已解决
Vue中实现自定义编辑邮件发送到指定邮箱(纯前端实现)
来自网友在路上 189889提问 提问时间:2023-10-07 07:52:06阅读次数: 89
最佳答案 问答题库898位专家为你答疑解惑

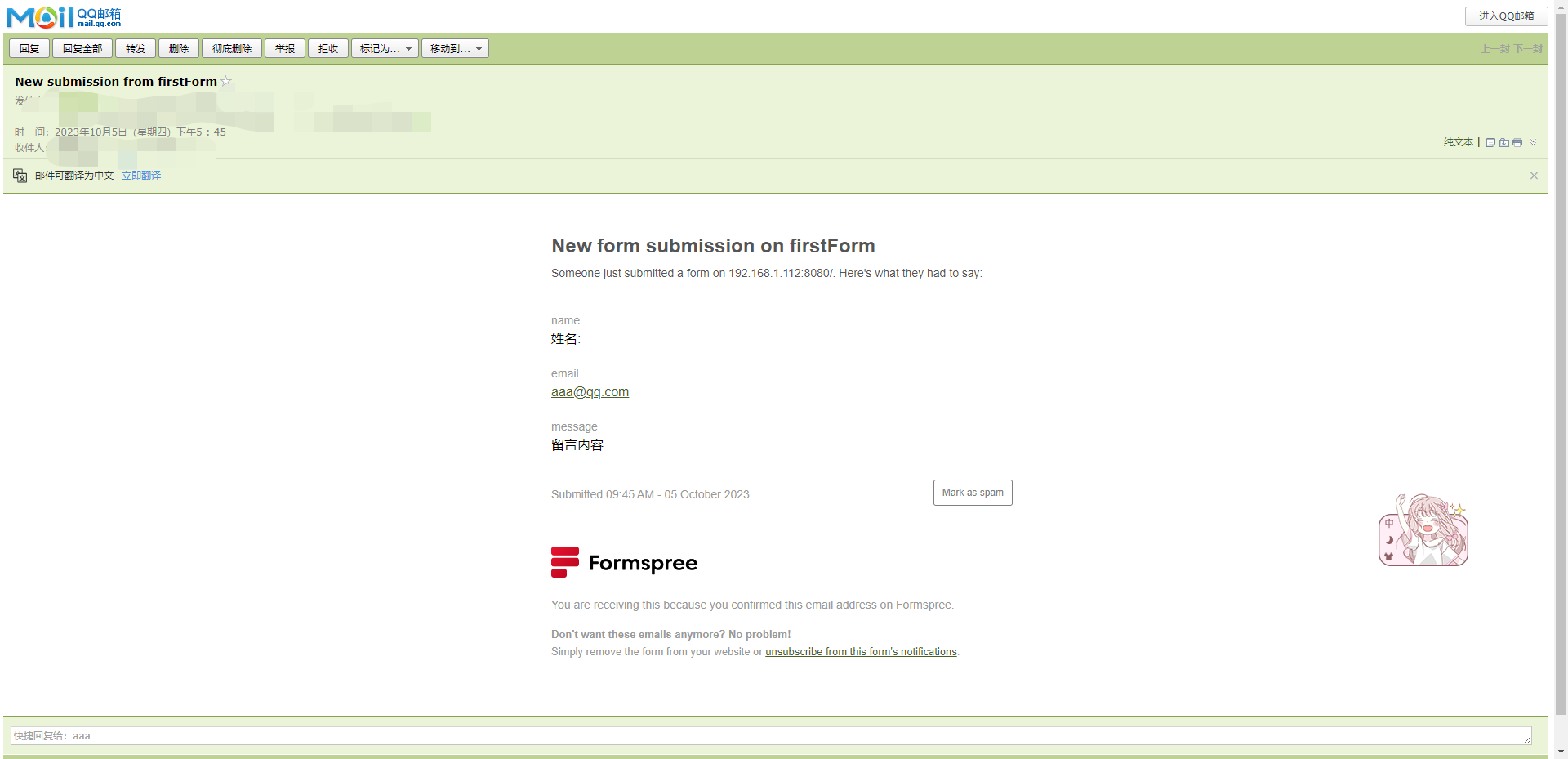
![]()

