已解决
Bug:elementUI样式不起作用、Vue引入组件报错not found等(Vue+ElementUI问题汇总)
来自网友在路上 154854提问 提问时间:2023-10-06 02:43:57阅读次数: 54
最佳答案 问答题库548位专家为你答疑解惑
前端问题合集:Vue+ElementUI
1. Vue引用Element-UI时,组件无效果解决方案
前提:
- 已经安装好elementUI依赖
//安装依赖
npm install element-ui
//main.js中导入依赖并在全局中使用
import ElementUI from 'element-ui'
Vue.use(ElementUI)
如果此时发现element的组件依然没起效果,原因:未引入css样式文件
当前效果:

预期效果:

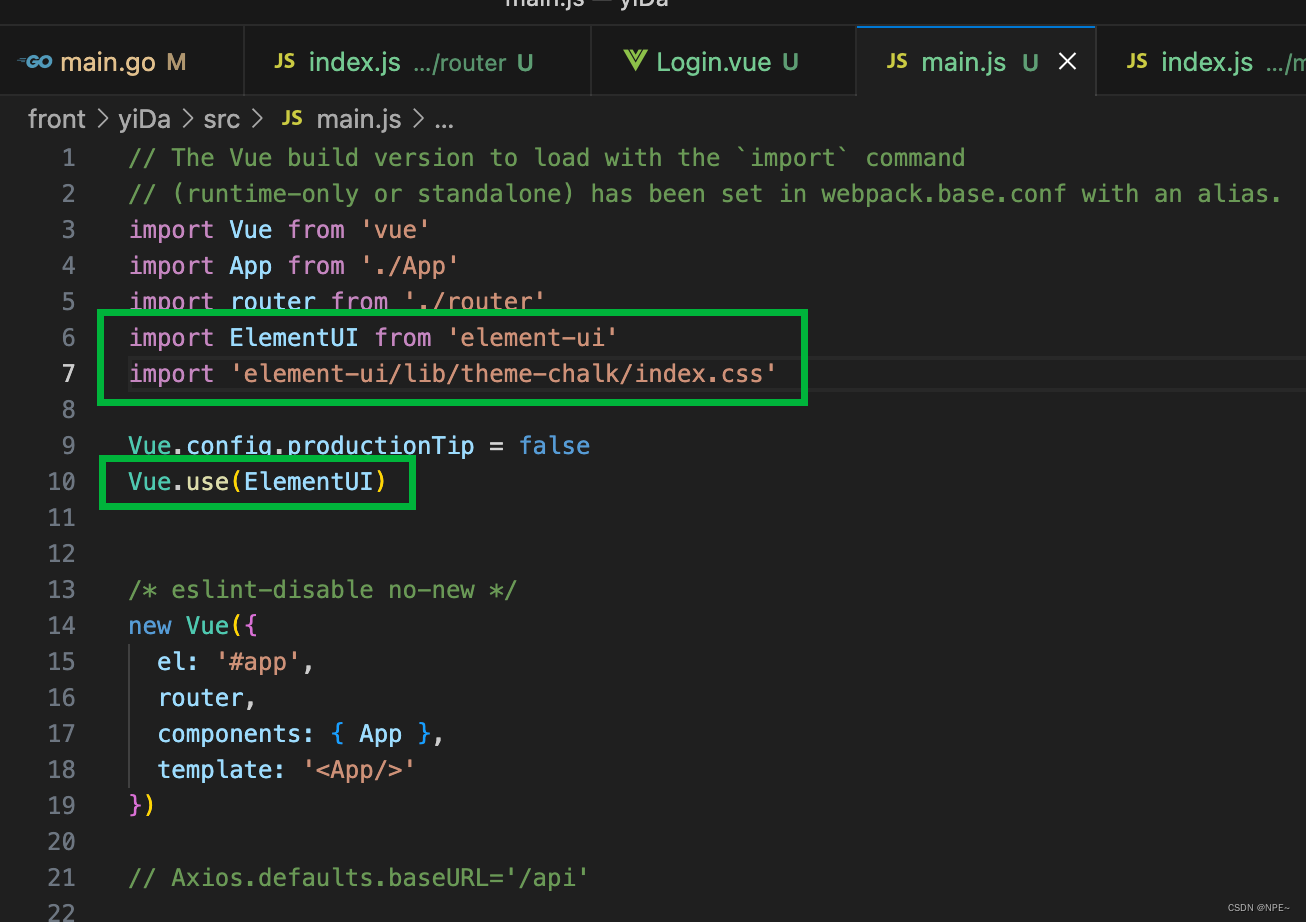
解决办法:在main.js中引入css文件
