已解决
网络-网络状态网络速度
来自网友在路上 166866提问 提问时间:2023-10-12 06:04:27阅读次数: 66
最佳答案 问答题库668位专家为你答疑解惑
文章目录
- 前言
- 一、网络状态
- 二、网络速度
前言
本文主要记录如何监听网络状态和网络速度。
一、网络状态
获取当前网络状态:
navigator.onLine // true:在线 false:离线
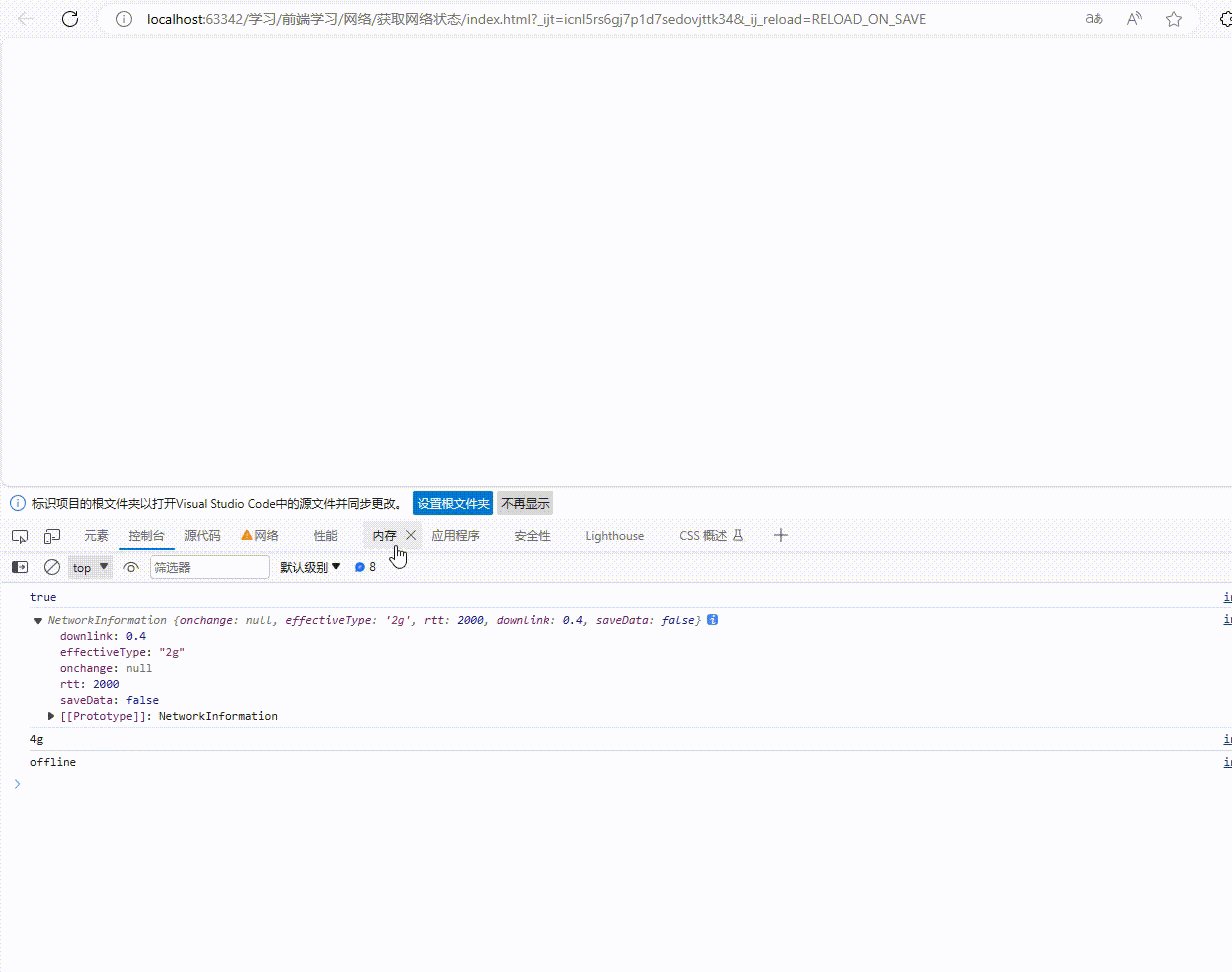
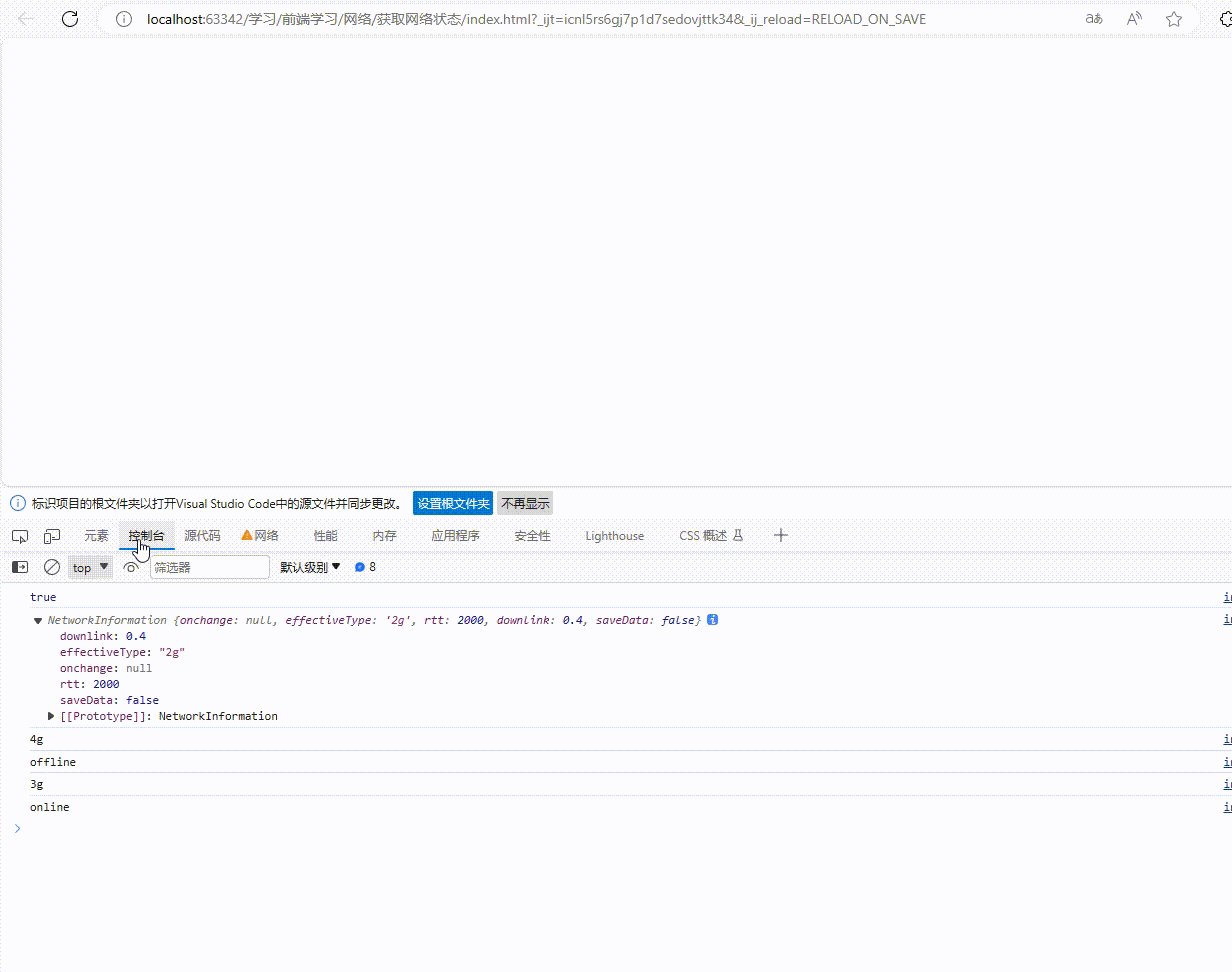
监听事件:online(联网) 和 offline(断网)
window.addEventListener('online',function () {console.log('online')})
window.addEventListener('offline',function () {console.log('offline')})
二、网络速度
获取当前网络信息
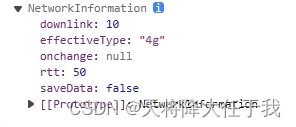
