已解决
css的gap设置元素之间的间隔
来自网友在路上 197897提问 提问时间:2023-10-09 08:39:22阅读次数: 97
最佳答案 问答题库978位专家为你答疑解惑
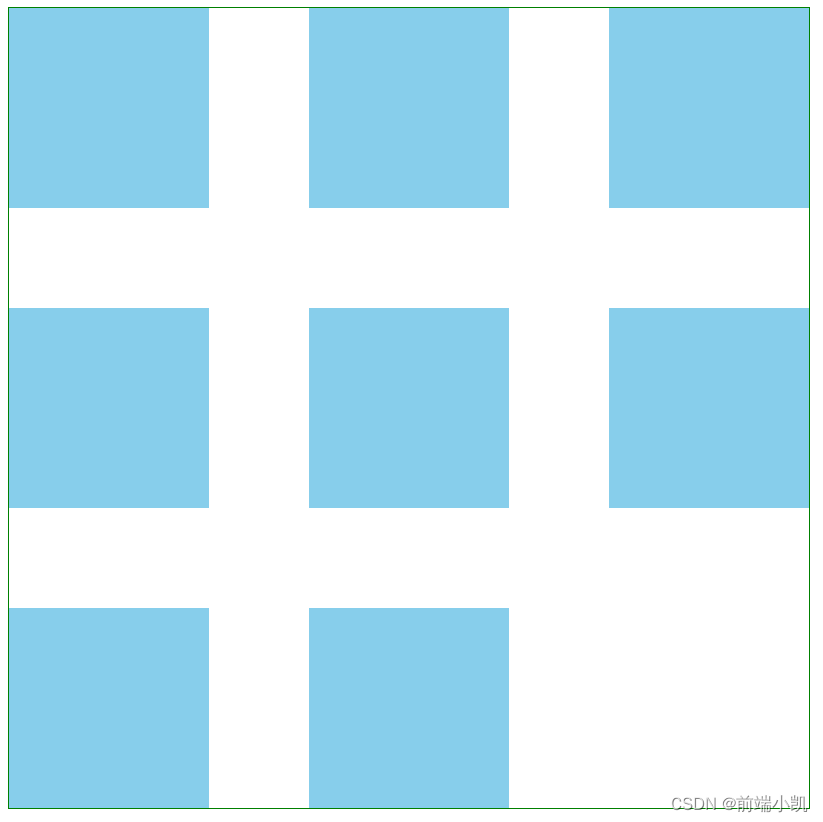
在felx布局中可以使用gap来设置元素之间的间隔;
.box{width: 800px;height: auto;border: 1px solid green;display: flex;flex-wrap: wrap;gap: 100px;
} .inner{width: 200px;height: 200px;background-color: skyblue;
}<div class="box"><div class="inner"></div><div class="inner"></div><div class="inner"></div><div class="inner"></div><div class="inner"></div><div class="inner"></div><div class="inner"></div><div class="inner"></div>
</div>效果:

查看全文
99%的人还看了
相似问题
- Python中,我们可以使用pandas和numpy库对Excel数据进行预处理,包括读取数据、数据清洗、异常值剔除等
- 在MySQL中创建新的数据库,可以使用命令,也可以通过MySQL工作台
- C++可以使用负数作为下标索引
- 在Vue中,你可以使用动态import()语法来动态加载组件
- 项目中拖拽元素,可以使用html的draggable属性,当然也可以用第三方插件interact
- 【shell】awk 中可以使用的方法
- 反射的作用( 越过泛型检查 和 可以使用反射保存所有对象的具体信息 )
- 在Linux中,可以使用以下命令来查看进程
- RPA机器人的使用条件是什么,可以使用在私域运营中吗?
- 在 SQL Server 中,可以使用加号运算符(+)来拼接字符串。但是,如果需要拼接多个字符串或表中的字段,就需要使用内置的拼接函数了
猜你感兴趣
版权申明
本文"css的gap设置元素之间的间隔":http://eshow365.cn/6-17695-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: C++交换a和b的方法
- 下一篇: 凉鞋的 Godot 笔记 105. 第一个通识:编辑-测试 循环