已解决
uniapp:如何修改路由加载条的样式
来自网友在路上 163863提问 提问时间:2023-09-30 13:42:52阅读次数: 63
最佳答案 问答题库638位专家为你答疑解惑
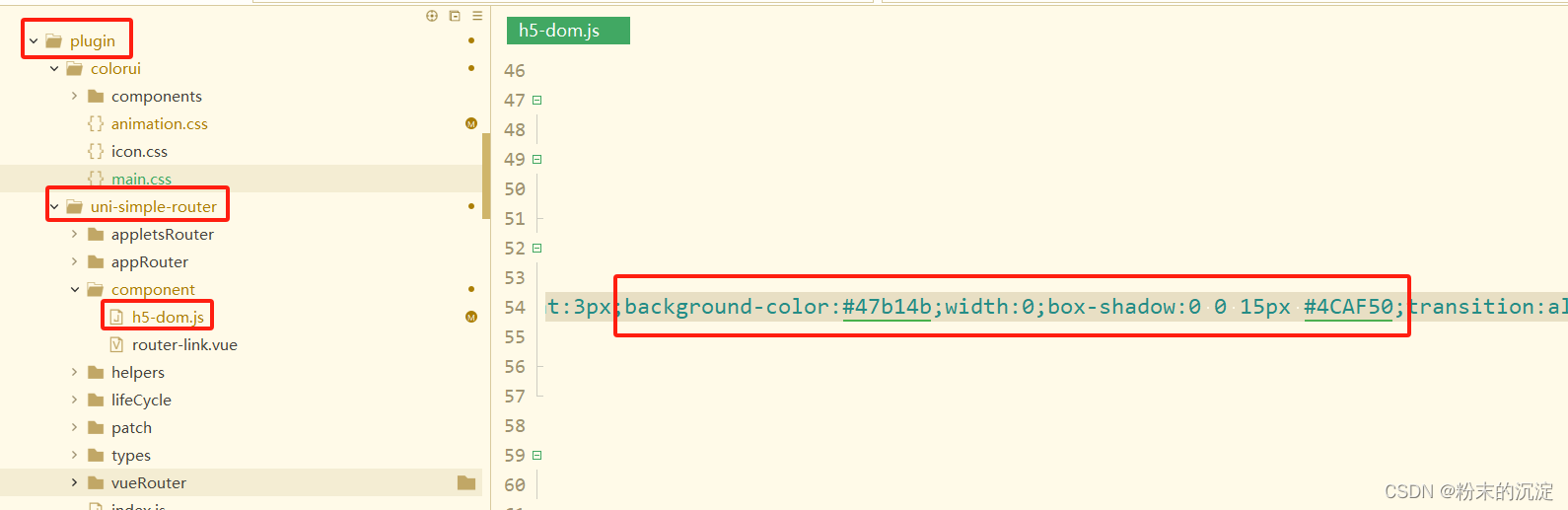
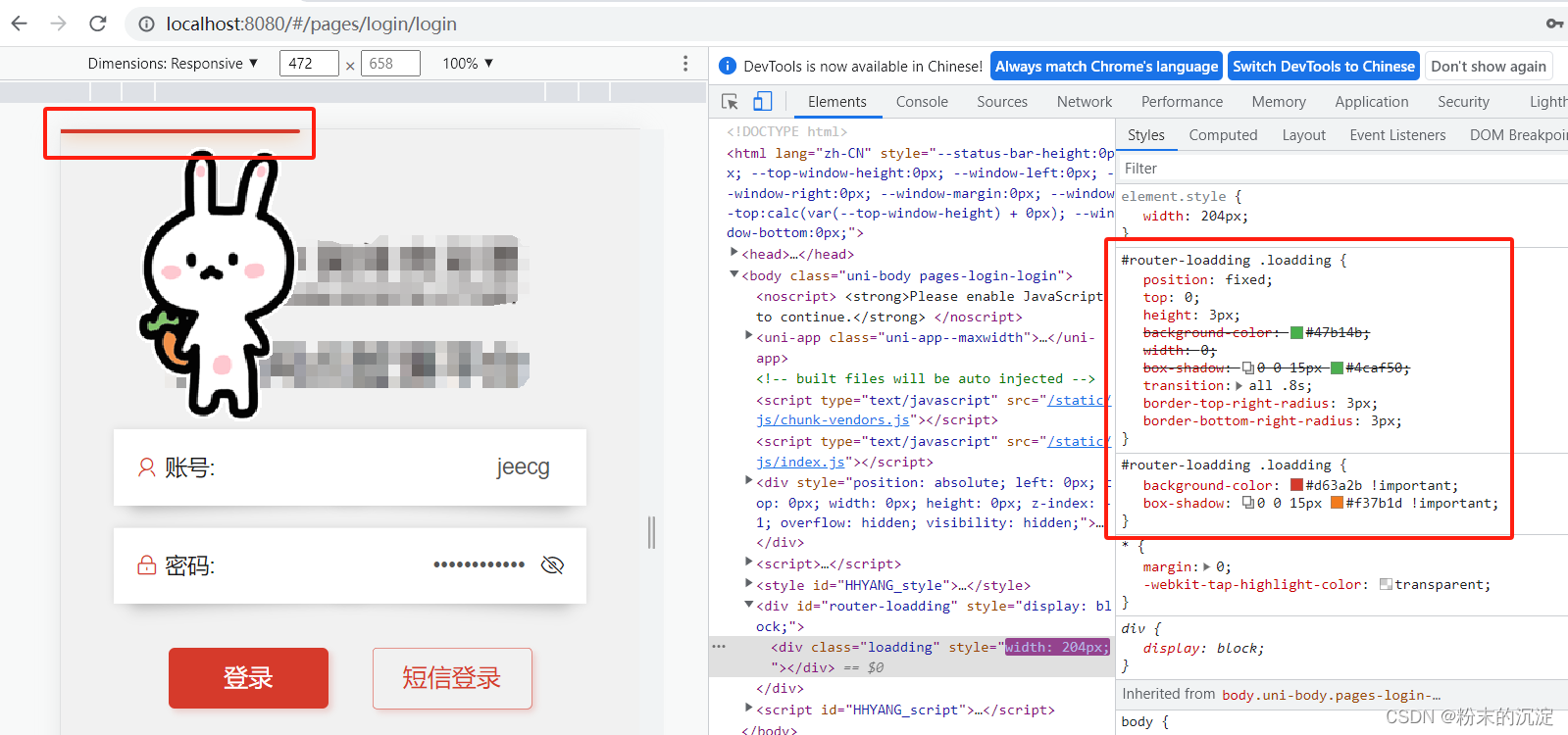
路由加载条默认是绿色,通过元素选择工具我们可以知道元素的类名是#router-loadding .loadding,具体设置在h5-dom.js文件里。

