已解决
【Vue3】定义全局变量和全局函数
来自网友在路上 191891提问 提问时间:2023-10-08 04:08:25阅读次数: 91
最佳答案 问答题库918位专家为你答疑解惑
// main.ts
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)// 解决 ts 报错
type Filter = {format<T>(str: T): string
}
declare module 'vue' {export interface ComponentCustomProperties {$filters: Filter,$myArgs: string}
}app.config.globalProperties.$myArgs = 'args'
app.config.globalProperties.$filters = {format<T>(str: T) {return `xiuxiu-${str}`}
}
app.mount('#app')
<!-- App.vue -->
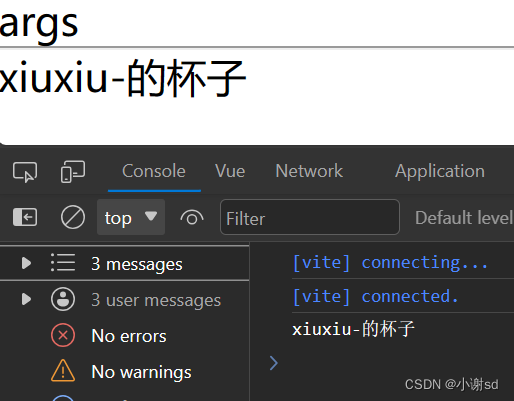
<template><div>{{ $myArgs }}<hr>{{ $filters.format('的杯子') }}</div>
</template><script setup lang="ts">
import { getCurrentInstance } from 'vue';
const app = getCurrentInstance()
// 利用组件实例输出{{ $filter.format('的杯子') }}
console.log(app?.proxy?.$filters.format('的杯子'));
</script><style scoped></style>

查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"【Vue3】定义全局变量和全局函数":http://eshow365.cn/6-17090-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 算法笔记:0-1背包问题
- 下一篇: 后端解决跨域(极速版)