已解决
【VUE复习·8】v-if;v-show高级
来自网友在路上 145845提问 提问时间:2023-09-28 12:52:52阅读次数: 45
最佳答案 问答题库458位专家为你答疑解惑
总览
1.v-if 与其变种 v-else-if;v-else
2.v-show
3.v-if 与 v-show 的区别和应用场景
一、v-if 这样用(使用 data 或 函数 来驱动它)
1.v-if
v-if 的用法很简单,它判断的是后面语句的 boolean 值,用来控制 DOM 元素是否被渲染。用法示例参考下面。
2.v-else-if、v-else(要连写,不许打断)
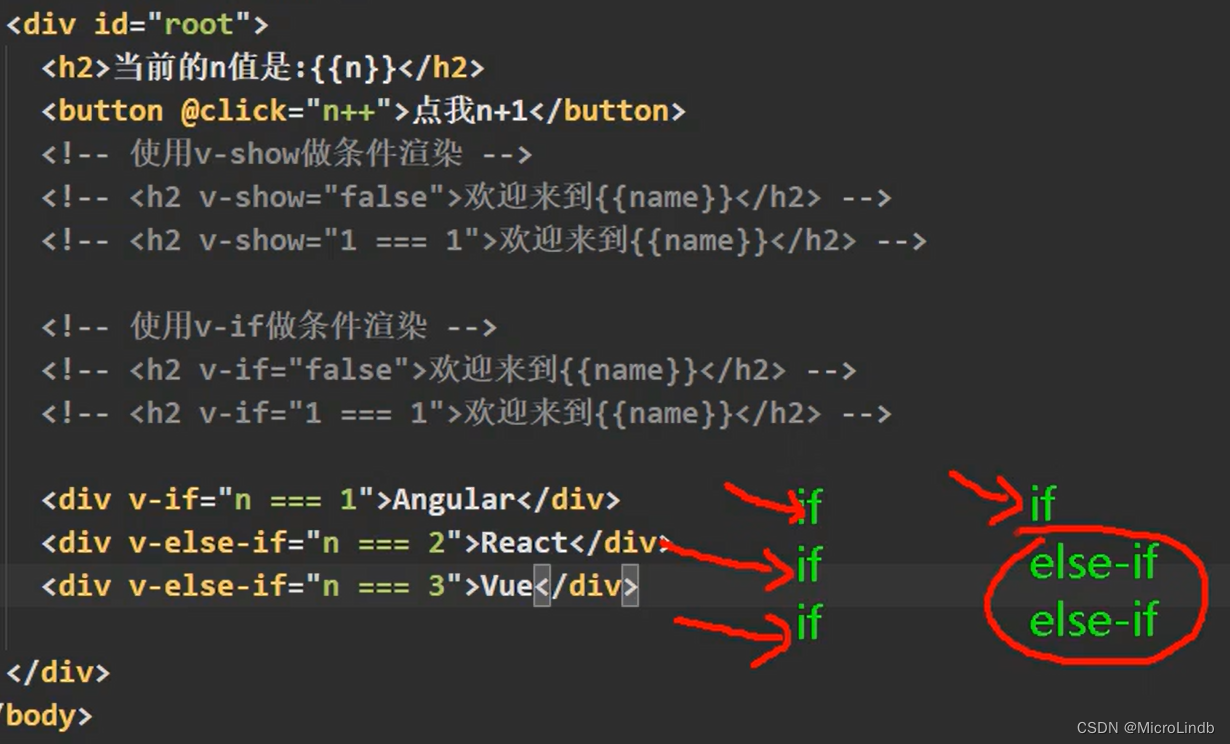
情况1:如果我们使用的是 3 个 v-if,那么就算第一条 v-if 为真,下面的 v-if 也会执行。但如果我们使用 v-if、v-else-if x 2 这种写法,那么如果,其中一条判断为真,后面的 v-else-if 就会被短路。

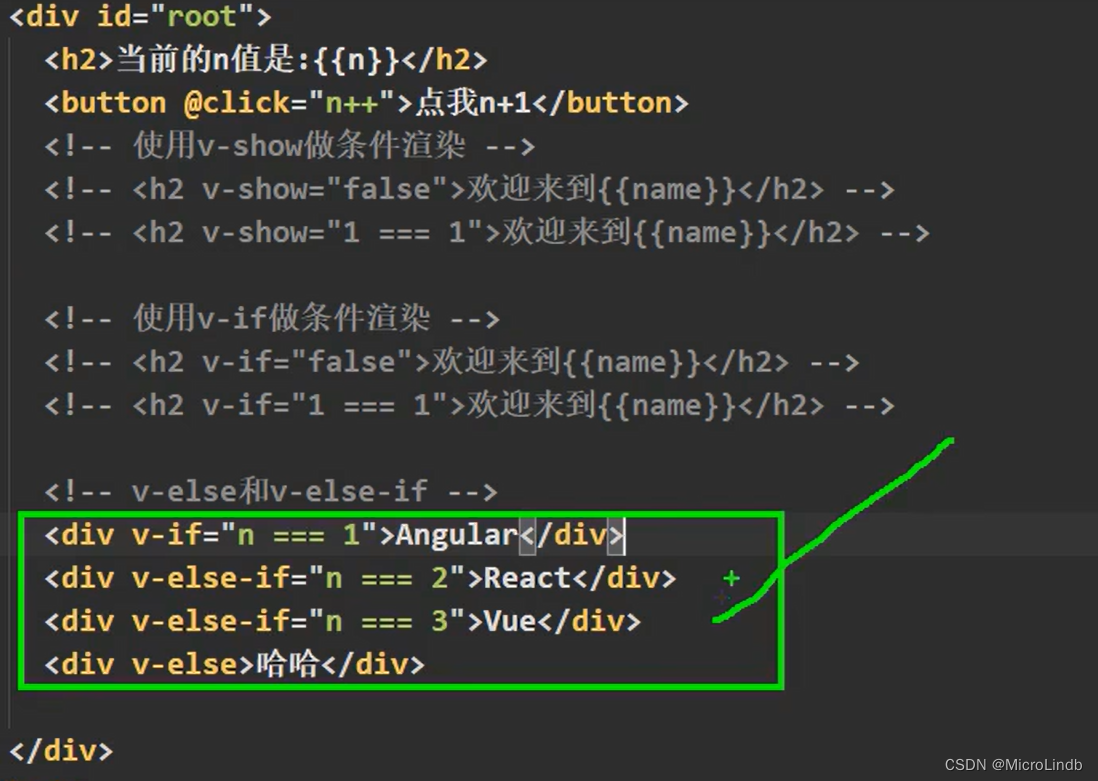
情况2:v-if、v-else-if、v-else 的混合使用如下:

二、v-show
1.用法
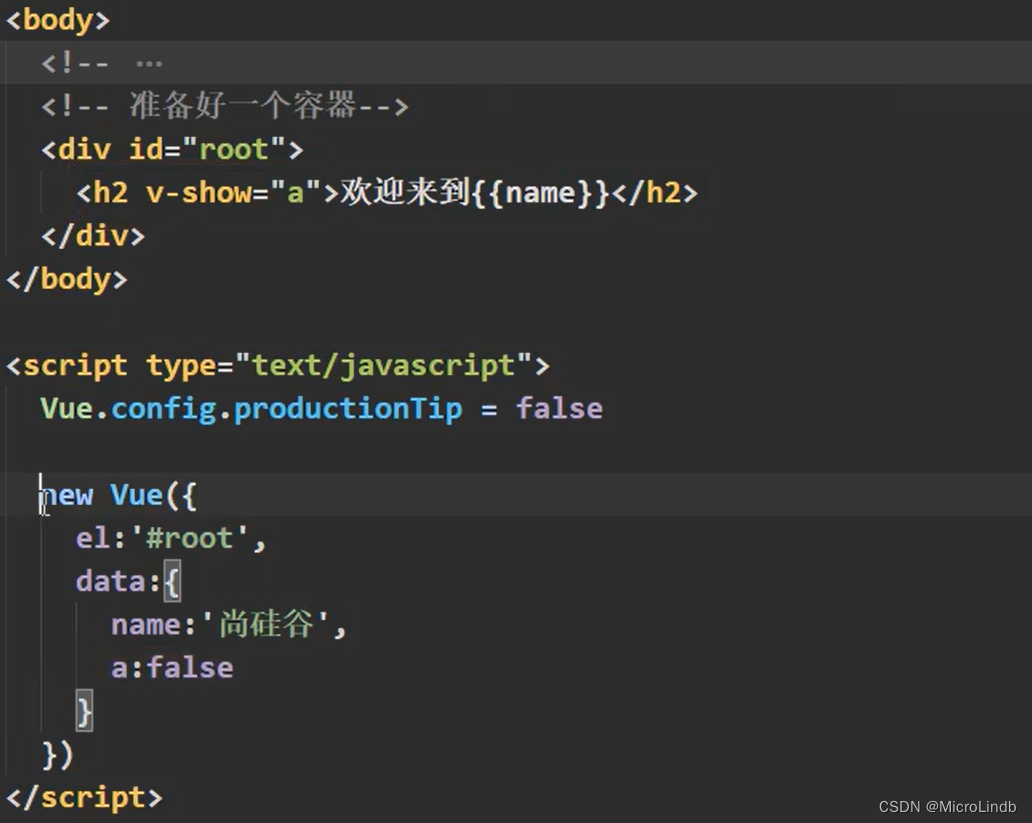
我们可以使用 data 中的键值对来驱动它:

2.
三、v-if 与 v-show 的区别和应用场景
1.区别
1.1 v-if
v-if 做得比较绝,它能 直接杜绝 DOM 元素的渲染,如果 v-if=“false”,那么它能让一个元素彻彻底底地在页面上消失。
1.2 v-show
v-show 通过 控制 DOM元素的 display 属性,让元素隐藏或显示。但实际上这个元素还是已经渲染到这个页面上了的。
2.应用场景
通过上面解释的 v-if 和 v-show 的区别,我们就能知道:
2.1 v-if 可以用于不经常需要显示与隐藏的元素,因为它在页面内没有缓存,每一次显示和隐藏都要创建和销毁。
2.2 v-show 用于需要经常显示和隐藏的元素,它只是隐藏了,避免了反复渲染消耗资源。
查看全文
99%的人还看了
相似问题
- 〖大前端 - 基础入门三大核心之JS篇㊲〗- DOM改变元素节点的css样式、HTML属性
- CSS中常用的伪元素选择器
- XmlElement注解在Java的数组属性上,以产生多个相同的XML元素
- Web 自动化神器 TestCafe(二)—元素定位篇
- 代码随想录算法训练营第一天|数组理论基础,704. 二分查找,27. 移除元素
- 代码随想录算法训练营第五十九天 | LeetCode 739. 每日温度、496. 下一个更大元素 I
- JAXB:用XmlElement注解复杂类型的Java属性,来产生多层嵌套的xml元素
- Arcgis js Api日常天坑问题3——加载geojson图层,元素无属性
- 〖大前端 - 基础入门三大核心之JS篇㊳〗- DOM访问元素节点
- 力扣.82删除链表中的重复元素(java语言实现)
猜你感兴趣
版权申明
本文"【VUE复习·8】v-if;v-show高级":http://eshow365.cn/6-15200-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!