已解决
第50节——使用redux实战一个商品列表的增删查改
来自网友在路上 138838提问 提问时间:2023-10-09 11:11:57阅读次数: 38
最佳答案 问答题库388位专家为你答疑解惑
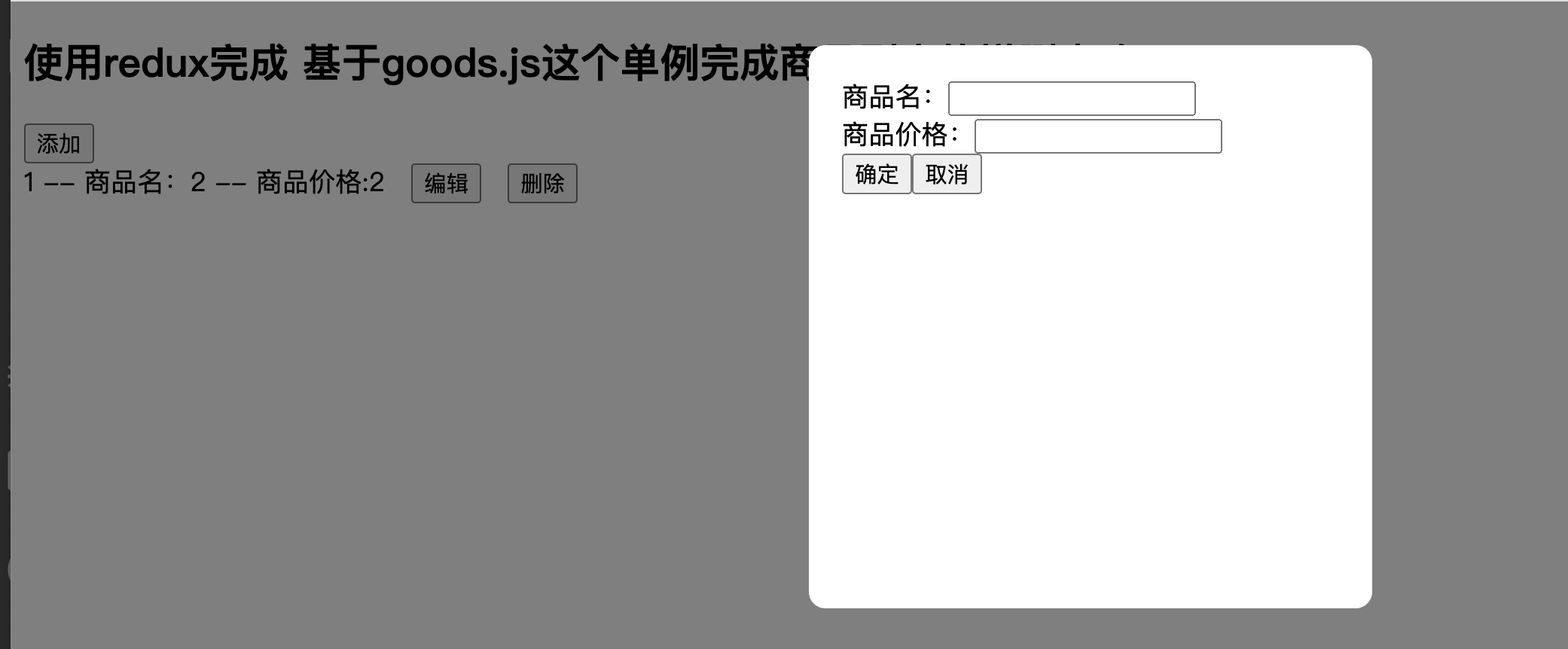
一、样例

二、需求
调用goods.js这个单例完成对goods数据的增删查改
class Goods {constructor() {const data = localStorage.getItem("qf-goods-data");this.goods = data ? JSON.parse(data) : [];}time = 500;/*** 获取商品* @returns*/getGoods() {return new Promise((resolve, reject) => {setTimeout(() => {resolve(this.goods);}, this.time);});}/*** 创建商品* @param {} params* @returns*/createGoods(params) {return new Promise((resolve, reject) => {setTimeout(() => {if (!params) {reject("不能不传");return;}console.log(params, this.goods);this.goods = [...this.goods, { ...params }];resolve("成功");this.keepData();}, this.time);});}/*** 传一个列表的下表* @param {*} index* @returns*/delGoods(index) {return new Promise((resolve, reject) => {if (typeof index !== "number") {reject("必须传数值");}const goods = [...this.goods];goods.splice(index, 1);this.goods = goods;resolve();this.keepData();});}/*** 传一个下标 在传一个数据* @param {*} index* @param {*} data* @returns*/updateGoods(index, data) {return new Promise((resolve, reject) => {if (typeof index !== "number") {reject("必须传数值");}const goods = [...this.goods];goods[index] = data;this.goods = [...goods];resolve();this.keepData();});}/*** 根据下标获取最新的数据* @param {*} index* @returns*/getGoodsDetail(index) {return new Promise((resolve, reject) => {if (typeof index !== "number") {reject("必须传数值");}resolve(this.goods[index]);});}async keepData() {const data = await this.getGoods();localStorage.setItem("qf-goods-data", JSON.stringify(data));}
}export default new Goods();
整个操作所有的逻辑放到redux中,页面只负责view层的渲染
ta", JSON.stringify(data));
}
}
export default new Goods();
### 整个操作所有的逻辑放到redux中,页面只负责view层的渲染### 按照页面上出现的功能完成代码
查看全文
99%的人还看了
相似问题
- SpringBoot使用ObjectMapper之Long和BigDemical类型的属性字符串处理,防止前端丢失数值精度
- C++二分算法:找到最接近目标值的函数值
- 汇编-EQU伪指令(数值替换)
- 「Verilog学习笔记」4位数值比较器电路
- 机器学习 vs. 数值天气预报,AI 如何改变现有的天气预报模式
- C#,数值计算——函数计算,切比雪夫近似算法(Chebyshev approximation)的计算方法与源程序
- C#,数值计算——偏微分方程,谱方法的微分矩阵的计算方法与源程序
- Numpy数值计算Numpy 进阶在线闯关_头歌实践教学平台
- Numpy数值计算Numpy初体验在线闯关_头歌实践教学平台
- 【数值计算方法】Gauss消元法及其Python/C实现
猜你感兴趣
版权申明
本文"第50节——使用redux实战一个商品列表的增删查改":http://eshow365.cn/6-17764-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!