已解决
解决: 使用html2canvas和print-js打印组件时, 超出高度出现空白页
来自网友在路上 186886提问 提问时间:2023-10-10 01:08:21阅读次数: 86
最佳答案 问答题库868位专家为你答疑解惑
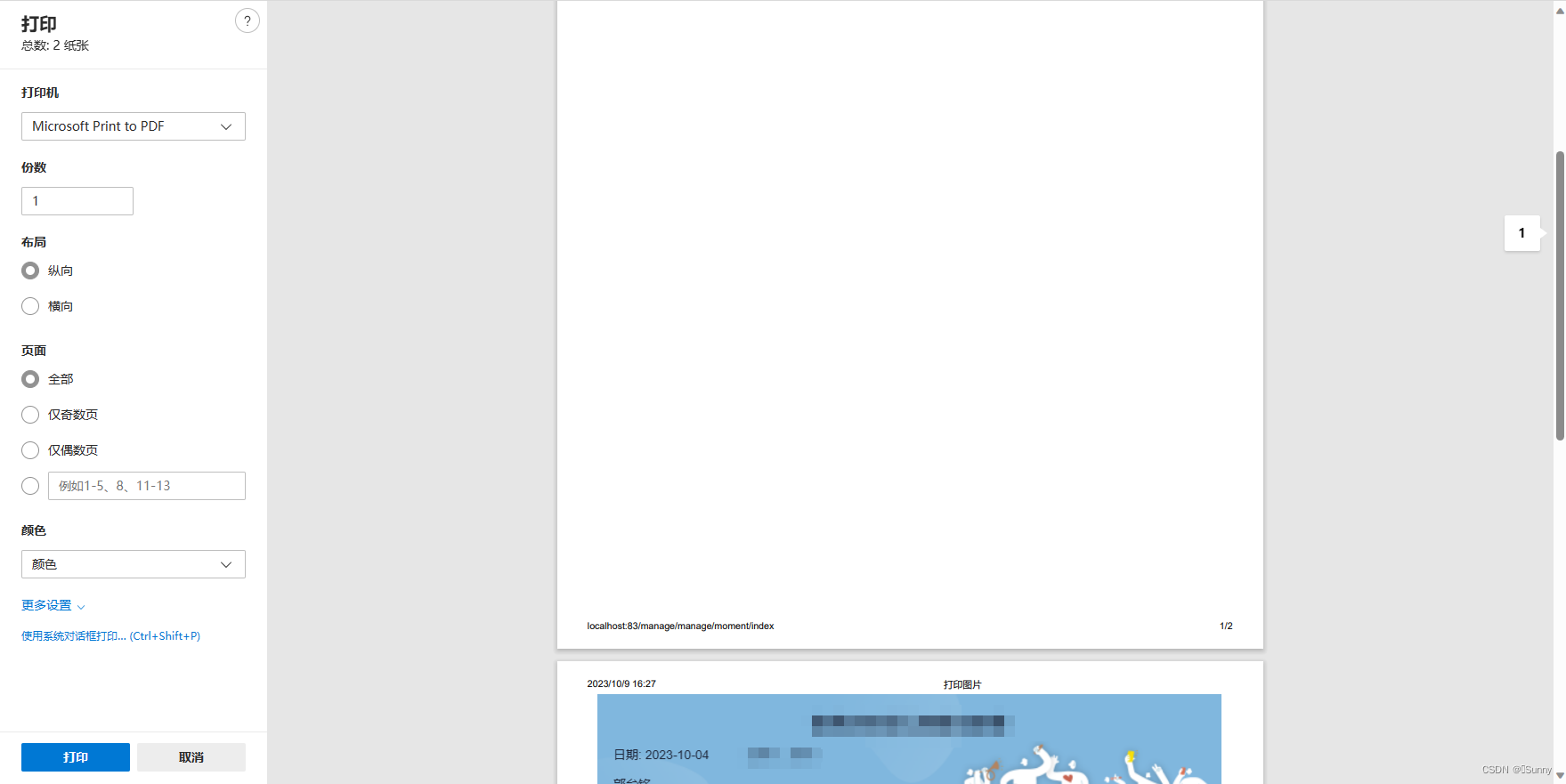
如果所示:当我利用html2canvas转换成图片后, 然后使用print-js打印多张图片, 第一张会出现空白页
打印组件可参考这个: Vue-使用html2canvas和print-js打印组件

