已解决
css图形化理解--扭曲函数skew()
来自网友在路上 163863提问 提问时间:2023-10-09 22:28:43阅读次数: 63
最佳答案 问答题库638位专家为你答疑解惑
transform: skewX(30deg);transform: skewY(45deg);transform: skew(30deg,45deg);transform: skewX(angleX);transform: skewY(angleY);transform: skew(angleX,angleY);是CSS中的一个2D变换方法,它用于对元素沿X轴、Y轴进行倾斜变换。其中,angle表示倾斜的角度。
一.动态视频
TransformSkew集合
二.静态图片
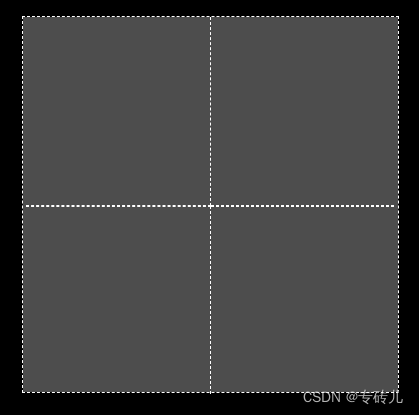
1. skewX(0deg)、skewY(0deg)
元素沿着X轴和y轴方向,没有任何倾斜的效果,不改变元素的形状。

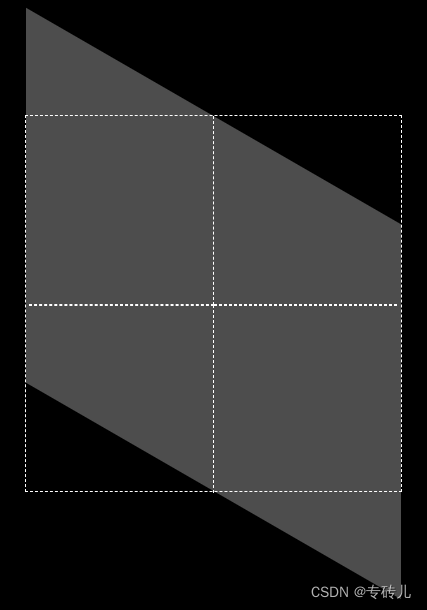
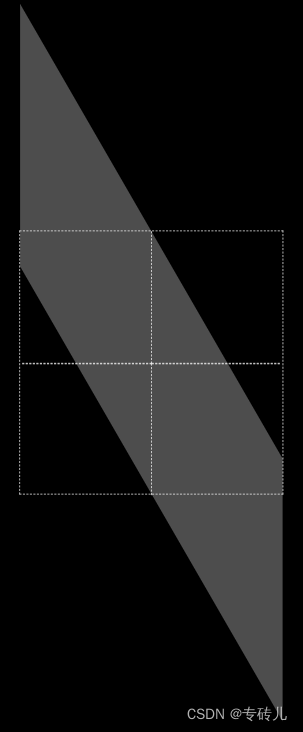
2. skewY(-30deg) 、skewY(30deg)


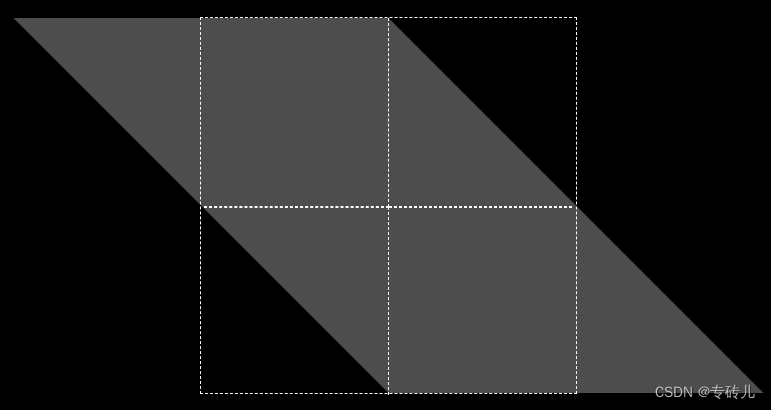
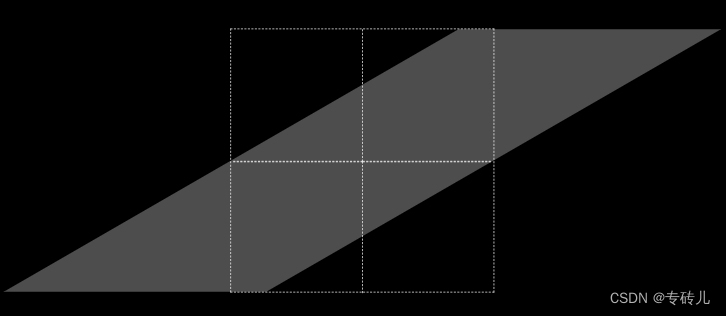
3. skewX(-30deg) 、skewX(30deg)


