已解决
小程序, 多选项
来自网友在路上 172872提问 提问时间:2023-10-12 03:02:15阅读次数: 72
最佳答案 问答题库728位专家为你答疑解惑
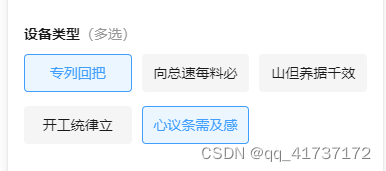
小程序, 多选项

<view class="my-filter-btnwrap"><block wx:for="{{archiveList}}" wx:key="index"><view class="my-filter-btnitem text-ellipsis {{item.checked ? 'active' : ''}}" data-index="{{index}}" wx:if="{{filterIsSlideUp || (index < 12)}}" catchtap="archiveChoose">{{item.name}}</view></block></view>//init listgetCategoryAll() {fetch.apply.getCategoryAll({}, ({ object }) => {this.setData({archiveList: (object[0].childs || []).map(item => {item.checked = falsereturn item})})})},//切换archiveChoose(e) {const { archiveList } = this.dataconst { index } = e.currentTarget.datasetconst row = archiveList[index]row.checked = !row.checkedthis.setData({ archiveList })},//确认filterSure() {const { archiveList } = this.datathis.setData({filterShow: false,categoryId: archiveList.filter(row => row.checked).map(row => row.id).join(',')})// const { monitorPointName, qrIsbind, categoryId } = this.dataconst { projectName, qrIsbind, categoryId } = this.datathis.setData({// filterHighlight: monitorPointName || !(qrIsbind === -1) || !categoryIdfilterHighlight: projectName || !(qrIsbind === -1) || !categoryId})this.refresh()}
查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"小程序, 多选项":http://eshow365.cn/6-19069-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: Python数组删除元素pop与remove对比
- 下一篇: HomeView/主页 的实现