解决: 因为是使用html2canvas转换成图片后才打印的, 而图片是行内块级元素, 会有间隙, 所以被挤下去了, 因此可以给图片设置样式, 转换成块级元素

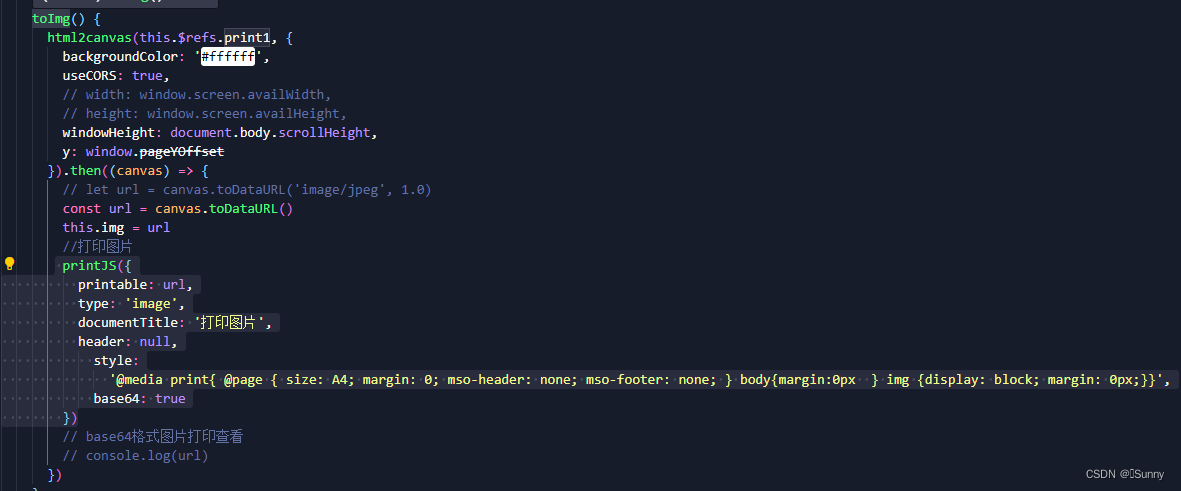
代码如下:
printJS({printable: url,type: 'image',documentTitle: '打印图片',header: null,style:'@media print{ @page { size: A4; margin: 0; mso-header: none; mso-footer: none; } body{margin:0px } img {display: block; margin: 0px;}}',base64: true})
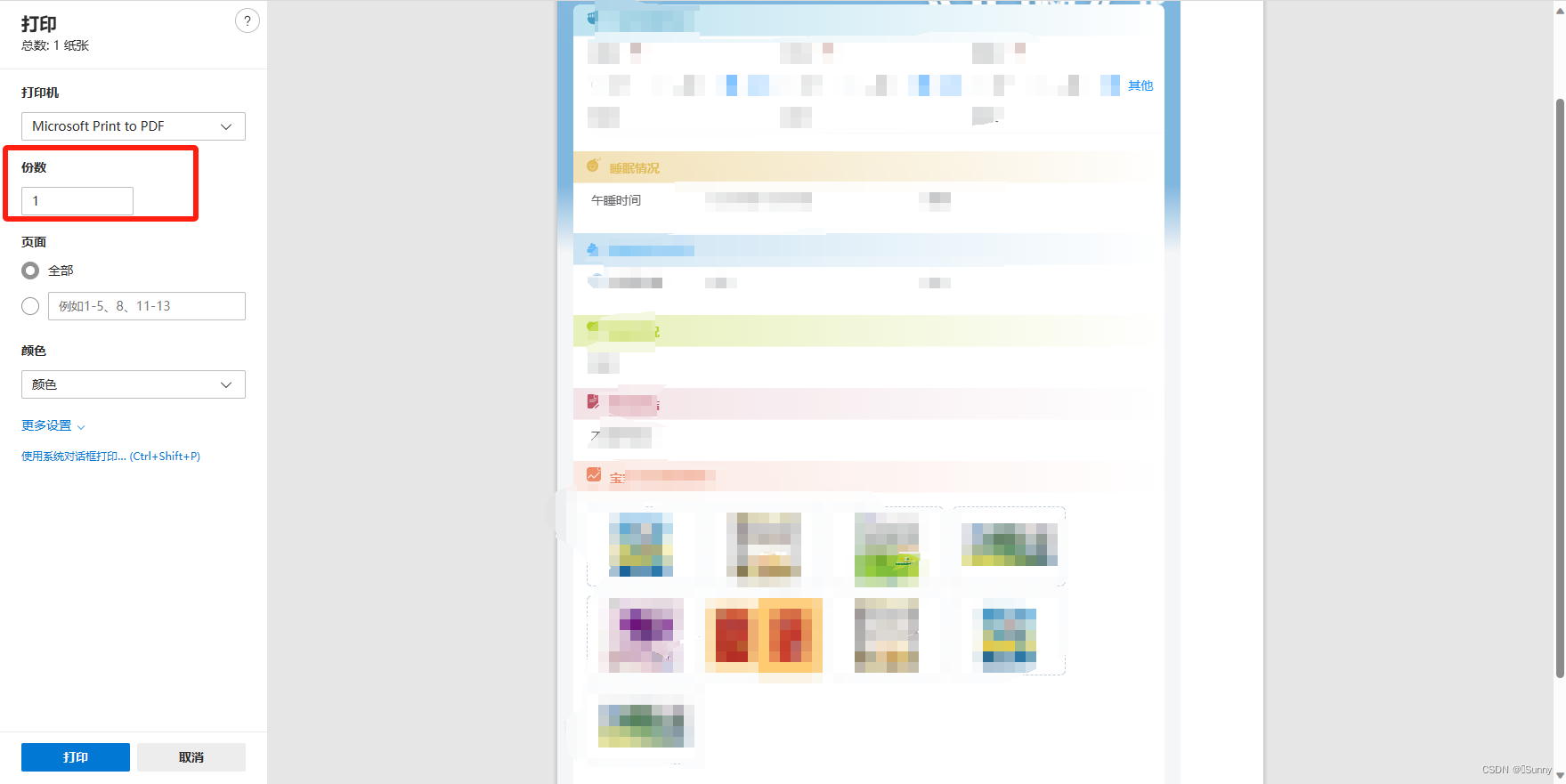
效果图如下:

查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"解决: 使用html2canvas和print-js打印组件时, 超出高度出现空白页":http://eshow365.cn/6-18088-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 靶场上新:PigCMS任意文件上传漏洞
- 下一篇: Java常见设计模式