day26--AJAX(axios使用,http协议(部分),接口文档,form-serialize使用)
最佳答案 问答题库608位专家为你答疑解惑
目录
AJAX介绍:
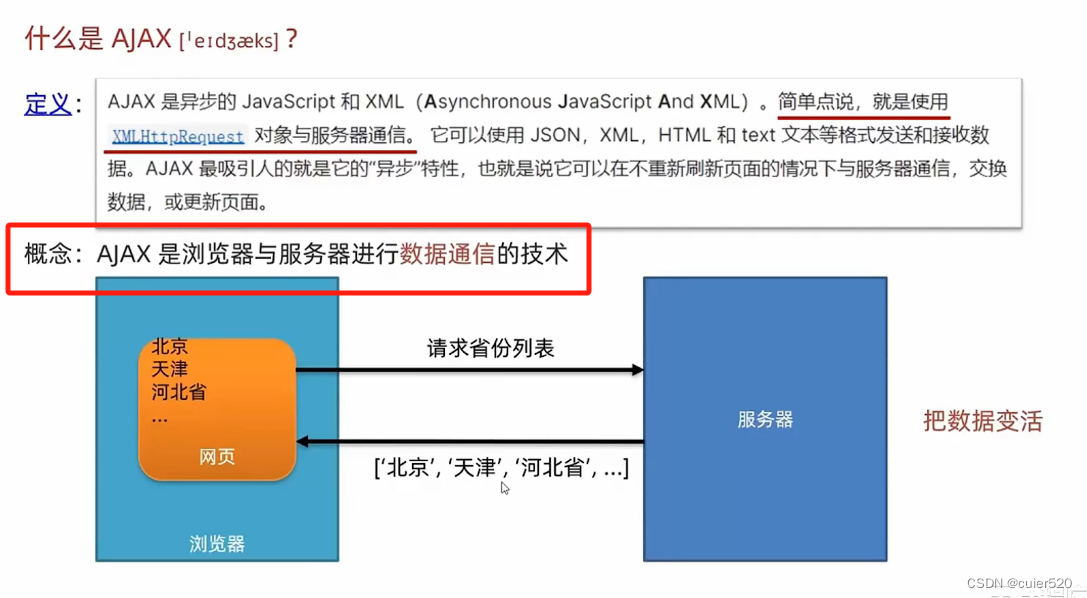
什么是AJAX
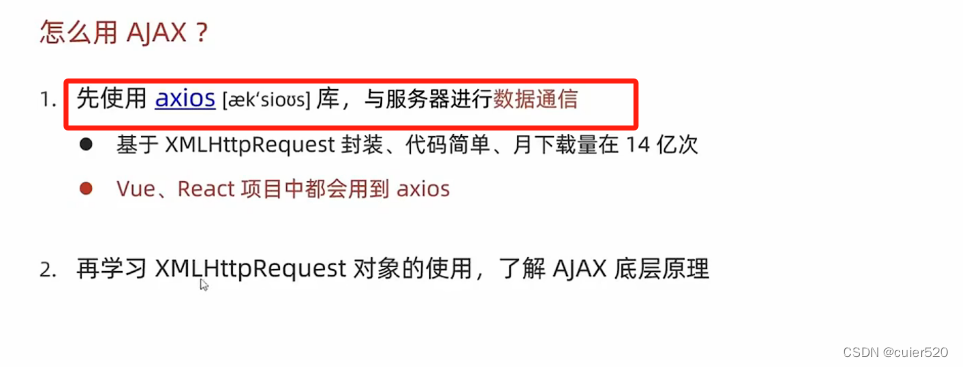
怎么用AJAX?
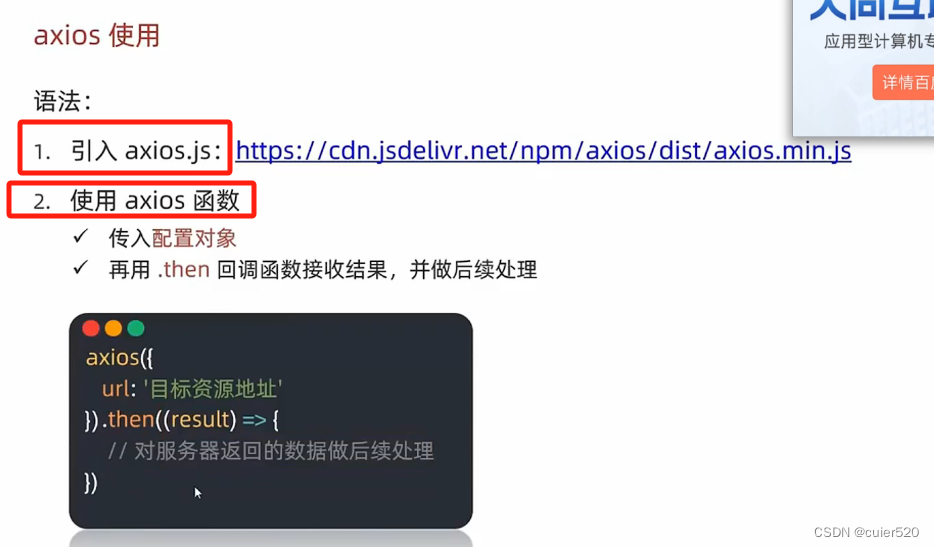
