已解决
条件查询和数据查询
来自网友在路上 160860提问 提问时间:2023-10-06 08:06:55阅读次数: 60
最佳答案 问答题库608位专家为你答疑解惑
一、后端
1.controller层
package com.like.controller;import com.like.common.CommonDto;
import com.like.entity.User;
import com.like.service.UserService;
import jakarta.annotation.Resource;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.List;@RestController
@RequestMapping("/user")
public class UserController {@Resourceprivate UserService userService;@GetMapping("/getList")public CommonDto getList(){CommonDto commonDto = new CommonDto();List<User> userList = userService.getList();commonDto.setContent(userList);return commonDto;}
}
2.service层
package com.like.service;import com.baomidou.mybatisplus.extension.service.IService;
import com.like.entity.User;
import java.util.List;public interface UserService extends IService<User> {List<User> getList();}
QueryWrapper是Mybatis-plus 3.0.7版本之前推出的查询工具类。和LambdaQueryWrapper的使用方法不同,QueryWrapper需要使用SQL语句来构建查询条件
package com.like.service.impl;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.like.entity.User;
import com.like.mapper.UserMapper;
import com.like.service.UserService;
import jakarta.annotation.Resource;
import org.springframework.stereotype.Service;import java.util.List;@Service
public class UserServiceImpl extends ServiceImpl<UserMapper, User> implements UserService {@Resourceprivate UserMapper userMapper;@Overridepublic List<User> getList() {QueryWrapper<User> queryWrapper = new QueryWrapper<>();List<User> selectList = userMapper.selectList(queryWrapper);return selectList;}
}
二、前端
1.启动时展示数据
首先编写axios的get请求,注意methods和created和data这些是同级,笔者就是犯了这个小错误,导致debug了一万年,希望大家引以为戒
methods: {handleEdit(index, row) {console.log(index, row);},handleDelete(index, row) {console.log(index, row);},handleSizeChange(val) {console.log(`每页 ${val} 条`);},handleCurrentChange(val) {console.log(`当前页: ${val}`);},getUserList(){this.axios.get("http://localhost:3333/user/getList").then((resp)=>{console.log(resp,'resp');});}},created() {//Vue生命周期函数,此处的目的是页面打开,就调用函数,将数据库中的数据显示出来this.getUserList();}这样,启动前端工程后,立刻向后端发送了一个get请求,浏览器响应数据如下

显然,我们需要的数据就在data的content中,此时只需让data中的tableData=resp.data.content
getUserList(){this.axios.get("http://localhost:3333/user/getList").then((resp)=>{console.log(resp,'resp');this.tableData = resp.data.content;});}这时候,我们的数据库的数据就全部显示在页面上了

2.条件查询
现在我们需要的效果是,点击查询,触发条件查询,即根据姓名查询用户信息
给getUserList方法加上参数name
getUserList(){this.axios.get("http://localhost:3333/user/getList",{params:{name:this.query.name //参数让其等于输入框输入的name}}).then((resp)=>{console.log(resp,'resp');this.tableData = resp.data.content;});}按钮处添加点击事件,点击触发该方法
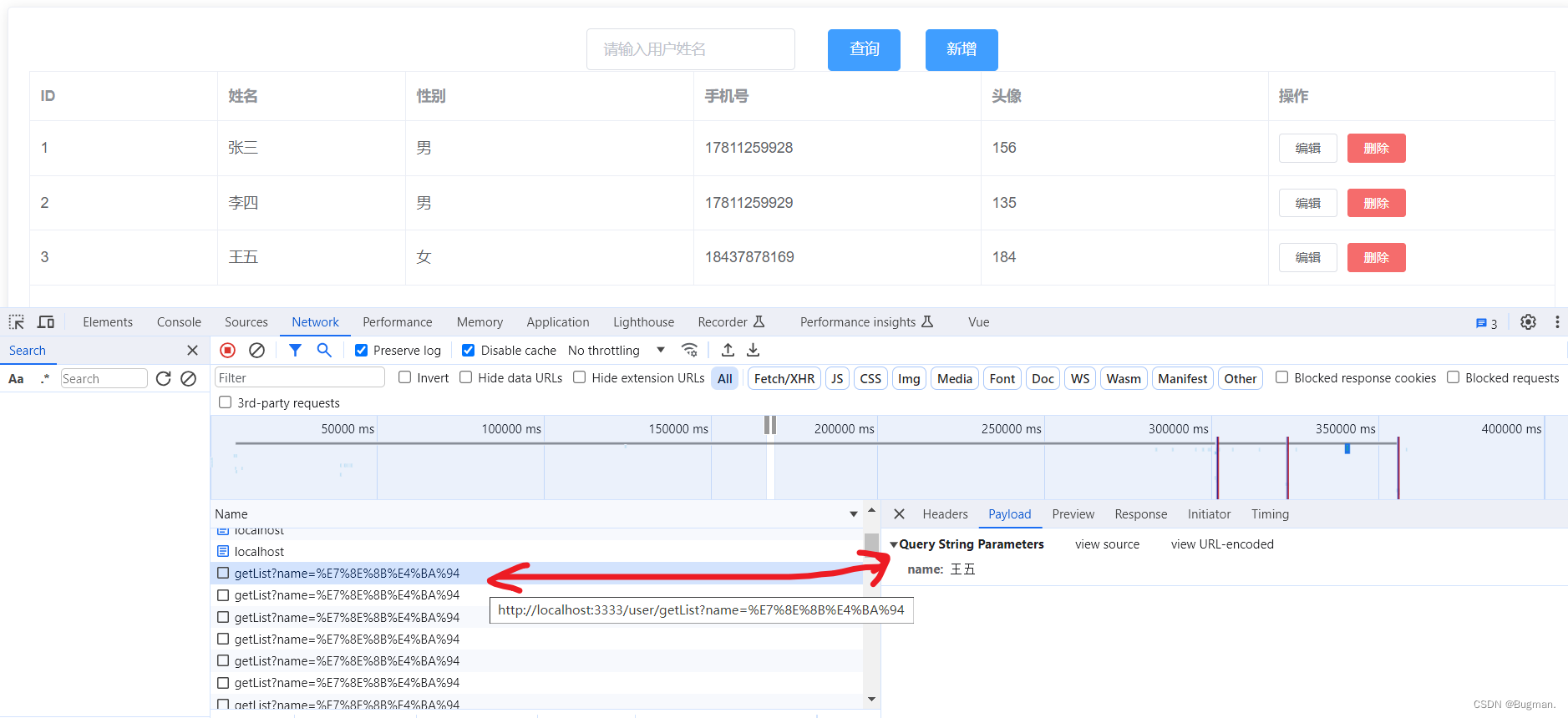
<el-button type="primary" @click="getUserList">查询</el-button>点击查询按钮时候,我们可以看到前端有响应,并且network中的get请求带有参数,这样我们就可以编写后端代码了


后端接口代码逻辑完善
@Overridepublic List<User> getList(User user) {LambdaQueryWrapper<User> lambdaQueryWrapper = new LambdaQueryWrapper<>();//判断前端是否传来有参数,如果有参数,就使用这个构造条件if (ObjectUtils.isNotEmpty(user.getName())) {lambdaQueryWrapper.like(User::getName,user.getName());}List<User> userList = userMapper.selectList(lambdaQueryWrapper);return userList;}3.输入框增加可清除效果
<el-input v-model="query.name" style="width:200px" placeholder="请输入用户姓名" clearable></el-input>查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"条件查询和数据查询":http://eshow365.cn/6-16202-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!