//引入element-ui所提供样式
import ElementUI from 'element-ui'
// element-ui所提供的css样式
import 'element-ui/lib/theme-chalk/index.css'

2. Vue引入components报错:export xxx not found
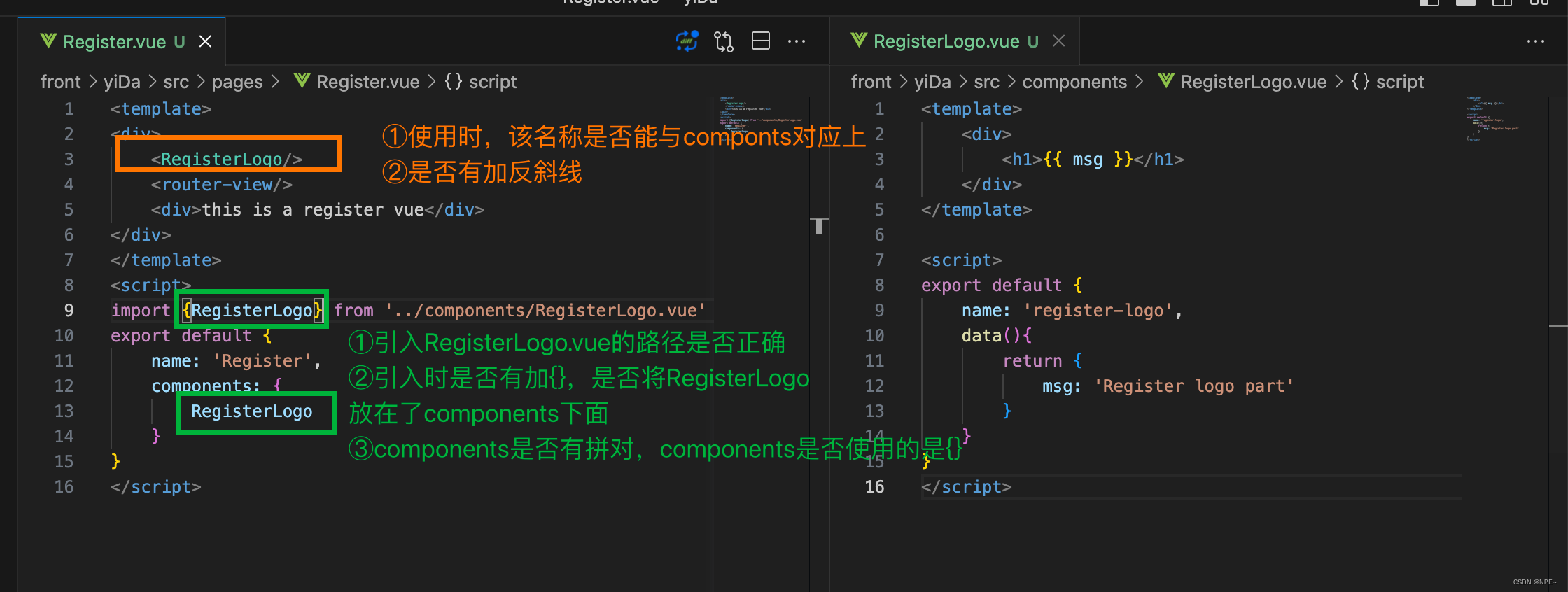
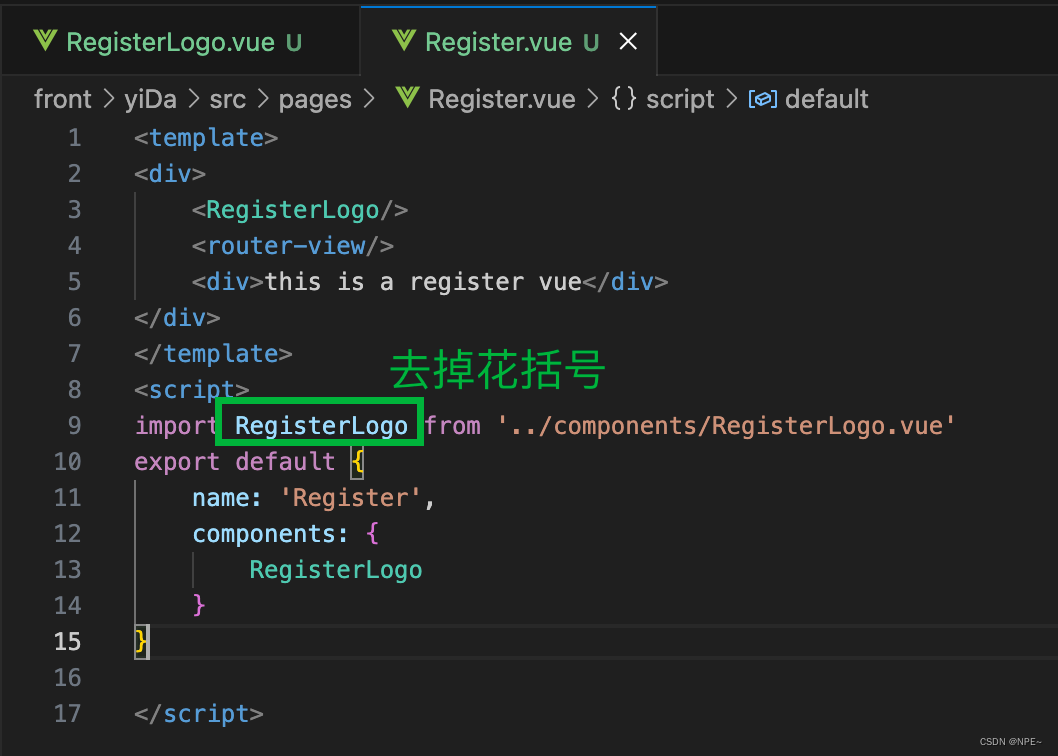
在pages文件夹的Register.vue页面中引入components下的RegisterLogo.vue报错:
export ‘xxx‘ was not found in ‘xxx‘或This relative module was not found:‘xxx‘
解决办法:
方法一:观察是否是组件名称、导入方式等错误
