已解决
多列等高实现
来自网友在路上 176876提问 提问时间:2023-10-12 07:47:09阅读次数: 76
最佳答案 问答题库768位专家为你答疑解惑
- 预期效果
多列等高,左右两列高度自适应且一样,分别设置不同背景色
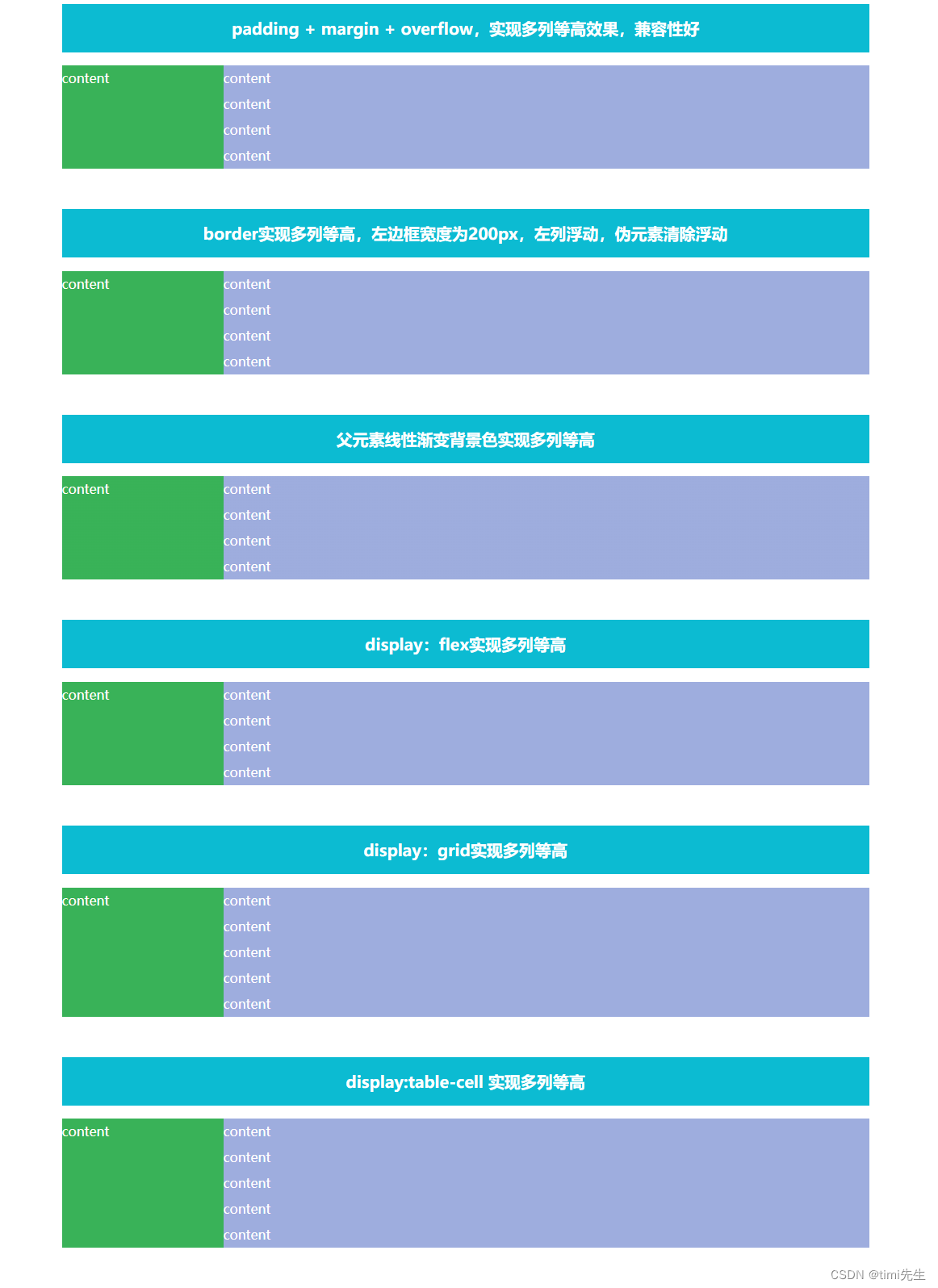
效果预览:

- 分别由6种方法实现
1、使用padding + margin + overflow 实现多列等高效果,具有良好的兼容性;
2、border实现多列等高,左边框宽度为200px,左列浮动,伪元素清除浮动;
3、父元素线性渐变背景色实现多列等高;
4、display:flex实现多列等高;
5、display:grid实现多列等高;
6、display:table-cell 实现多列等高。
html:
<div class="container">查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"多列等高实现":http://eshow365.cn/6-19125-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!