javascript数据类型错误造成的前端分页不准的问题
最佳答案 问答题库508位专家为你答疑解惑
有个react项目是自己写的mock后端api,使用的是json文件模拟DB, slice函数模拟分页,但是在实际分页时,发现了分页不准的问题,现象如下:
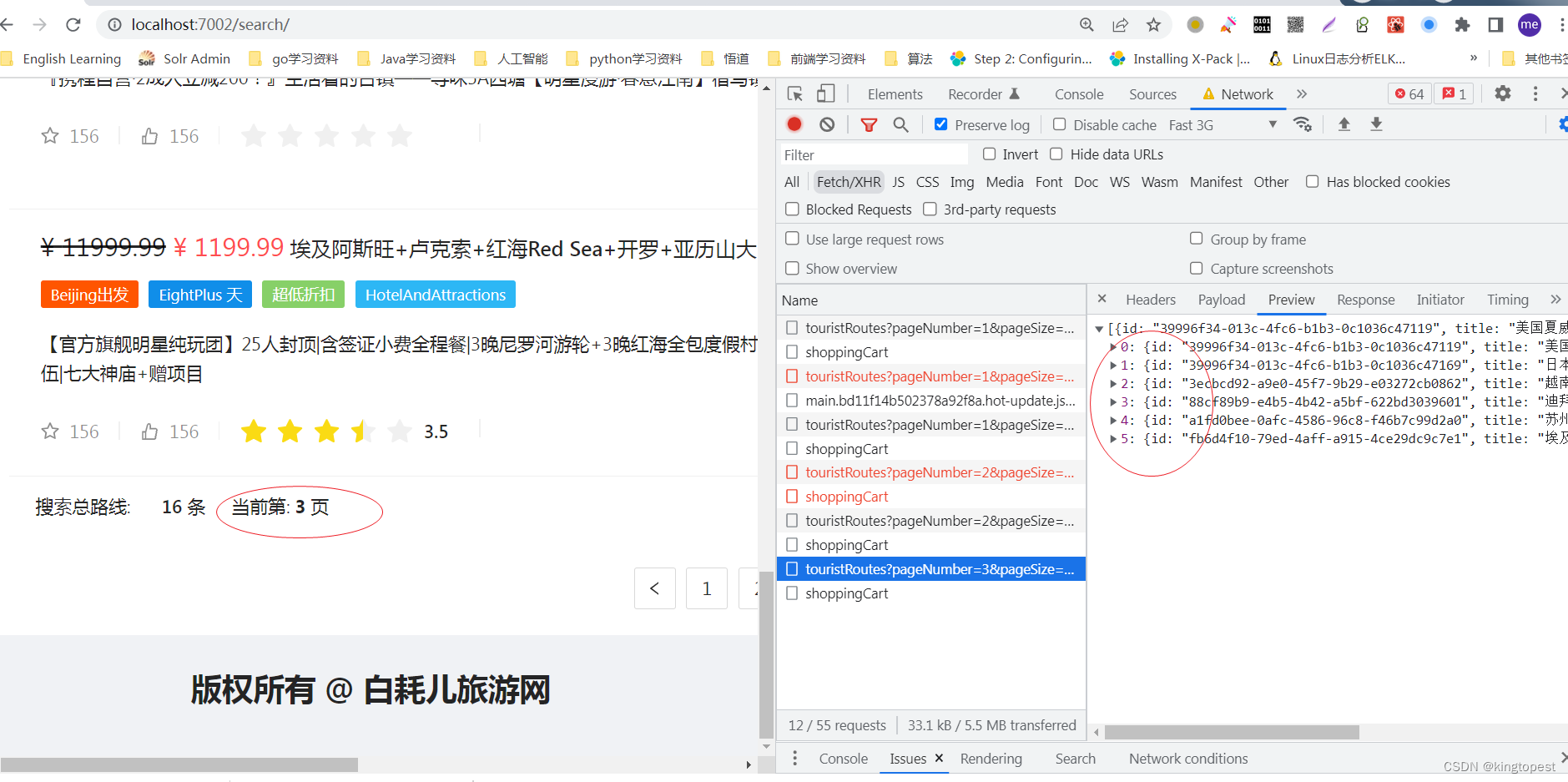
当pageSize为5的时候(共16条数据),总共分4页,但是在前端切换分页按钮时,有如下问题:
1. 跳到第二页: api返回11条数据
2. 跳到第三页时: api返回6条数据


这明显有问题,按道理说应该是前三页应该:每页都返回5条数据才对
到底哪里出了问题呢,于是开始对api服务端代码开启debug调试,在可疑处打断点:


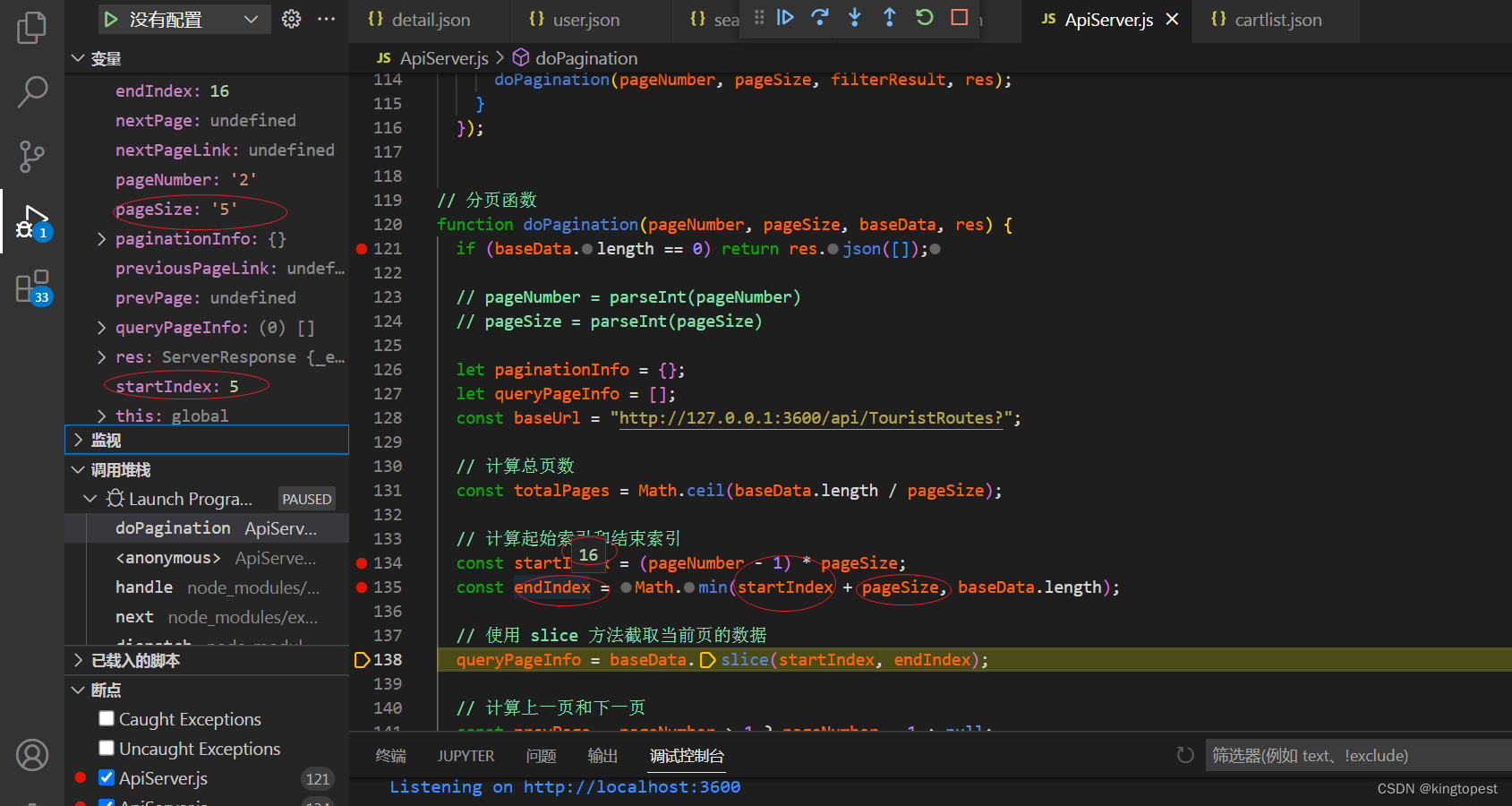
发现入参pageNumber和pageSize是字符串类型,不是数字类型!
严重怀疑是数据类型错误造成的问题,所以继续往下调试:

可以看到第135行的计算结果是16,这个明显不对,让我们来分析一下其中的原因:
startIndex是数字: 5
pageSize:是字符串:"5"
baseData.length(baseData中有16条数据): 16
那么计算一下 5 + "5"的结果是多少:

可看到 5 + "5" = "55", 所以在取最小值时: Math.min("55", 16), 得出的结果就是16。
所以slice分页的起始索引就变成了slice(5, 16) , 也就是11条数据
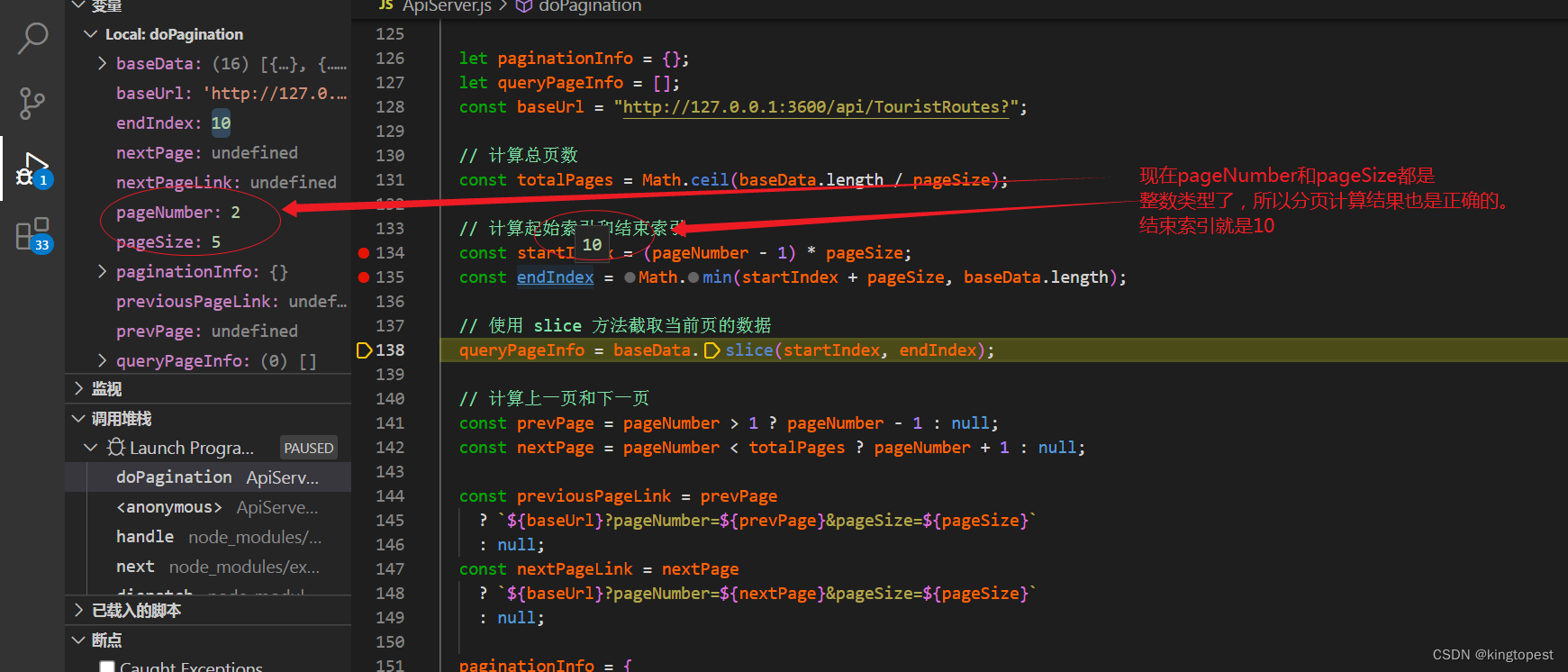
然而我们期待的应该是两个数字类型的相加 :5+5 =10 ,那Math.min(10,16)的结果就是10,这才是我们想要的结果。
所以到此为止,真相已经清楚了: 就是入参数据类型的错误造成了分页不准的问题。
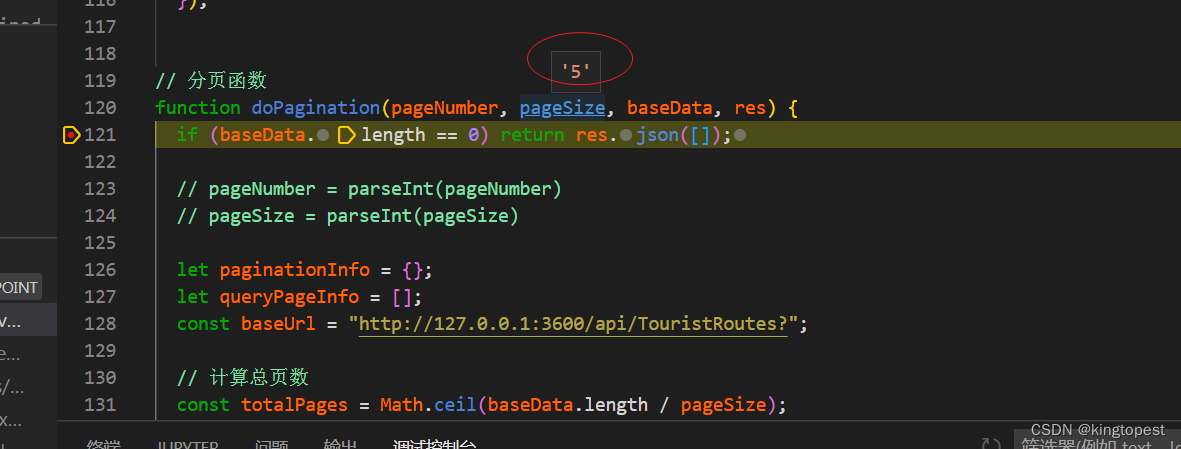
解决办法很简单:通过parseInt函数提前把入参从String类型转化成整数类型
pageNumber = parseInt(pageNumber)
pageSize = parseInt(pageSize)

此时问题解决:

总结:在Javascript涉及到数字运算时,一定要特别小心,一定确保所有参与运算的元素提前转化成数字类型,如果有字符串类型混入其中,就会造成计算结果错误的严重问题。
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"javascript数据类型错误造成的前端分页不准的问题":http://eshow365.cn/6-14899-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!