已解决
Ant Design Form.List基础用法
来自网友在路上 176876提问 提问时间:2023-10-11 10:18:08阅读次数: 76
最佳答案 问答题库768位专家为你答疑解惑
使用 Form.List 使用
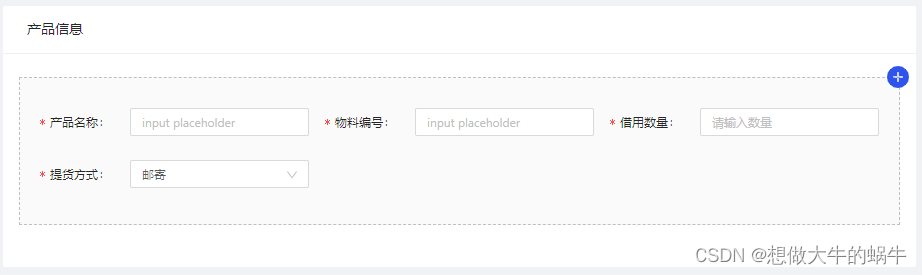
项目中需要在新增可以多个如图

代码如下
// An highlighted block
<Card title="产品信息" bordered={false}><Form.List name="productList" >{(fields, {add, remove}) => (<>{fields.map((field) => (<Row gutter={16} >{/* 用得时候只需要修改下面,将需要重复展示的部分替换下面部分即可 注意 -----start*/ }<Col sm={24} md={12} lg={8} xxl={6}><Form.Item label="产品名称"{...field}name={[field.name,"wuMiao"]}rules={[{required: true,message: '请输入',},]}><Input placeholder="input placeholder" /></Form.Item></Col><Col sm={24} md={12} lg={8} xxl={6}><Form.Item {...field}label="物料编号"name={[field.name,"bianHao"]}rules={[{required: true,message: '请输入',},]}><Input placeholder="input placeholder" /></Form.Item></Col><Col sm={24} md={12} lg={8} xxl={6}><Form.Item {...field}label="借用数量"name={[field.name,"jNumber"]}rules={[{required: true,message: '请输入',},]}><InputNumber min={1} placeholder="请输入数量"style={{width:'100%'}} /></Form.Item></Col><Col sm={24} md={12} lg={8} xxl={6}><Form.Item {...field}label="提货方式"name={[field.name,"tType"]}rules={[{required: true,message: '请输入',},]}><Select><Select.Option value="you">邮寄</Select.Option><Select.Option value="zi">自提</Select.Option></Select></Form.Item></Col>{ /* 用得时候只需要修改下面,将需要重复展示的部分替换下面部分即可 -----end*/ }<div styleName="item_btn_wrap"><PlusCircleFilled styleName="add_item_btn" onClick={() => add({tType:'zi'})} />{fields.length>1&&<CloseCircleFilled styleName="remove_item_btn" onClick={() => remove(field.name)} />}</div></Row>))}</>)}</Form.List></Card>
其中add 方法可以添加参数,为添加的默认参数
注意:
{…field} 一定要放在 name={[field.name,‘XXX’]} 的前面,否则就会出错
以上共勉
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"Ant Design Form.List基础用法":http://eshow365.cn/6-18900-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!