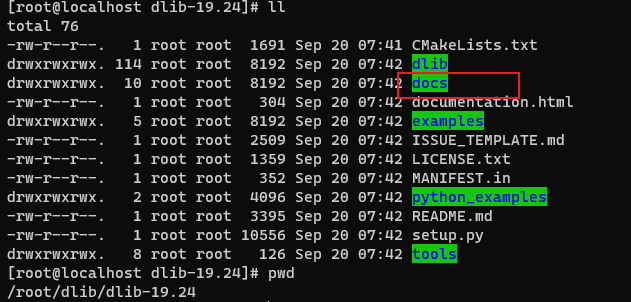
在docs目录下,是一个完整的html静态页面,接下来我们用nginx将其部署。
二、安装nginx
Nginx手动编译、安装超超详解
三、部署网页
user root; # 启动用户
worker_processes 1;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;gzip on; # 打开gzip压缩,可以减少带宽gzip_min_length 1; # 小于多少字节不压缩gzip_comp_level 2; # 压缩级别gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; # 指定压缩类型server {listen 80; # 1.指定端口server_name dlib; # 2.服务名location / {alias /root/dlib/dlib-19.24/docs/; # 3.指定静态文件目录}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}}
配置完毕之后,执行nginx -s reload,将nginx配置重新加载。
访问192.168.56.10 ,默认会找到index.html首页。
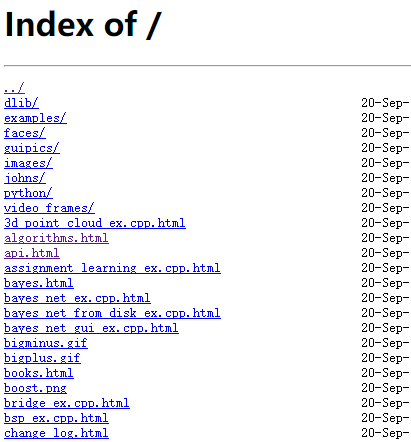
四、显示文件及文件夹目录信息
user root; # 启动用户
worker_processes 1;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;gzip on; # 打开gzip压缩,可以减少带宽gzip_min_length 1; # 小于多少字节不压缩gzip_comp_level 2; # 压缩级别gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; # 指定压缩类型server {listen 80; # 1.指定端口server_name dlib; # 2.服务名location / {alias /root/dlib/dlib-19.24/docs/; # 3.指定静态文件目录autoindex on; # 自动索引# set $limit_rate 1k; # 指定带宽}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}}
但是,根目录如果有index.html的话,会默认打开index.html

查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"Nginx部署前端网页,Nginx搭建静态资源服务器":http://eshow365.cn/6-19133-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!