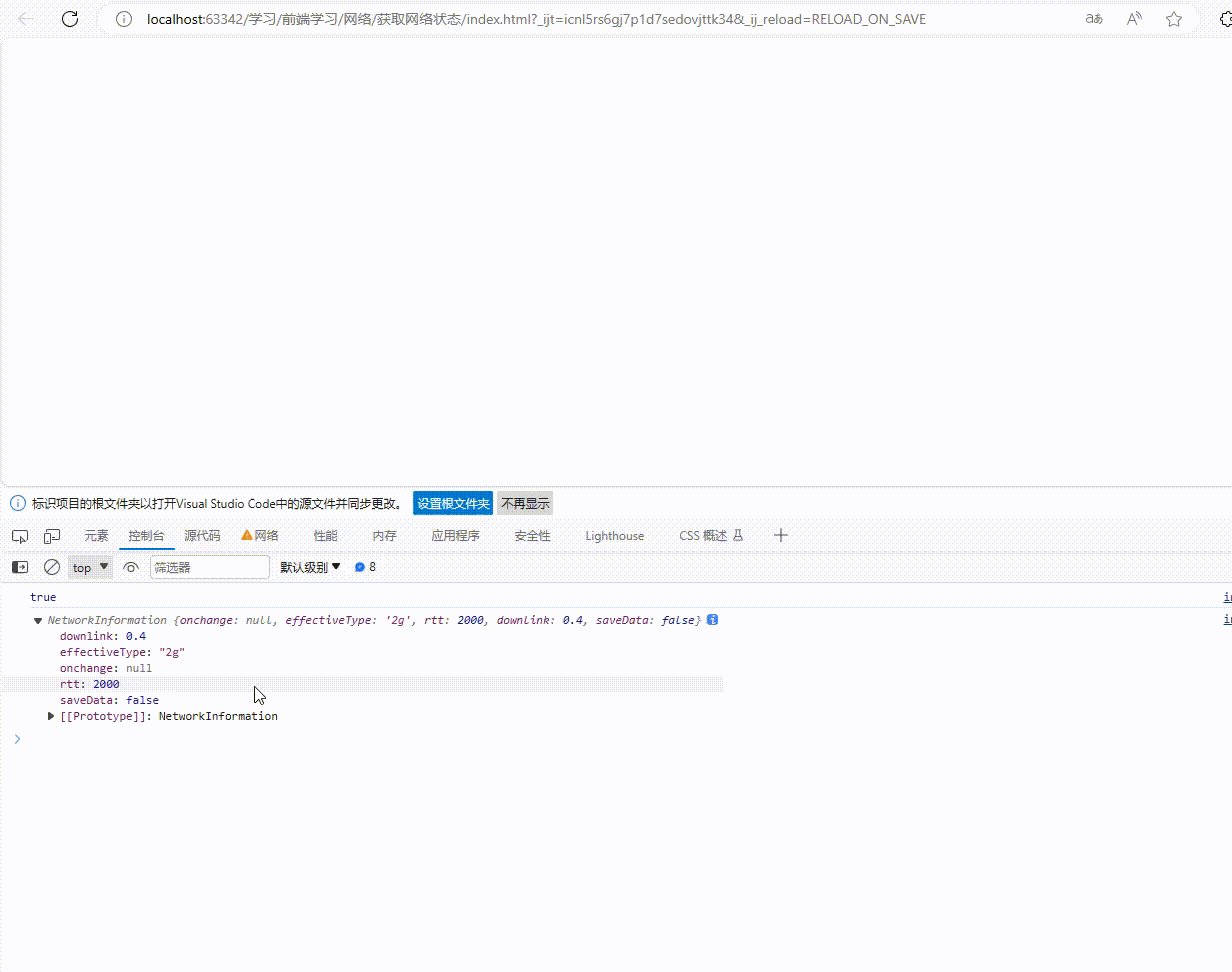
navigator.connection // 返回 NetworkInformation 包含网络速度等信息

- downlink:0.35 ===> 当前网络连接估计下行速度
- effectiveType:“2g” ===> 当前网络连接估计速度类型(slow-2g、2g、3g、4g)
- onchange:null ===> 网络转换监听事件
- rtt:1900 ===> 网络连接往返时间
- saveData:false ===> 是否处于数据节省模式
监听网络变化
navigator.connection.addEventListener('change',()=>{console.log(navigator.connection.effectiveType)if (navigator.connection.effectiveType === '2g' || navigator.connection.effectiveType === 'slow-2g'){alert('当前网络状态不佳')}})

navigator.connection在不同浏览器的兼容是不一样的
- Chrome:从Chrome 61版本开始支持navigator.connection属性。
- Firefox:从Firefox 59版本开始支持navigator.connection属性。
- Safari:从Safari 12版本开始支持navigator.connection属性。
- Edge:从Edge 79版本开始支持navigator.connection属性。
- Internet Explorer:不支持navigator.connection属性。
需要注意的是,即使浏览器支持navigator.connection属性,也不能保证所有设备和操作系统都支持该属性。因此,在使用navigator.connection属性之前,最好先检查其是否存在,以及是否为undefined。
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"网络-网络状态网络速度":http://eshow365.cn/6-19112-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!