![]()
formspree里面注册账号

![]()
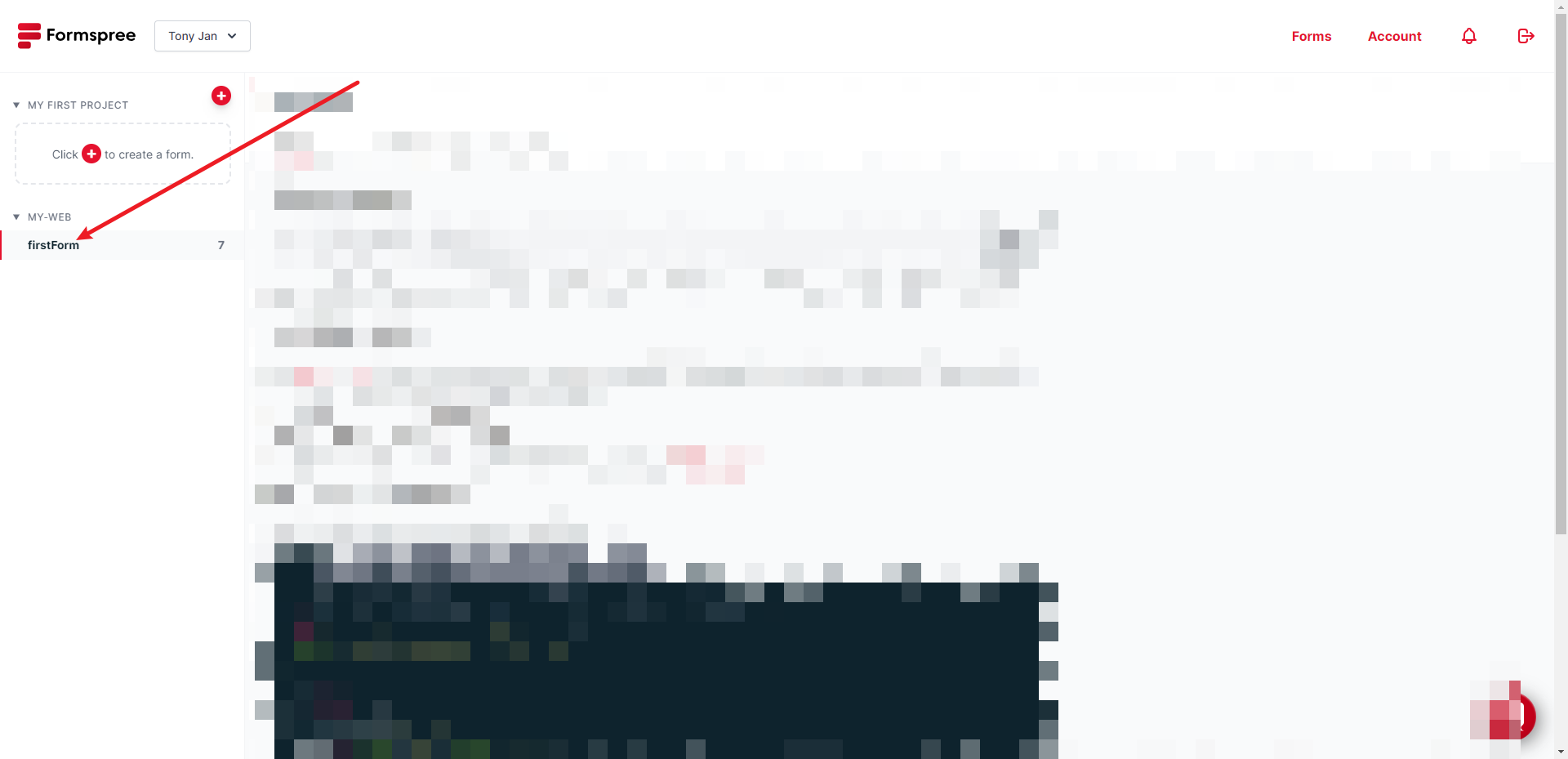
注册完成后进入后台新建项目并且新建表单
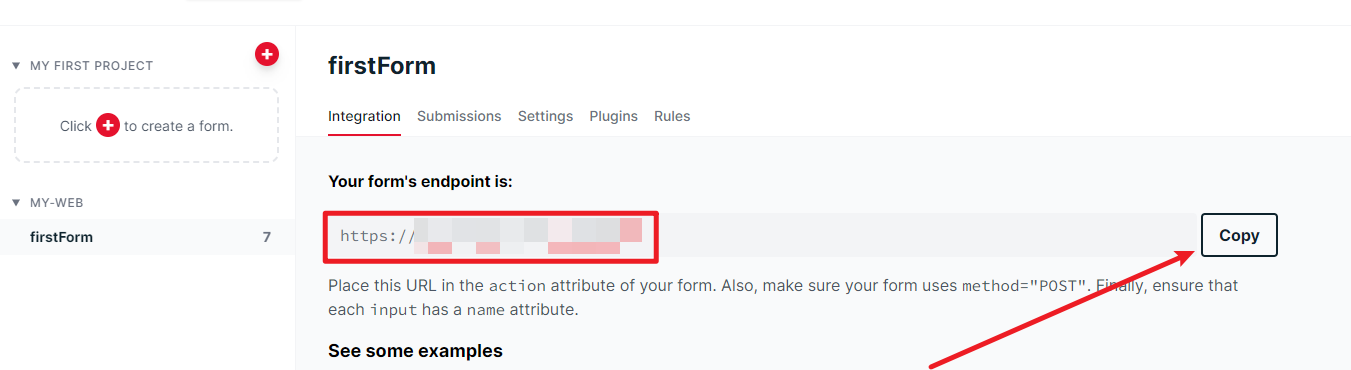
这一步完成之后你将得到一个地址

![]()
最后就是在项目中请求这个地址
关键代码如下:
submitForm() {this.fullscreenLoading = true;this.$axios({method: "post",url: "https://xxxxxxxx",headers: {"Content-Type": "text/html; charset=utf-8",},data: {email: 'email',name: 'name',message: 'message'},}).then((res) => {if (res.data.ok) {this.fullscreenLoading = false;this.$message.success("发送成功!");}}).catch((e) => {this.fullscreenLoading = false;throw e;});
},查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"Vue中实现自定义编辑邮件发送到指定邮箱(纯前端实现)":http://eshow365.cn/6-16679-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 【GIT版本控制】--初始化仓库
- 下一篇: Flutter笔记:手写并发布一个人机滑动验证码插件