axios的使用:
axios的核心配置:
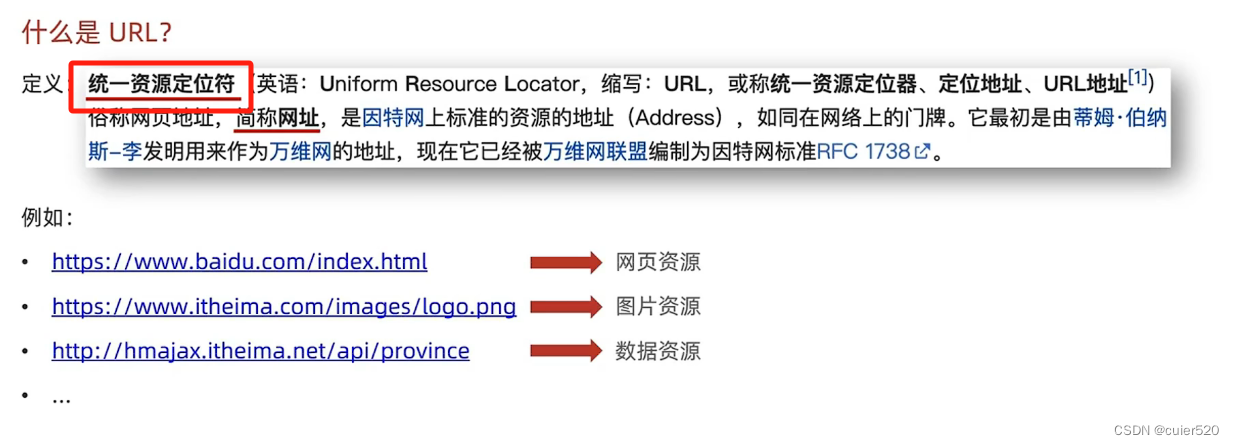
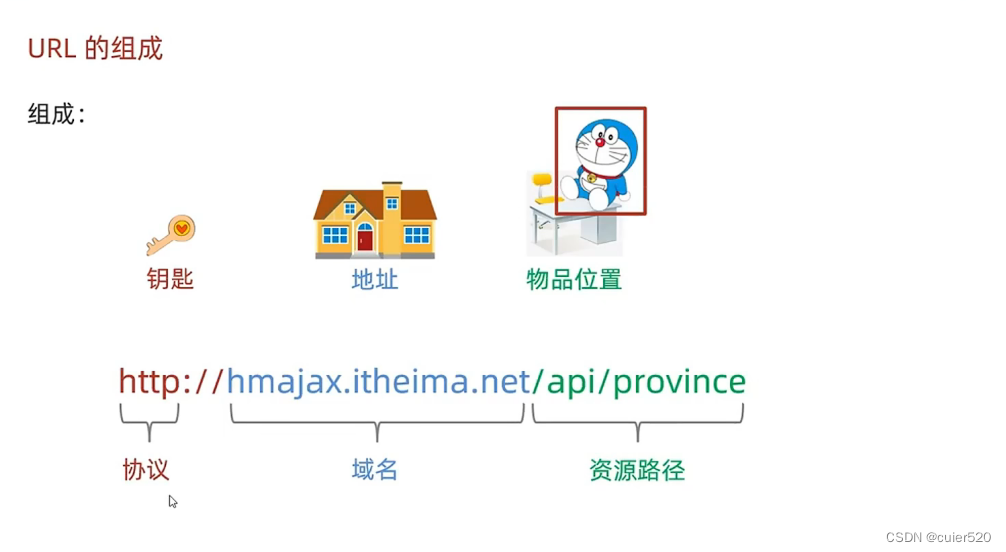
url统一资源定位符:
组成:
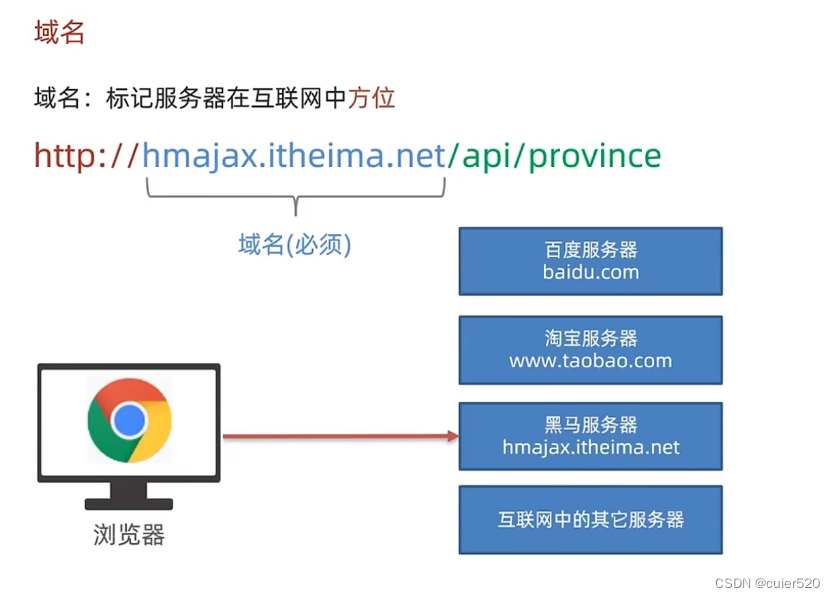
http协议:
域名:
资源路径:
查询参数:
常用的请求方法method:
axios成功处理:
axios错误处理:
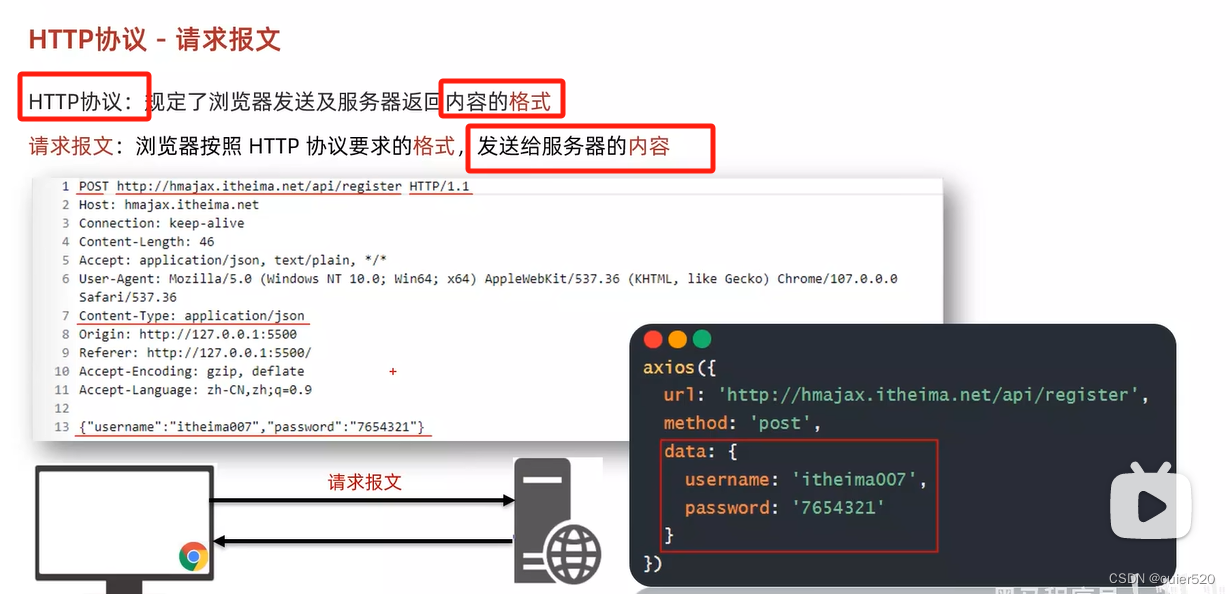
HTTP协议:
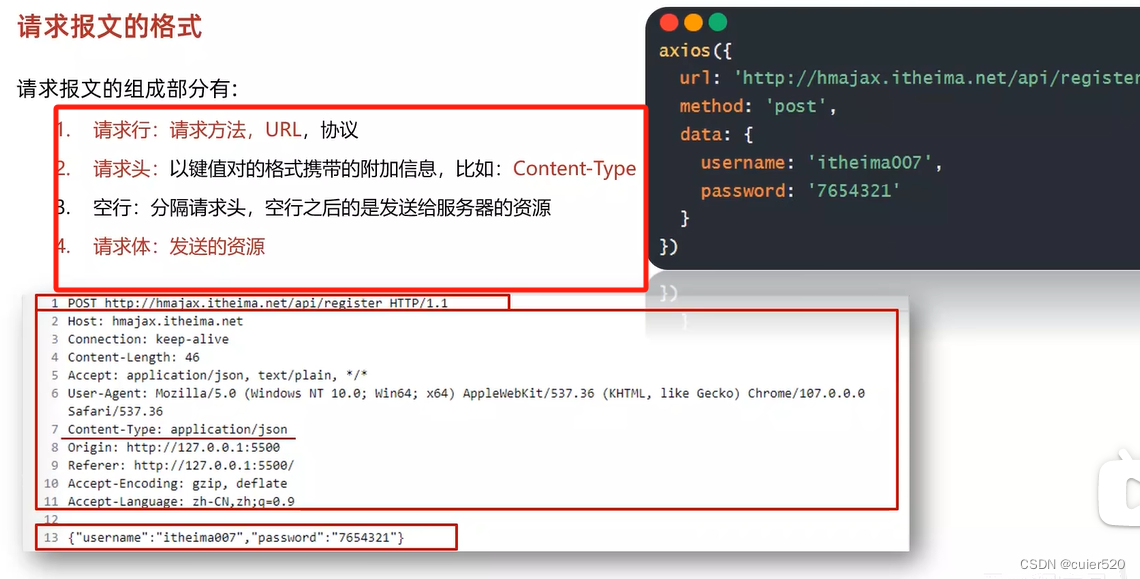
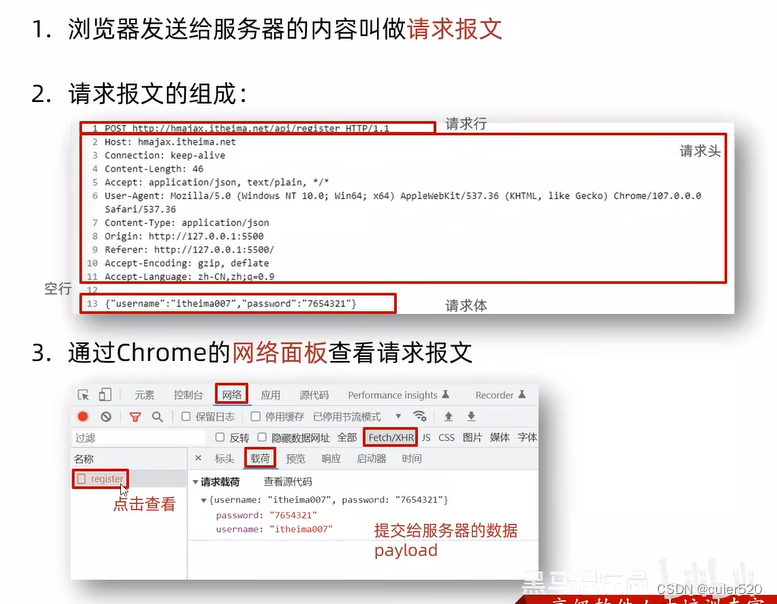
请求报文:
格式:
查看请求报文:
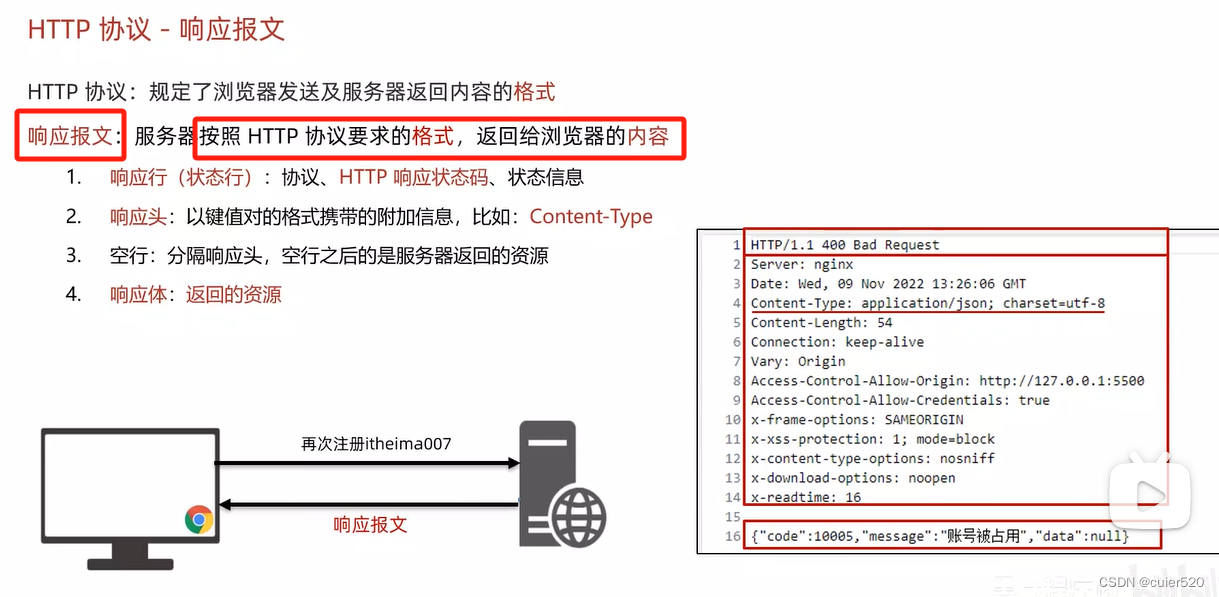
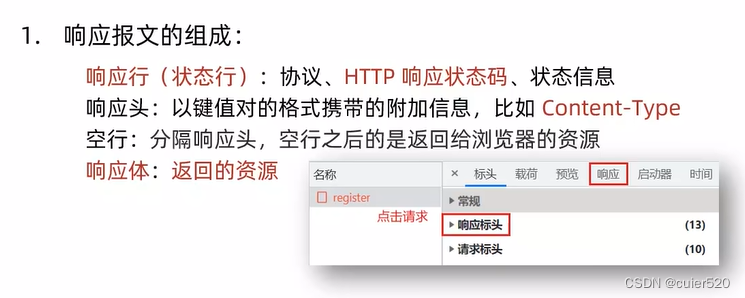