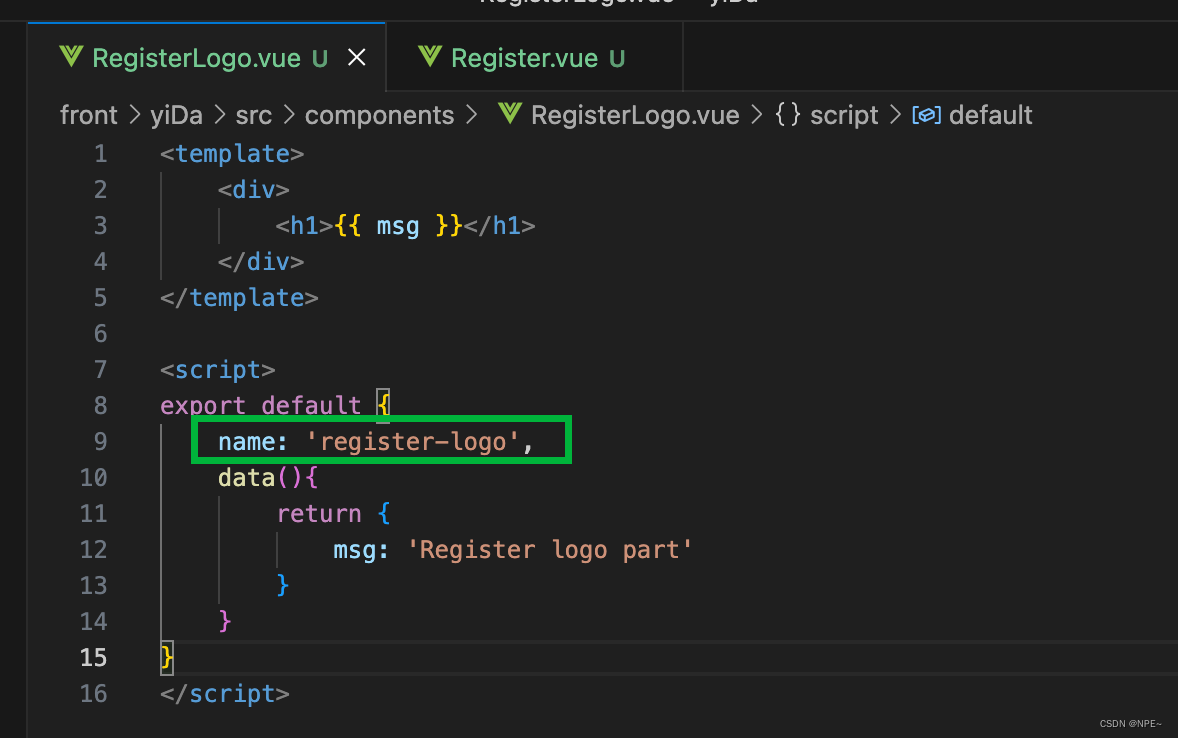
- RegisterLogo.vue的export default中name字段是否能与Register.vue中的对应上
- 注意引入路径是否正确,引入时组件是否有在components字段中添加,使用时是否有带反斜线,引入RegisterLogo.vue时,是否有加花括号
方法二:将花括号去掉

查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"Bug:elementUI样式不起作用、Vue引入组件报错not found等(Vue+ElementUI问题汇总)":http://eshow365.cn/6-16084-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 蓝桥杯---第一讲 递归与递推
- 下一篇: 自动驾驶中的感知模型:实现安全与智能驾驶的关键