已解决
CSS盒子定位的扩张
来自网友在路上 168868提问 提问时间:2023-10-10 06:27:13阅读次数: 68
最佳答案 问答题库688位专家为你答疑解惑
定位的扩展
-
绝对定位(固定定位)会完全压住盒子
-
浮动元素不会压住下面标准流的文字,而绝对定位或固定位会压住下面标准流的所有内容
-
如果一个盒子既有向左又有向右,则执行左,同理执行上
-
显示隐藏
-
display: none;隐藏对象
-
display: block; 除了转换为块级元素外,开可以有显示元素的意思
-
隐藏后不继续保留原有的位置
-
visibilit指定一个元素应可见还是隐藏
-
visibility:visible;元素可视
-
visibility: hidden;元素隐藏
-
元素隐藏后,继续占有原来的位置
-
overflow: visible;将文字超出方框的文字也显示 overflow: hidden;只显示方框内的文字 overflow: scroll;溢出方框内的文字显示滚动条,不溢出也显示滚动条 overflow:auto;溢出的时候才显示滚动条 -
如果想图片自动和父类一样长,就这样设置
-
.tudou {width: 444px;height: 320px;background-color: pink;margin: 30px auto;} .tudou img {width: 100%;height: 100%;} -
精灵技术为了有效的减少服务器接受和发送请求次数,提高页面的加载速度
-
background: url(图片地址) no-repeat -493px -378px;//这里的是向右和向下移动背景图到所要的方框中。
-
字体图标本质是文字,展示是图标


-
1、将下载的图标文件夹中的fonts文件放到制作网页的同一目录中
-
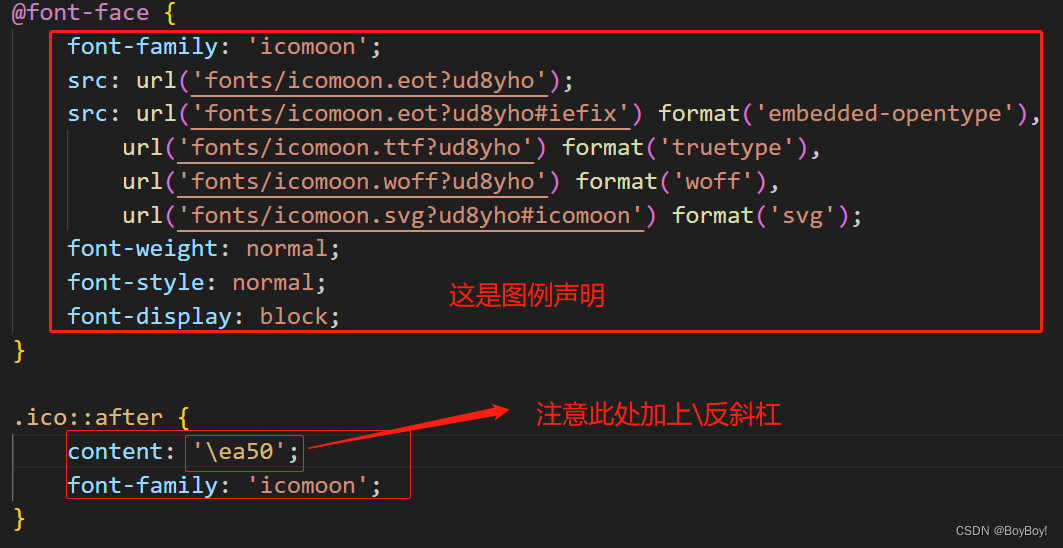
2、将图标文件里边的style.css声明复制到style或css文件下
-
3、在body把标志性的符号复制进行引用
-
4、将声明的字体样式给body的容器

-
三角形的制作
-
<style>.tudou {width: 0;height: 0;background-color: pink;/* margin: 30px auto; */border-top: 10px solid #000;border-left: 10px solid blue;border-bottom: 10px solid yellow;border-right: 10px solid pink;}</style> <style>.tudou {width: 0;height: 0;margin: 30px auto; border: 10px solid transparent;border-top-color: 10px solid #000;}</style>
查看全文
99%的人还看了
相似问题
- 〖大前端 - 基础入门三大核心之JS篇㊲〗- DOM改变元素节点的css样式、HTML属性
- CSS中常用的伪元素选择器
- XmlElement注解在Java的数组属性上,以产生多个相同的XML元素
- Web 自动化神器 TestCafe(二)—元素定位篇
- 代码随想录算法训练营第一天|数组理论基础,704. 二分查找,27. 移除元素
- 代码随想录算法训练营第五十九天 | LeetCode 739. 每日温度、496. 下一个更大元素 I
- JAXB:用XmlElement注解复杂类型的Java属性,来产生多层嵌套的xml元素
- Arcgis js Api日常天坑问题3——加载geojson图层,元素无属性
- 〖大前端 - 基础入门三大核心之JS篇㊳〗- DOM访问元素节点
- 力扣.82删除链表中的重复元素(java语言实现)
猜你感兴趣
版权申明
本文"CSS盒子定位的扩张":http://eshow365.cn/6-18207-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!