响应报文:
查看响应报文:
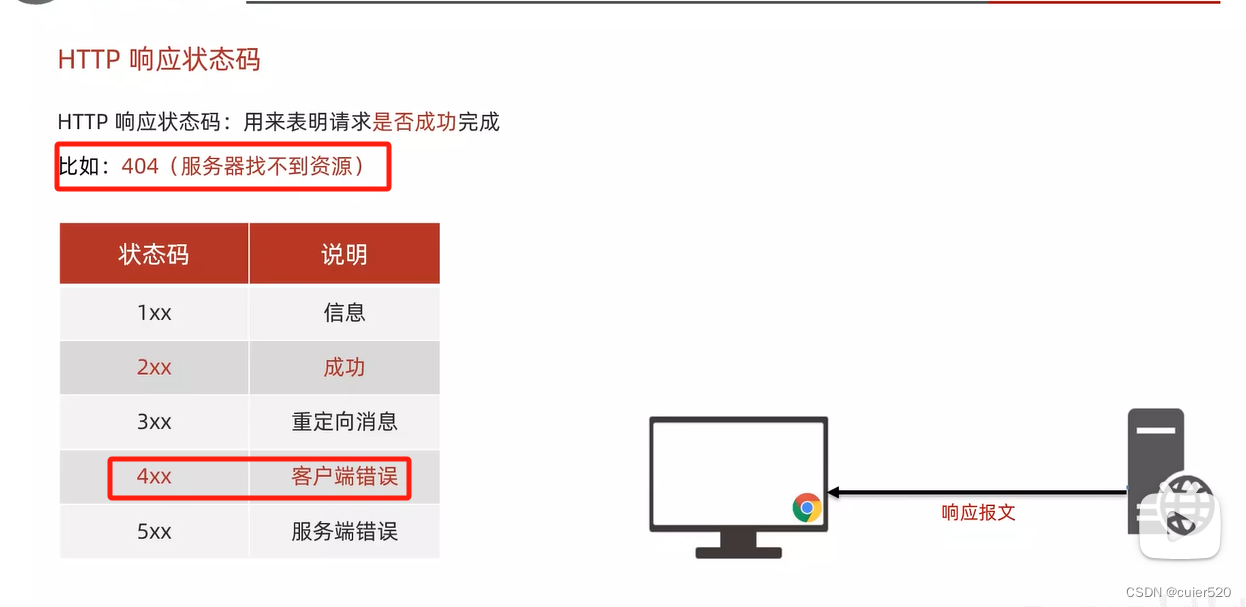
响应状态码:
接口文档:
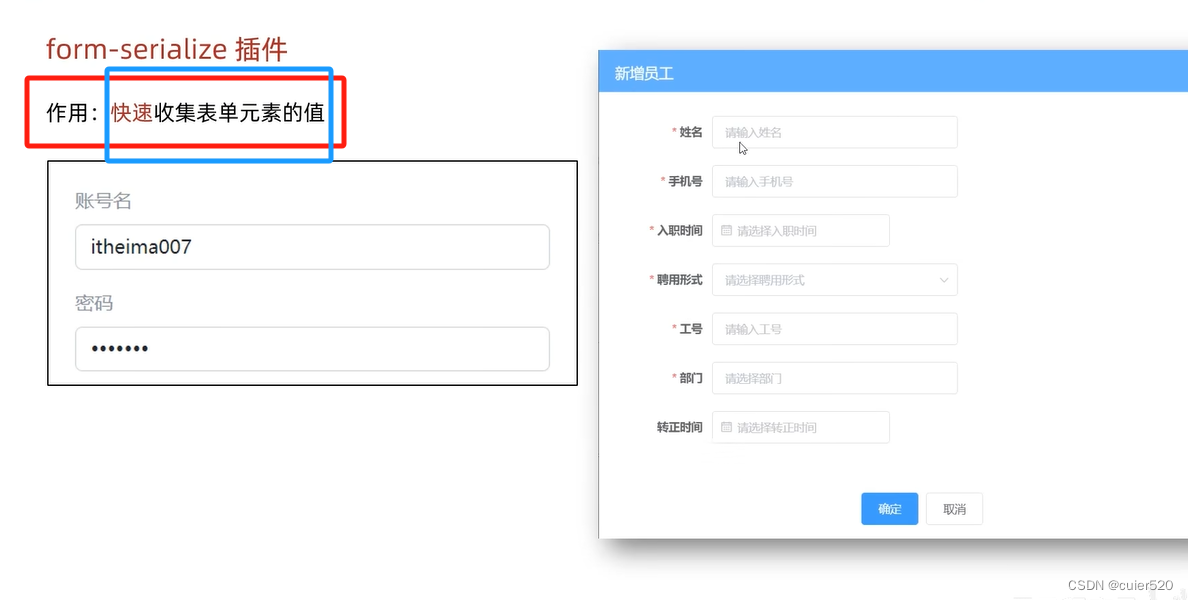
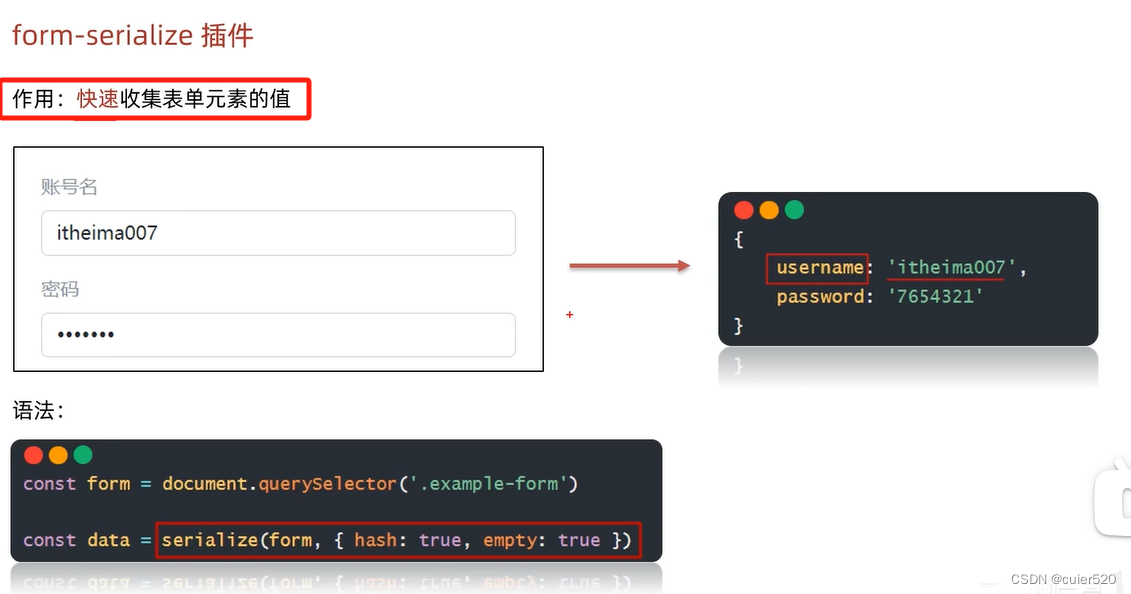
form-serialize插件:
语法:
AJAX介绍:
是浏览器与服务器进行数据通信的技术,一个媒介。
让数据活起来。
什么是AJAX

