已解决
Unity Golang教程-Shader编写一个流动的云效果
来自网友在路上 181881提问 提问时间:2023-10-09 01:27:18阅读次数: 81
最佳答案 问答题库818位专家为你答疑解惑
创建目录
一个友好的项目,项目目录结构是很重要的。我们先导入一个登录界面模型资源。
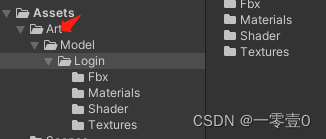
我们先创建Art表示是美术类的资源,资源是模型创建Model文件夹,由于是在登录界面所以创建Login文件夹,下面依次是模型对应的资源,如下图所示:

场景中导入模型并给模型创建Materials与Shader。
效果展示
场景中分两层云移动。里面一层移动快一点,较远的一层移动的慢。

Shader 代码实现分析
Shader中图片移动,可以经过修改uv轻松实现,效果中两层云,那就对两张图进行不同uv改变。
核心代码
v2f vert(appdata_full v){v2f o;o.pos = UnityObjectToClipPos(v.vertex);o.uv.xy = TRANSFORM_TEX(v.texcoord.xy, _MainTex) + float2(_ScrollX, _ScrollY) * _Time;o.uv.zw = TRANSFORM_TEX(v.texcoord.xy, _DetailTex) + float2(_Scroll2X, _Scroll2Y) * _Time;return o;}half4 frag (v2f i) : COLOR{half4 o;half4 tex = tex2D (_MainTex, i.uv.xy);half4 tex2 = tex2D (_DetailTex, i.uv.zw);o.rgb = tex.rgb * tex2.rgb * _AMultiplierCloud; o.a = (tex.a + tex2.a) * 0.5;return o;}总结
对于有一定Shader基础的人来说上面的比较容易理解,如果对Shader不是很熟悉的,也不用担心,拿来注意代码直接拿过来用问题也不大。当然了也可以用c#代码直接实现图片位移也是可以的很简单。
工程下载
查看全文
99%的人还看了
相似问题
- 最新AIGC创作系统ChatGPT系统源码,支持最新GPT-4-Turbo模型,支持DALL-E3文生图,图片对话理解功能
- 思维模型 等待效应
- FinGPT:金融垂类大模型架构
- 人工智能基础_机器学习044_使用逻辑回归模型计算逻辑回归概率_以及_逻辑回归代码实现与手动计算概率对比---人工智能工作笔记0084
- Pytorch完整的模型训练套路
- Doris数据模型的选择建议(十三)
- python自动化标注工具+自定义目标P图替换+深度学习大模型(代码+教程+告别手动标注)
- ChatGLM2 大模型微调过程中遇到的一些坑及解决方法(更新中)
- Python实现WOA智能鲸鱼优化算法优化随机森林分类模型(RandomForestClassifier算法)项目实战
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
猜你感兴趣
版权申明
本文"Unity Golang教程-Shader编写一个流动的云效果":http://eshow365.cn/6-17539-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 『力扣每日一题16』:存在重复元素
- 下一篇: B (1089) : DS单链表--合并