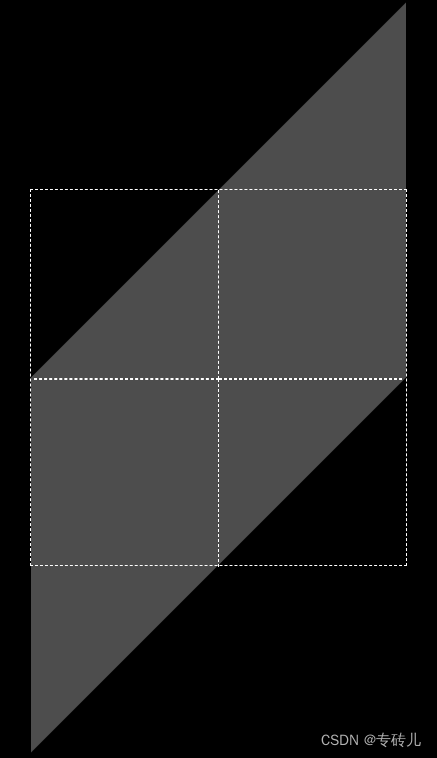
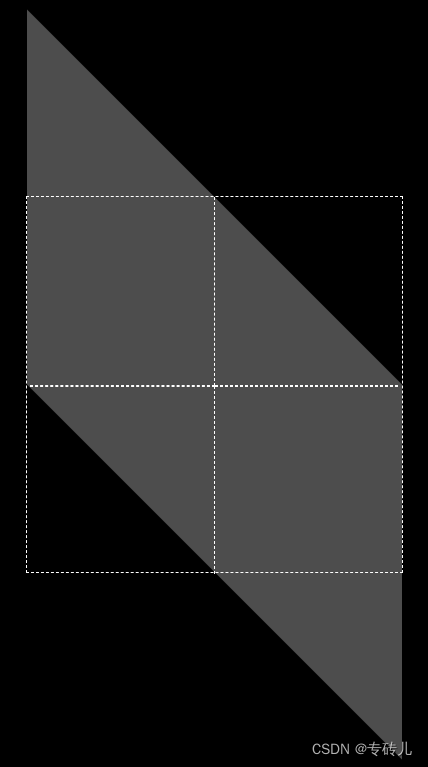
4. skewY(-45deg) 、skewY(45deg)


5. skewX(-45deg) 、skewX(45deg)


6. skewY(-60deg) 、skewY(60deg)


7. skewX(-60deg) 、skewX(60deg)


查看全文
99%的人还看了
相似问题
- 〖大前端 - 基础入门三大核心之JS篇㊲〗- DOM改变元素节点的css样式、HTML属性
- CSS中常用的伪元素选择器
- XmlElement注解在Java的数组属性上,以产生多个相同的XML元素
- Web 自动化神器 TestCafe(二)—元素定位篇
- 代码随想录算法训练营第一天|数组理论基础,704. 二分查找,27. 移除元素
- 代码随想录算法训练营第五十九天 | LeetCode 739. 每日温度、496. 下一个更大元素 I
- JAXB:用XmlElement注解复杂类型的Java属性,来产生多层嵌套的xml元素
- Arcgis js Api日常天坑问题3——加载geojson图层,元素无属性
- 〖大前端 - 基础入门三大核心之JS篇㊳〗- DOM访问元素节点
- 力扣.82删除链表中的重复元素(java语言实现)
猜你感兴趣
版权申明
本文"css图形化理解--扭曲函数skew()":http://eshow365.cn/6-18024-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: STC89C51基础及项目第13天:小车go、软件调速
- 下一篇: 确定性执行