怎么用AJAX?

axios的使用:
引入 axios.js:https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js

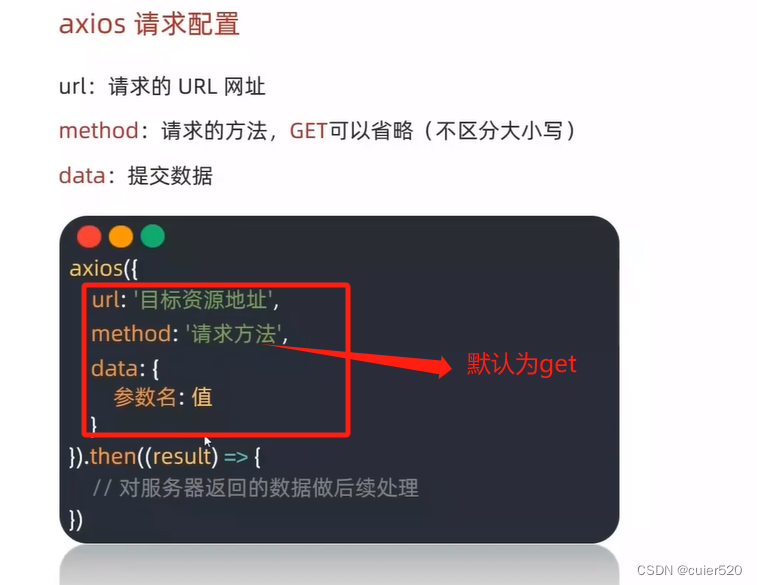
axios的核心配置:
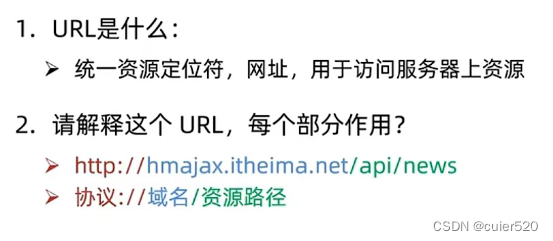
url统一资源定位符:

组成:
协议规定了浏览器和服务器传输数据的格式;域名规定了访问的是哪一台服务器的电脑;资源路径标识了要的资源在服务器中的具体位置

http协议:

有了协议就可以访问数据了吗?并不是的,还需要有访问的服务器的名字
域名:

资源路径:


那若要进一步查询省份数据中的具体某一个省份呢?
→ 利用查询参数可以进行获取
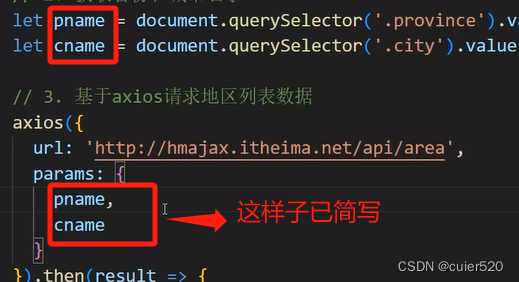
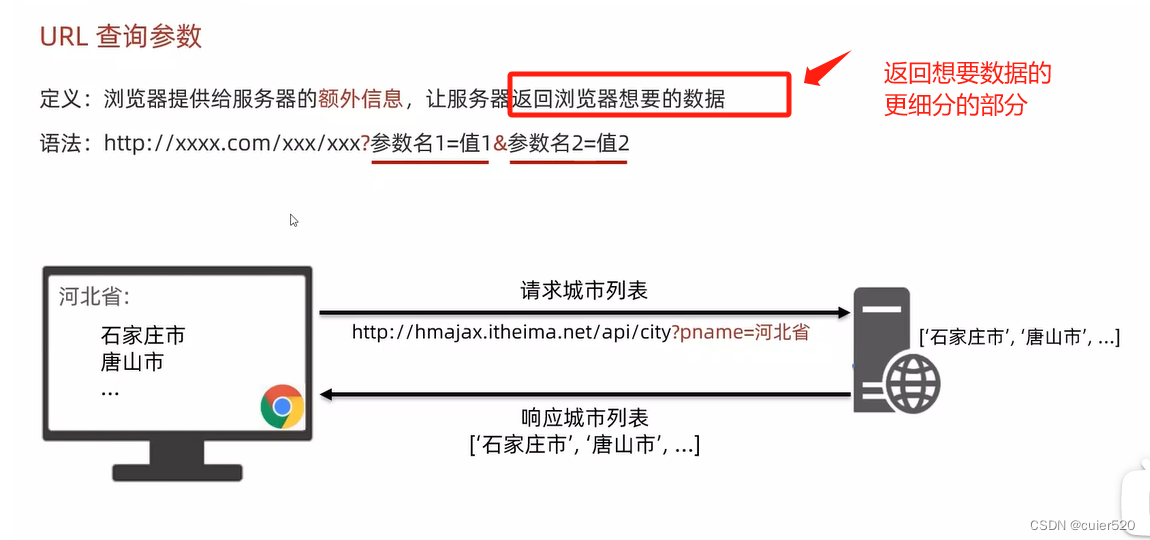
查询参数:
params:{
参数名1:值1,
参数名2:值2
}
当属性名和变量名同名时可以进行简写,可以将变量名故意设置成与属性名同



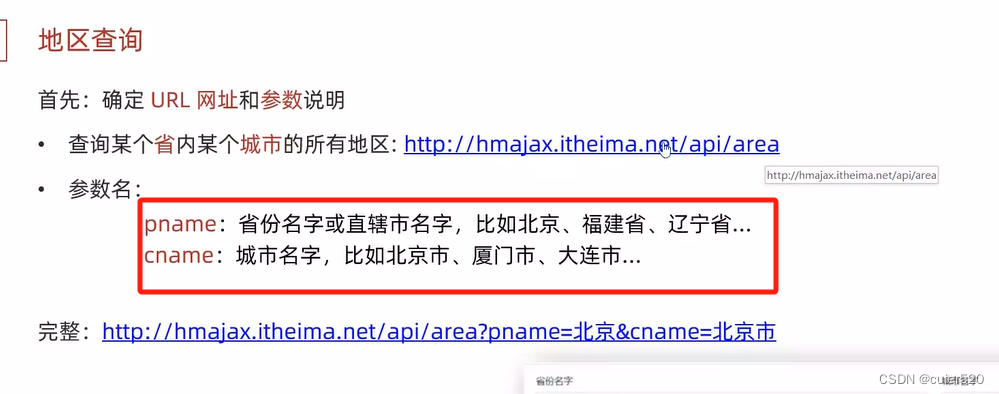
参数名:pname,cname.

