已解决
vue+three.js中使用Ammo.js
来自网友在路上 170870提问 提问时间:2023-09-28 06:22:39阅读次数: 70
最佳答案 问答题库708位专家为你答疑解惑
直接通过npm i ammo.js安装进webpack的项目里调用时,会出现如下报错:
ERROR in ./node_modules/ammo.js/ammo.js 1:1683-1696
Module not found: Error: Can't resolve 'fs' in 'D:\WebProject\GosunProject\project\my-viewer\node_modules\ammo.js'@ ./node_modules/babel-loader/lib/index.js??clonedRuleSet-40.use[0]!./node_modules/@vue/vue-loader-v15/lib/index.js??vue-loader-options!./src/components/Walk.vue?vue&type=script&lang=js& 11:0-27 131:41-77 132:29-55 133:29-50 134:25-48 136:30-58 137:39-53 153:34-50 373:24-46 377:27-41 384:31-45 386:28-44 388:30-44 389:30-55 390:27-59 391:23-39@ ./src/components/Walk.vue?vue&type=script&lang=js& 1:0-198 1:214-217 1:219-414 1:219-414@ ./src/components/Walk.vue 2:0-56 3:0-51 3:0-51 10:2-8@ ./src/router/index.js 3:0-42 15:13-17@ ./src/main.js 3:0-36 6:2-8
是因为ammo.js是为node环境设计的,而webpack环境下没有fs库,不配置就会报错。
引用按照如下步骤:
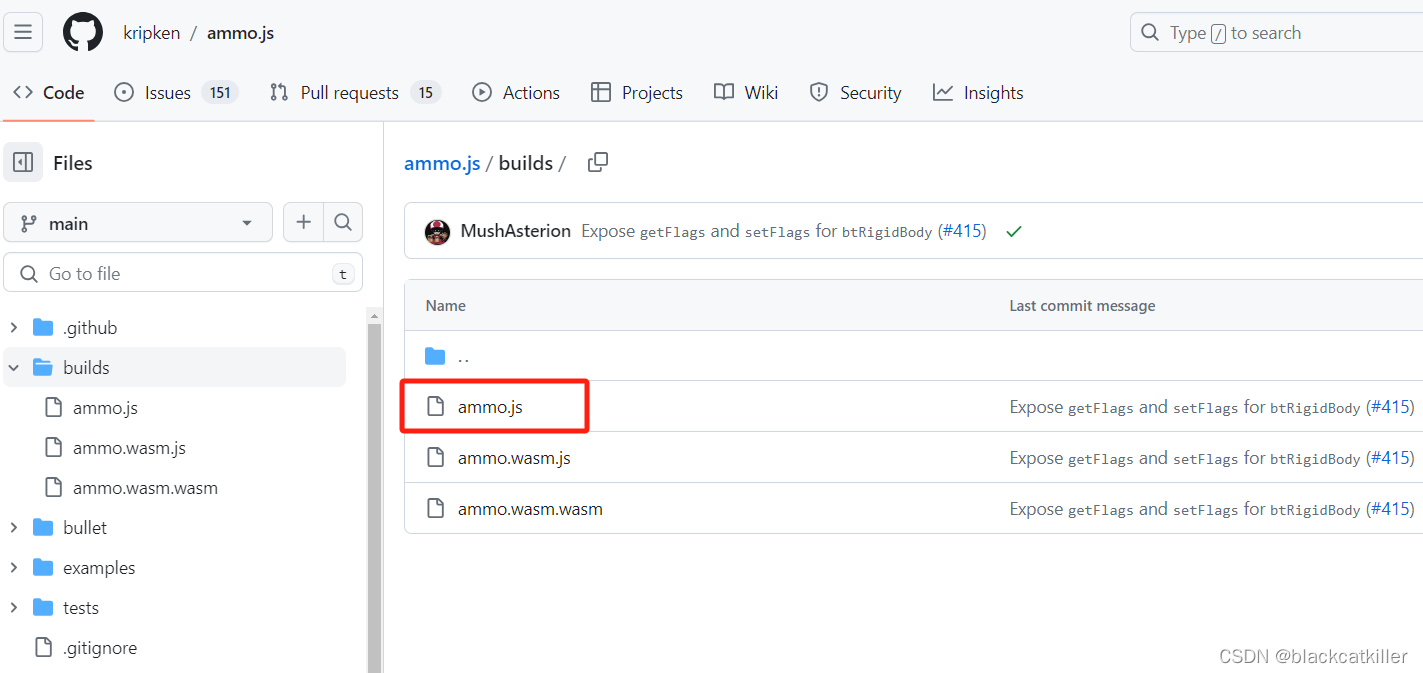
1. 去kripken/ammo.js下载build下的ammo.js

