已解决
HarmonyOS/OpenHarmony原生应用-ArkTS万能卡片组件Toggle
来自网友在路上 190890提问 提问时间:2023-10-11 17:44:47阅读次数: 90
最佳答案 问答题库908位专家为你答疑解惑
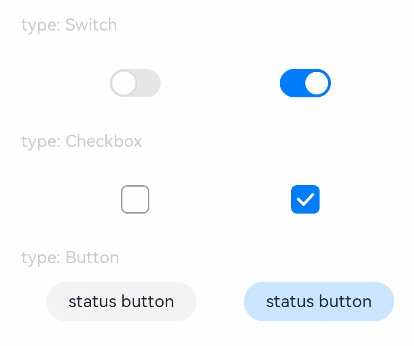
组件提供勾选框样式、状态按钮样式及开关样式。该组件从API Version 8开始支持。
仅当ToggleType为Button时可包含子组件。
一、接口
Toggle(options: { type: ToggleType, isOn?: boolean })
从API version 9开始,该接口支持在ArkTS卡片中使用。
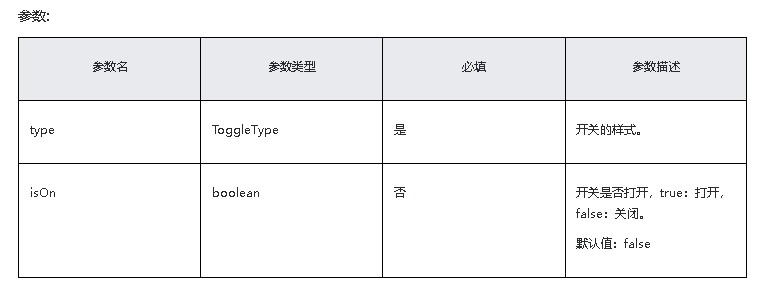
参数:

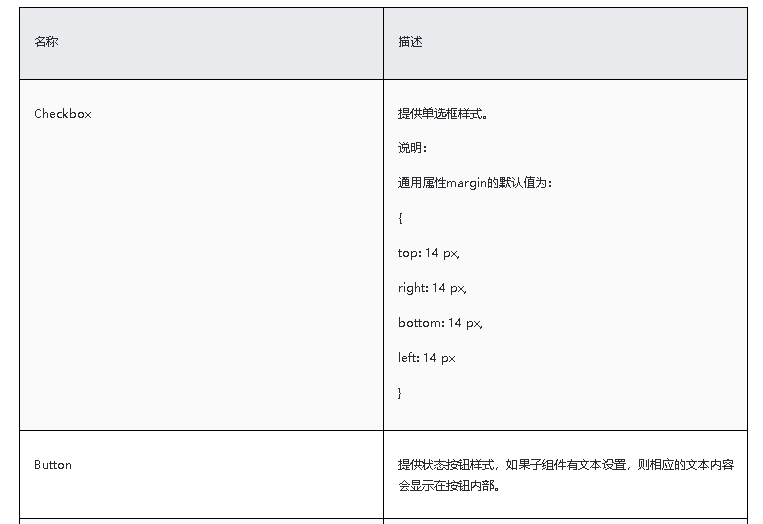
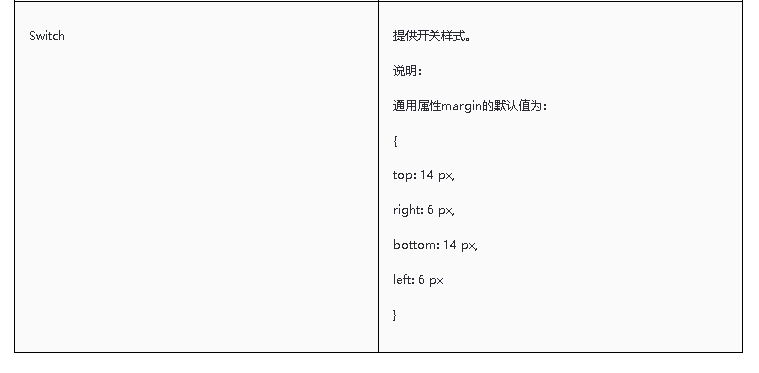
ToggleType枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。


二、属性
除支持通用属性外,还支持以下属性:

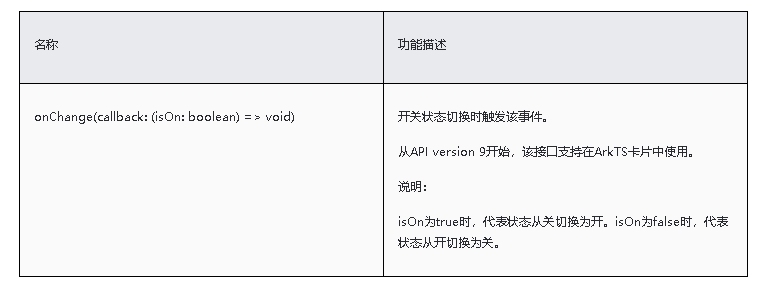
三、事件
除支持通用事件外,还支持以下事件:

四、示例
// xxx.ets
@Entry
@Component
struct ToggleExample {build() {Column({ space: 10 }) {Text('type: Switch').fontSize(12).fontColor(0xcccccc).width('90%')Flex({ justifyContent: FlexAlign.SpaceEvenly, alignItems: ItemAlign.Center }) {Toggle({ type: ToggleType.Switch, isOn: false }).selectedColor('#007DFF').switchPointColor('#FFFFFF').onChange((isOn: boolean) => {console.info('Component status:' + isOn)})Toggle({ type: ToggleType.Switch, isOn: true }).selectedColor('#007DFF').switchPointColor('#FFFFFF').onChange((isOn: boolean) => {console.info('Component status:' + isOn)})}Text('type: Checkbox').fontSize(12).fontColor(0xcccccc).width('90%')Flex({ justifyContent: FlexAlign.SpaceEvenly, alignItems: ItemAlign.Center }) {Toggle({ type: ToggleType.Checkbox, isOn: false }).size({ width: 20, height: 20 }).selectedColor('#007DFF').onChange((isOn: boolean) => {console.info('Component status:' + isOn)})Toggle({ type: ToggleType.Checkbox, isOn: true }).size({ width: 20, height: 20 }).selectedColor('#007DFF').onChange((isOn: boolean) => {console.info('Component status:' + isOn)})}Text('type: Button').fontSize(12).fontColor(0xcccccc).width('90%')Flex({ justifyContent: FlexAlign.SpaceEvenly, alignItems: ItemAlign.Center }) {Toggle({ type: ToggleType.Button, isOn: false }) {Text('status button').fontColor('#182431').fontSize(12)}.width(106).selectedColor('rgba(0,125,255,0.20)').onChange((isOn: boolean) => {console.info('Component status:' + isOn)})Toggle({ type: ToggleType.Button, isOn: true }) {Text('status button').fontColor('#182431').fontSize(12)}.width(106).selectedColor('rgba(0,125,255,0.20)').onChange((isOn: boolean) => {console.info('Component status:' + isOn)})}}.width('100%').padding(24)}
}
五、场景
在卡片中和单选多选配合使用,可以做出各种选择框的效果。
本文根据HarmonyOS官方文档整理。
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"HarmonyOS/OpenHarmony原生应用-ArkTS万能卡片组件Toggle":http://eshow365.cn/6-18959-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 交通物流模型 | 基于交通图卷积长短时记忆网络的网络级交通流预测
- 下一篇: 自监督DINO论文笔记