前面已可以从服务器中拿到数据,能否将数据提交到服务器上保存起来呢? 需要有向服务器的请求方法。
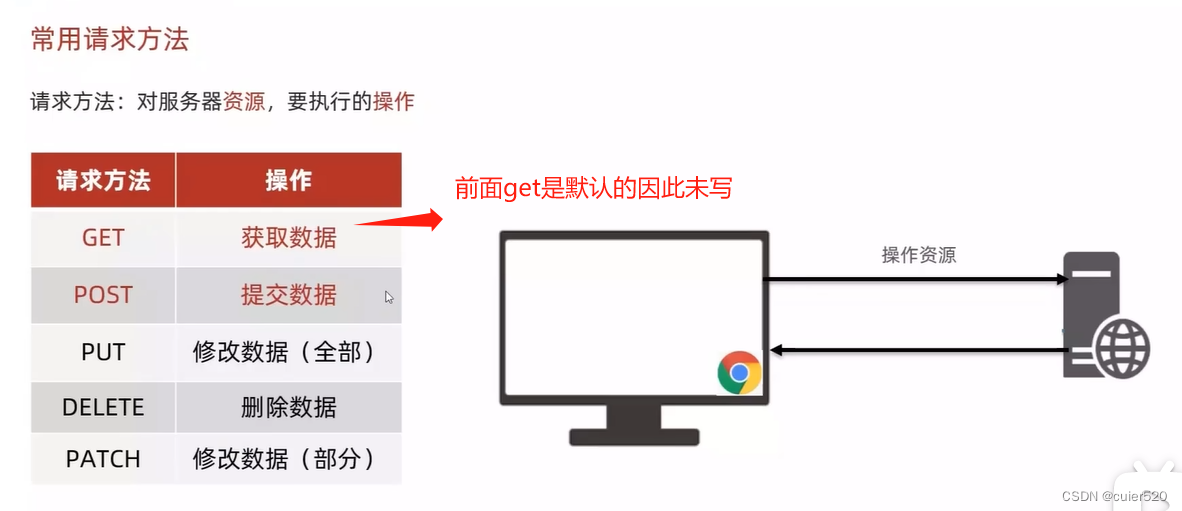
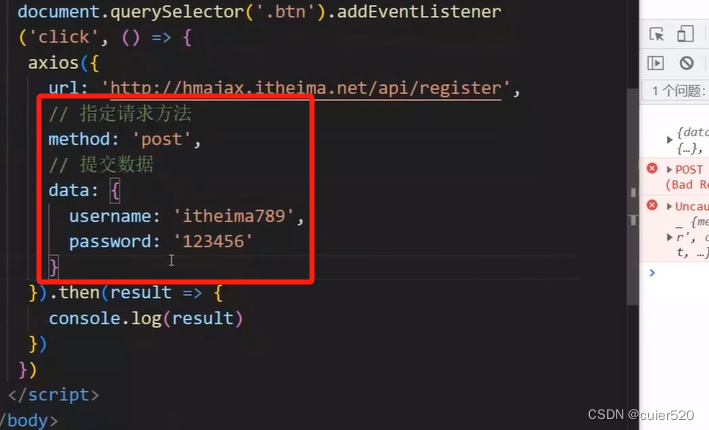
常用的请求方法method:


data:
data:{
属性名1:属性值,
属性名2:属性值
}


axios成功处理:
通过点语法调用then方法,
通过result.data.message/data(复制右键的属性路径,可以快速找到对应属性)