github地址如下:https://github.com/kripken/ammo.js/tree/main/builds
2. 修改ammo.js文件
把ammo.js文件放在自己方便调用的位置,我个人放在了src下的utils文件夹里。
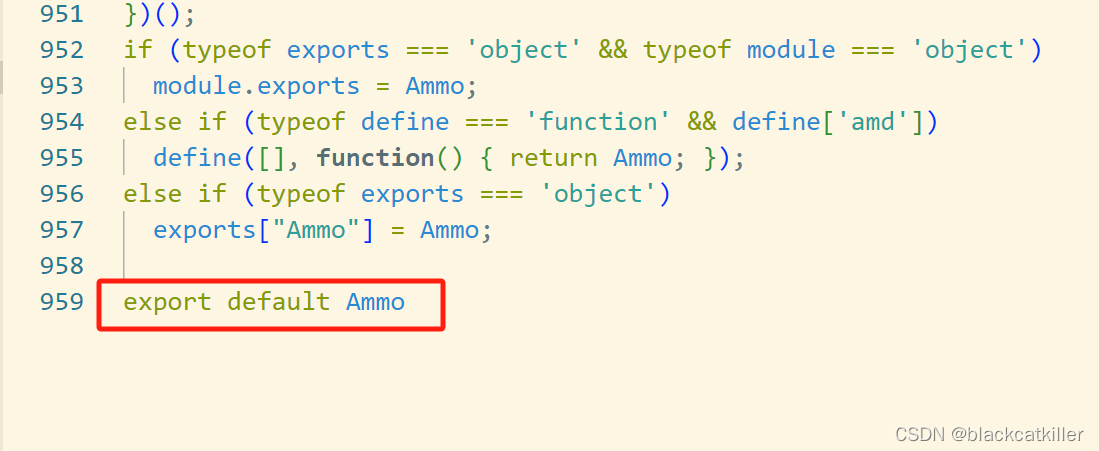
在文件末尾增加一行代码export default Ammo

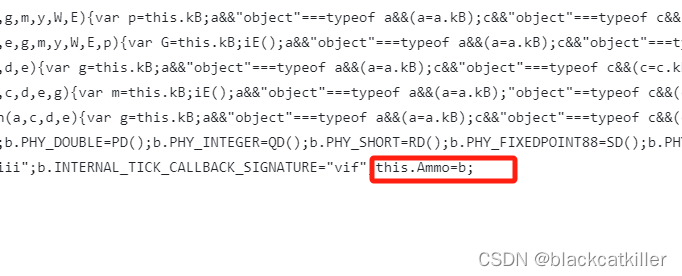
然后在文件中搜索这句话删除

3. 配置webpack
我是vue2.6.14的项目,vue-cli的版本是5.0.0,在vue.config.js文件里配置如下:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,configureWebpack:{resolve:{extensions:['.js'],alias:{path: require.resolve("path-browserify")},fallback:{"fs":false,}}}
})保存后执行npm install path-browserify
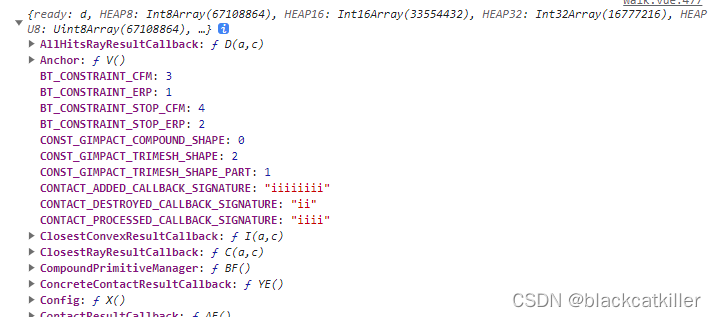
然后启动项目,尝试打印调用Ammo的结果如下:

引入成功
查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"vue+three.js中使用Ammo.js":http://eshow365.cn/6-15061-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 消息队列-RabbitMQ(二)
- 下一篇: 栈(Stack)和队列(Queue)