我们直接在App.vue里对加载样式进行修改即可,如下图:
!important一定记得要加,否则不生效,如果还不行,就试试加/deep/.

修改后的效果:
加载条变成红色,并且右边的元素查看也显示样式被覆盖了。

查看全文
99%的人还看了
相似问题
- 【Vue3】解决Vue打包后上传服务器 资源路径加载错误
- ArcGIS如何处理并加载Excel中坐标数据?
- JVM:字节码文件,类的生命周期,类加载器
- 从复杂大模型加载到3D PDF发布: EVGET HOOPS Framework如何助力高性能3D桌面应用开发?
- PHP手动为第三方类添加composer自动加载
- Arcgis 日常天坑问题2——三维场景不能不能加载kml图层,着手解决这个问题
- 如何在el-tree懒加载并且包含下级的情况下进行数据回显-02
- Arcgis js Api日常天坑问题3——加载geojson图层,元素无属性
- 深度学习(五)softmax 回归之:分类算法介绍,如何加载 Fashion-MINIST 数据集
- 【CASS精品教程】cass3d 11.0加载超大影像、三维模型、点云数据
猜你感兴趣
版权申明
本文"uniapp:如何修改路由加载条的样式":http://eshow365.cn/6-15497-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 脚手架开发流程详解
- 下一篇: 使用python脚本的时间盲注完整步骤