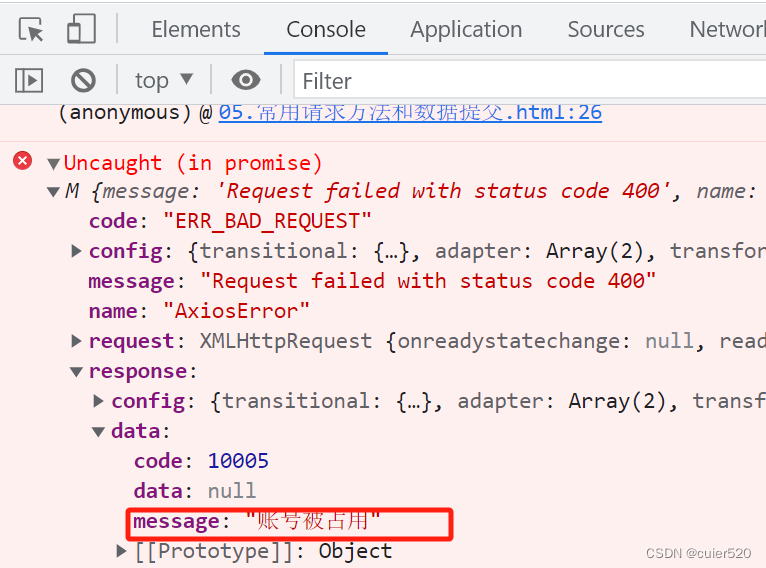
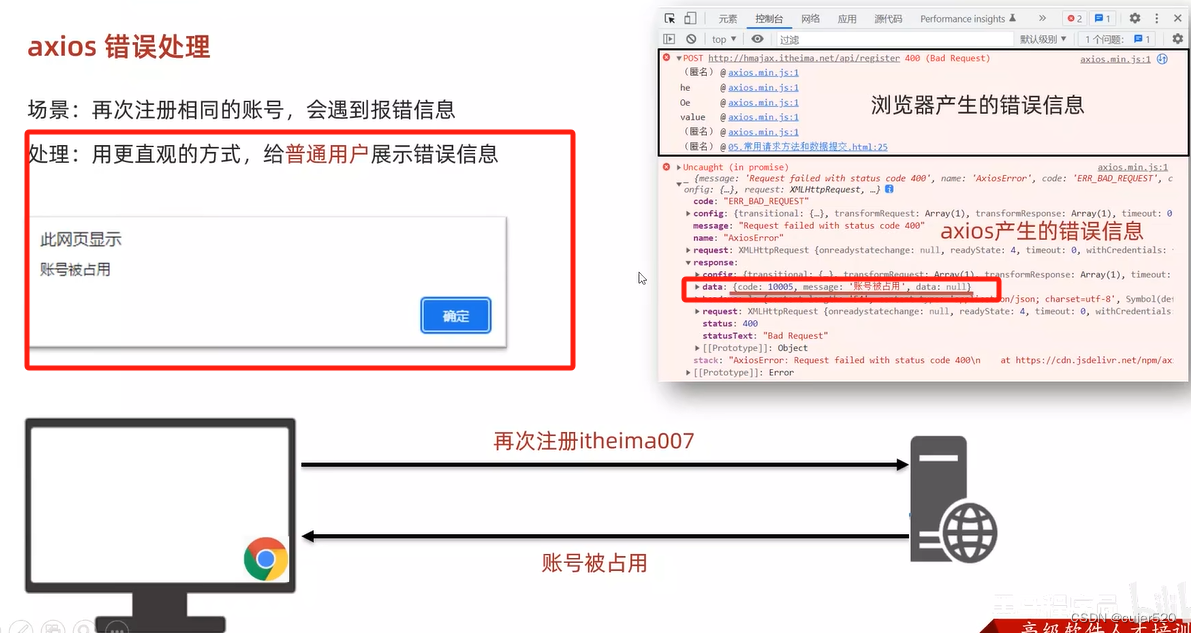
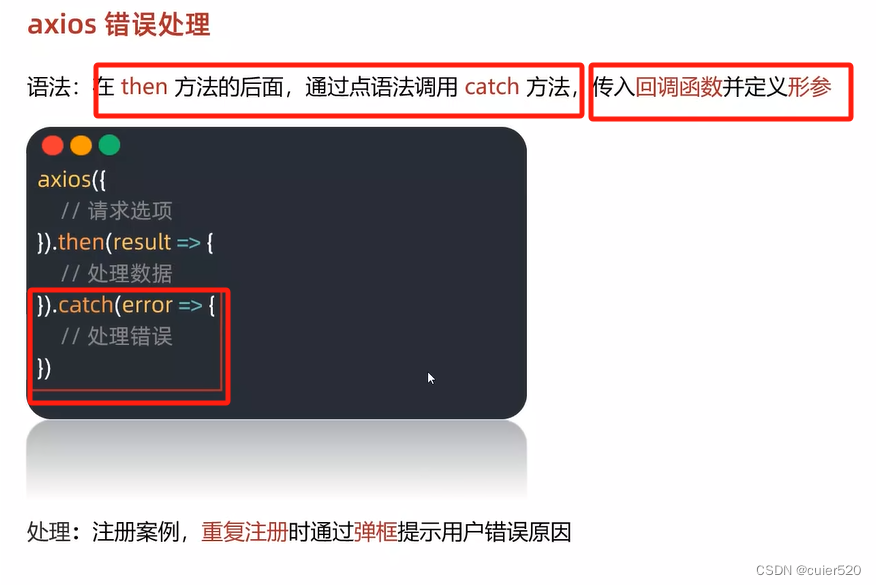
axios错误处理:
错误处理,比如账号被占用时会返回错误信息(这是浏览器返回的错误信息,需要让用户看到此错误信息)就需要用到错误处理。
错误处理 → 就是用更直观的方式,给普通用户展示错误信息。

error.response.data.message中有错误信息(复制右键的属性路径,可以快速找到对应属性)


HTTP协议:
请求报文:

格式:

查看请求报文:
点击查看源代码才是真实的请求报文。
查看请求报文,可以较快速地进行错误排查。

响应报文:

查看响应报文:

响应状态码:

接口文档:
是后端提供的描述接口相关信息的文章,前端可根据后端提供的来找到相应的填入信息来与服务器进行交互。

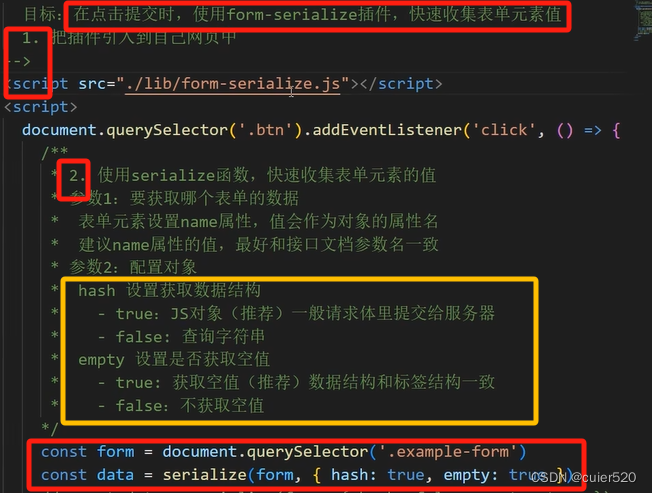
form-serialize插件:
帮助快速收集表单元素的值,不需要把逐个input标签获取过来。

语法:
1. 引入serialize的js插件
2. 获取表单form对象
3.serialize(form,{hash: , empty: }),确保input标签都有name名,否则获取得到的data为空对象。


99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"day26--AJAX(axios使用,http协议(部分),接口文档,form-serialize使用)":http://eshow365.cn/6-18375-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!